X3 Overlapping Zones für Packaging (X3 DE)
Übersicht
1. Wie Overlapping Zones funktionieren
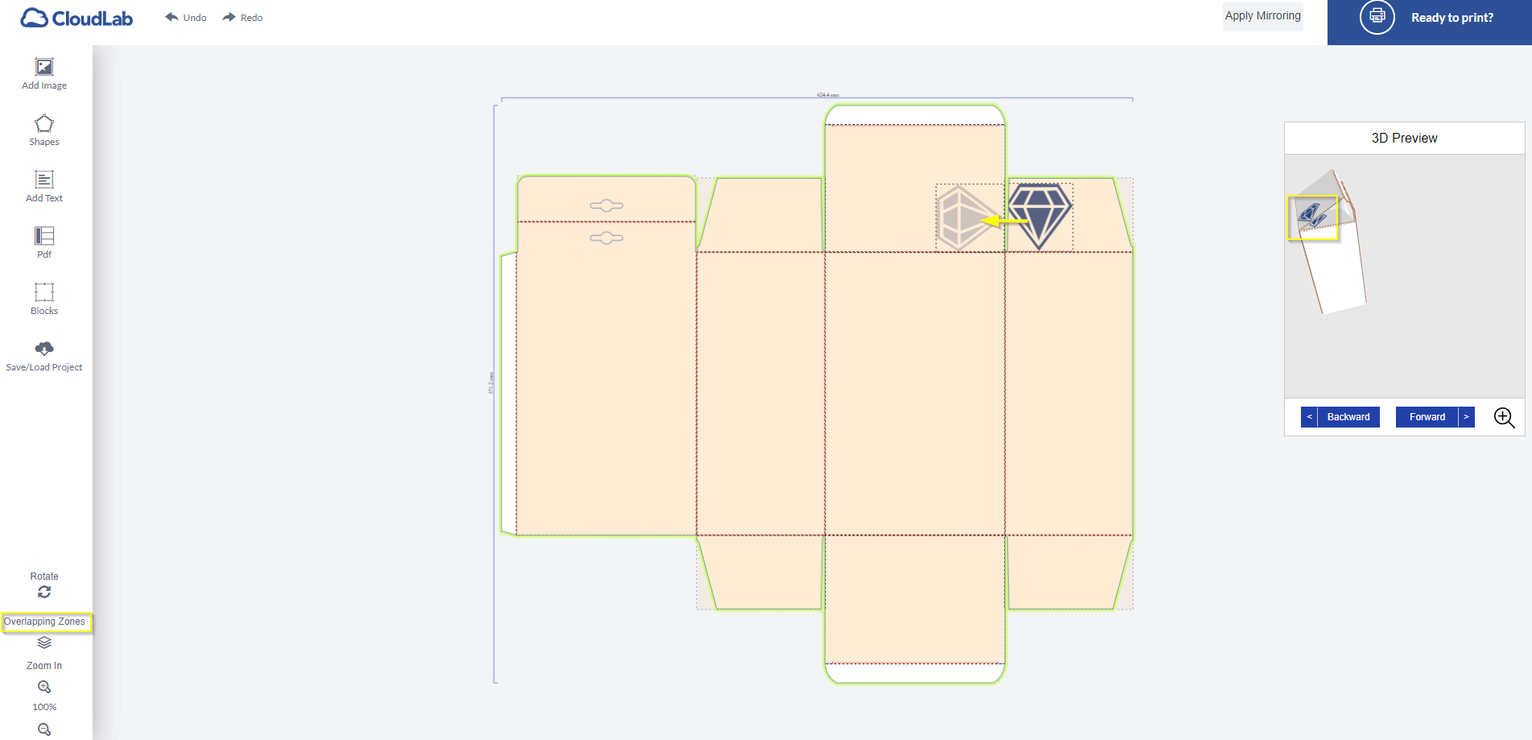
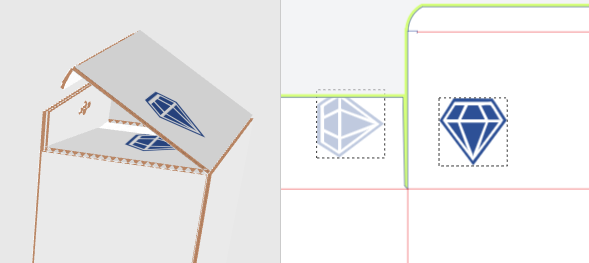
Overlapping Zones (“überlappende Bereiche”) sind vordefinierte Bereiche, die ein Objekt von einem Teil der Verpackung zum anderen "klonen" können. In diesem Bild wird der dunklere Diamant auf den linken Bereich geklont:

Den Effekt sieht man in der 3D, wo Original und Klon exakt übereinanderliegen. Um dies zu erreichen, müssen die Bereiche im Packaging Editor miteinander verknüpft und die "geklonten" Objekte angepasst/gedreht werden, sodass sie in Position und Ausrichtung nachher perfekt mit dem Originalobjekt übereinstimmen.
Das geklonte Objekt kann eine Form, ein Bild oder ein Text sein.
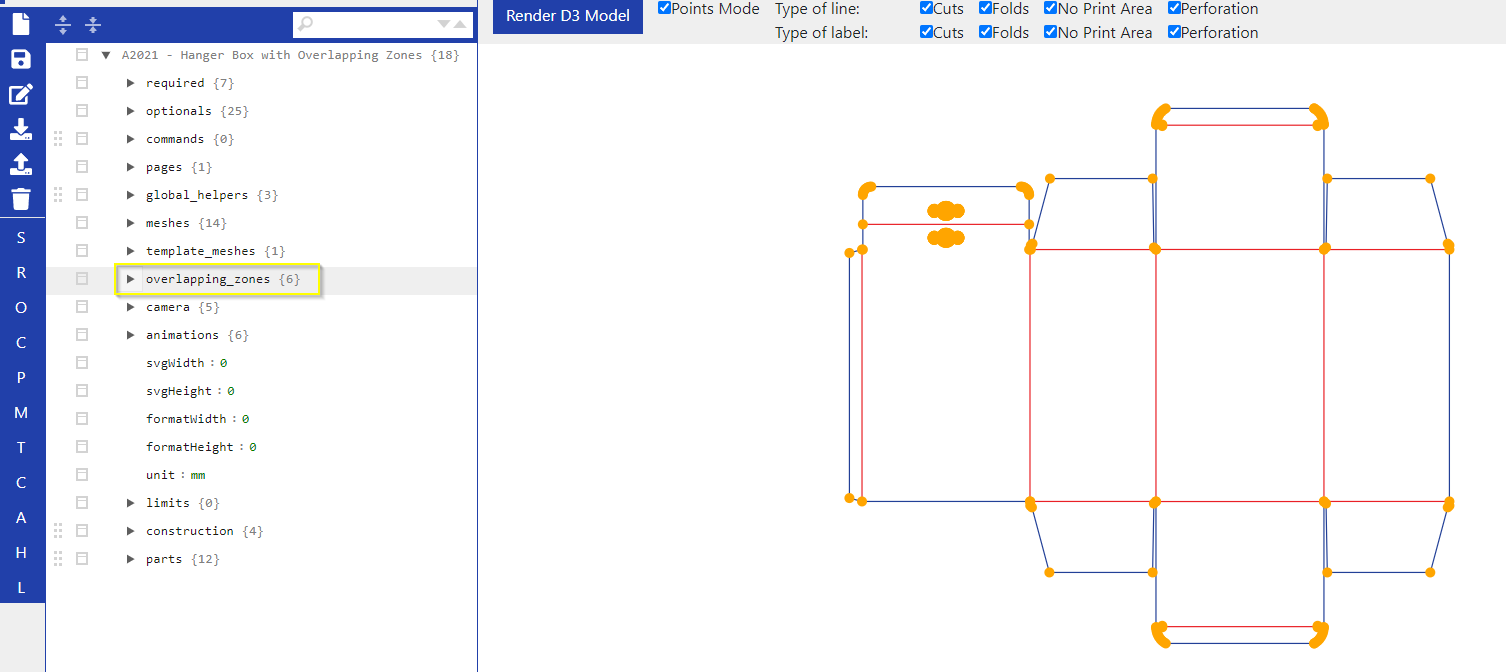
Sie können die überlappenden Bereiche sehen, indem Sie auf Overlapping Zones in der linken unteren Ecke des Editors klicken. Auf diese Weise werden alle Bereiche, die mit dem einen oder anderen Bereich verknüpft sind, orange markiert, siehe oberen Screenshot.
Allerdings sind nicht alle markierten Bereiche miteinander verknüpft, sonst würden sie jetzt alle einen geklonten Diamanten anzeigen.
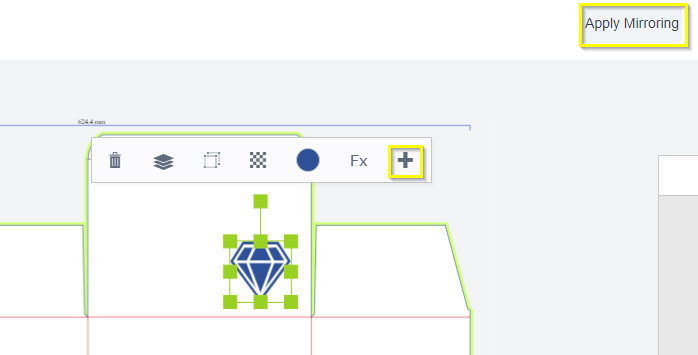
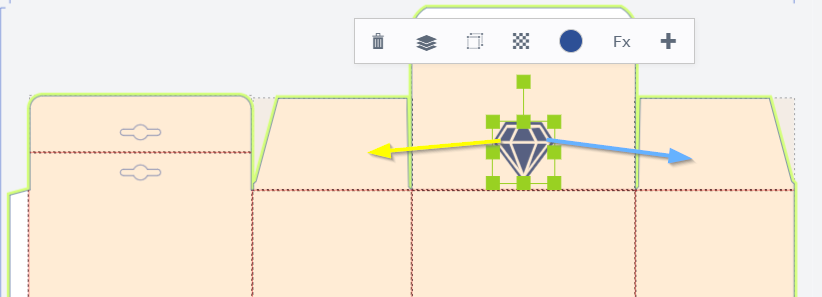
Nachdem Sie ein Objekt auf der Box platziert haben, können Sie entweder auf das +-Zeichen im Menü des Objekts oder auf die Schaltfläche Apply Mirroring klicken, um das Objekt in die entsprechende Zone zu klonen.

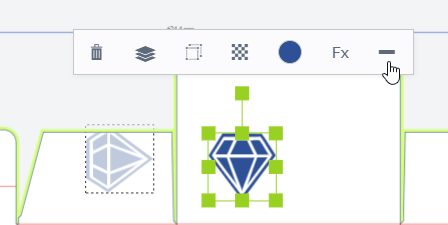
Um die Klone zu entfernen, klicken Sie einfach auf das "-", das anstelle des "+" erscheint:

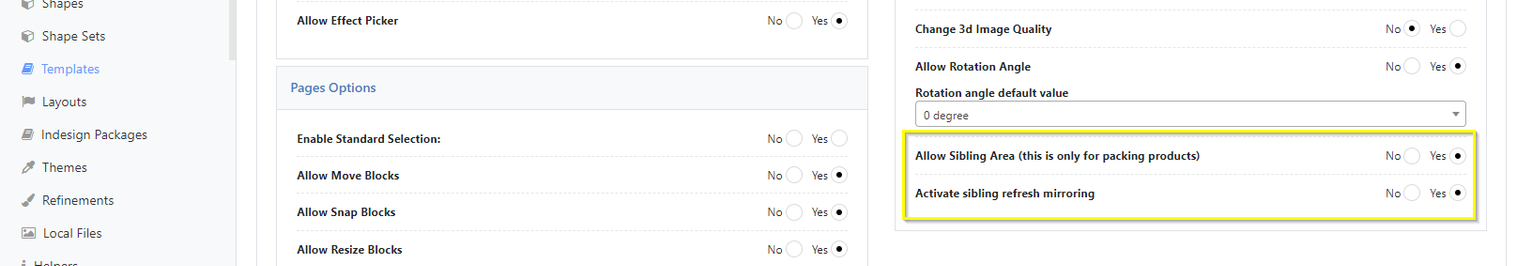
Bitte denken Sie daran, den Effekt des Klonens/Spiegelns in den Optionen Ihrer Personalisierungsvorlage zu aktivieren, da er sonst nicht funktioniert:

Wichtig: Bitte beachten Sie, dass die Overlapping Zones NICHT mit der Template Gallery funktionieren.
2. Wie Sie Overlapping Zones zu Ihrem Packaging-Modell hinzufügen
Wir werden ein paar überlappende Bereiche in overlapping_zones hinzufügen und das D3 Rendering dafür verwenden:

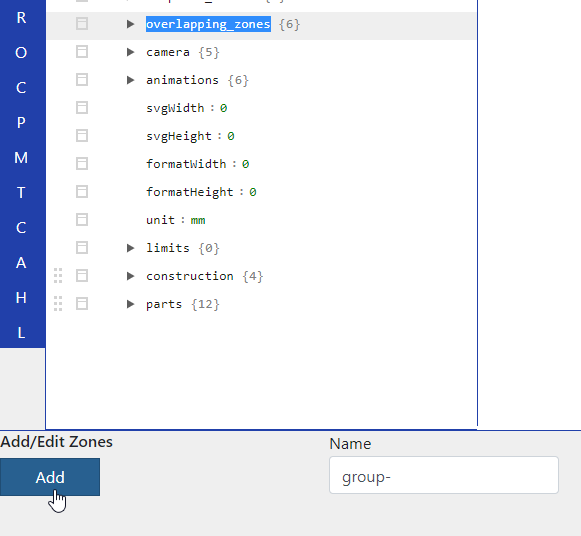
Die Bereiche treten in Gruppen auf, also benennen wir unsere erste Gruppe und fügen sie mit Add hinzu:

Dann klicken wir auf Add Template und fügen den Bereich mit Add hinzu.
Jede Gruppe hat mindestens zwei überlappende Bereiche. Ein Bereich, in dem Sie Ihr Objekt im Frontend platzieren, und mindestens ein zweiter Bereich, in den das Objekt geklont wird. Das bedeutet, dass wir einen zweiten Bereich zu unserer ersten Gruppe hinzufügen müssen.
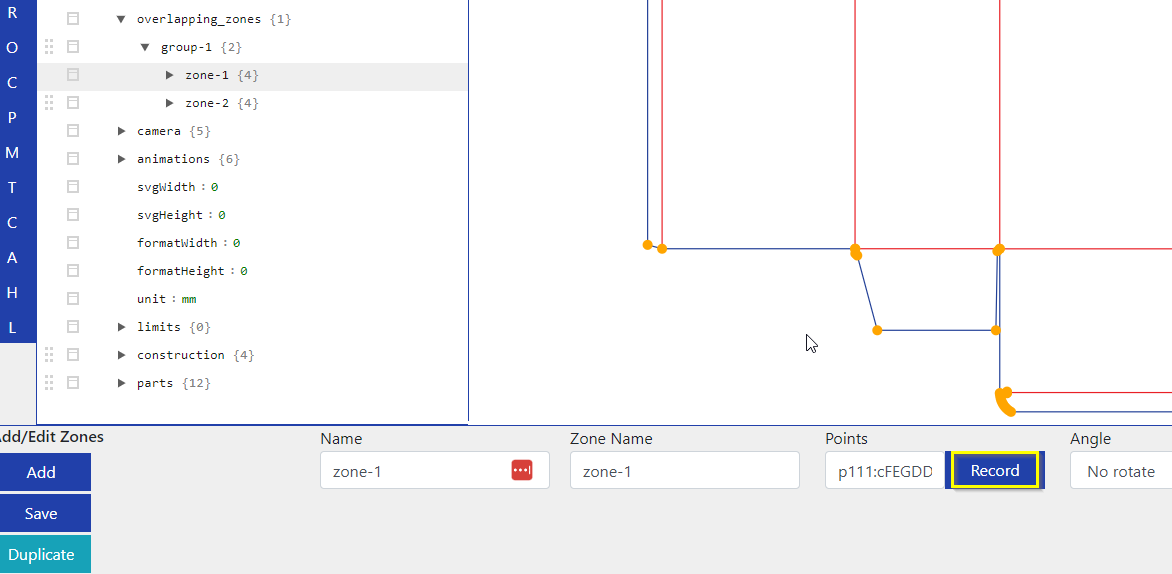
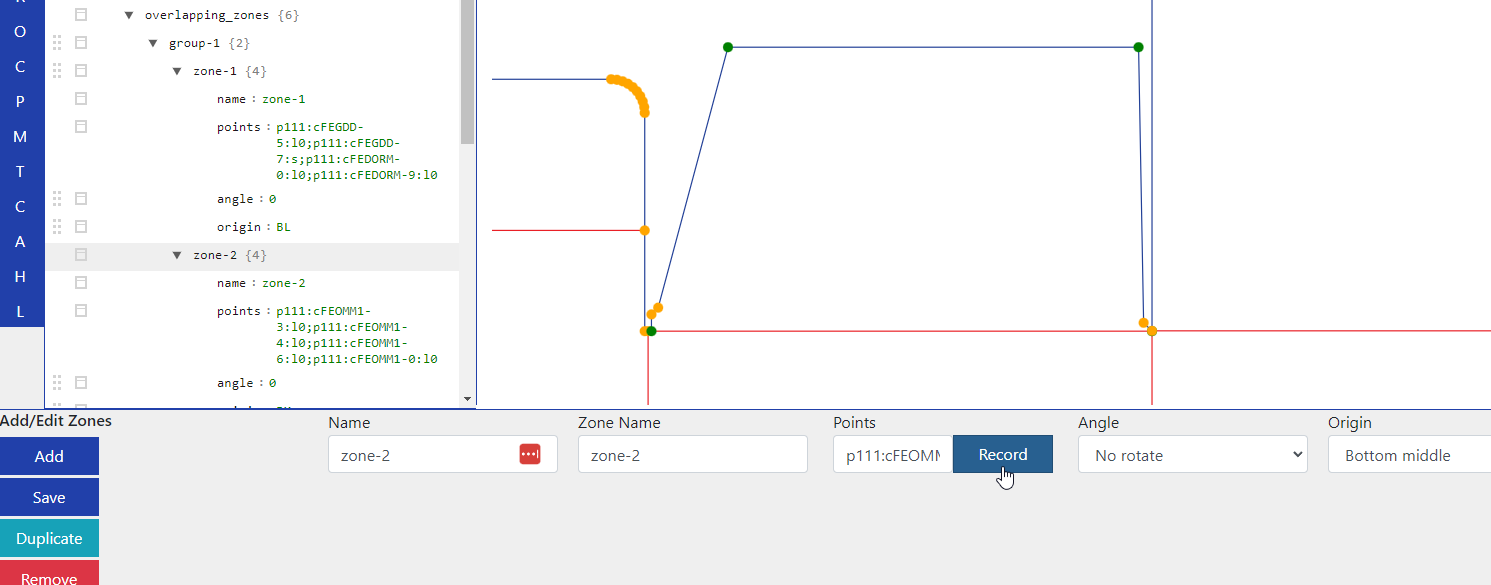
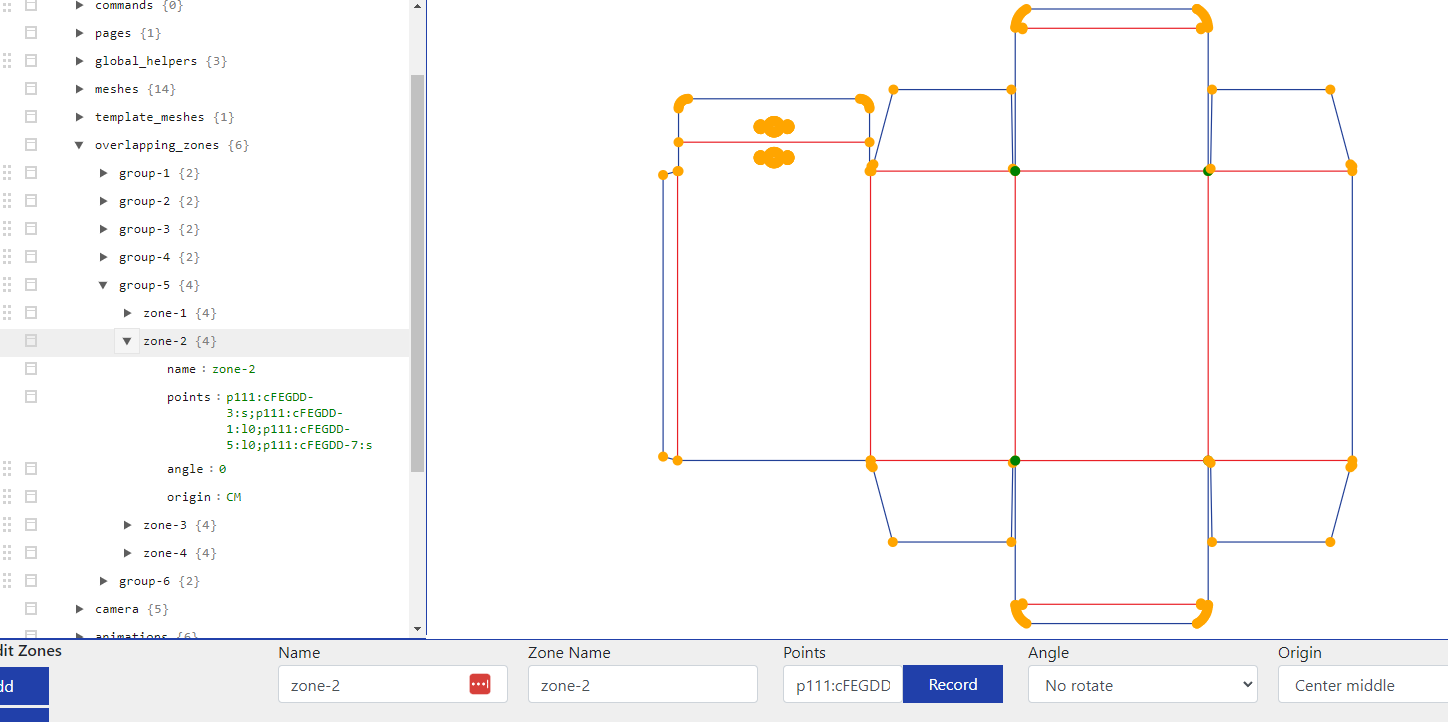
Außerdem sollten wir dem System mitteilen, wo sich die einzelnen Zonen befinden, was wir durch Aufzeichnung der Punkte erreichen. Wählen Sie Ihren Bereich aus und klicken Sie auf die Schaltfläche Record, um die Aufzeichnung zu starten:

Machen wir den Deckel der Box zu unserem ersten Bereich. Klicken Sie auf die äußersten Punkte des Meshes, um dem System mitzuteilen, wo die Ränder Ihres Bereichs liegen. Die ausgewählten Punkte wechseln von orange zu grün.
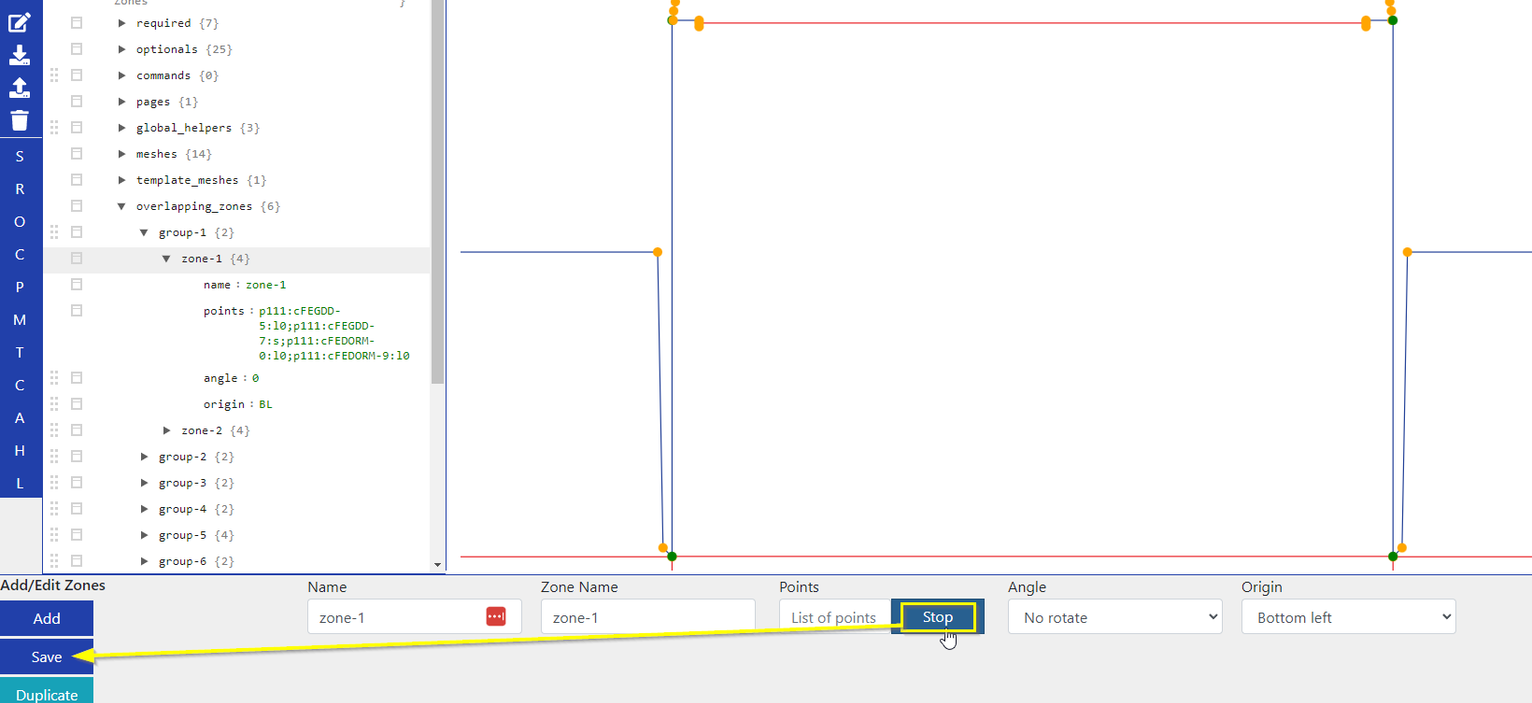
Wenn Sie fertig sind, klicken Sie auf Stop und speichern den Bereich ab.

Dies muss für jeden Bereich, den Sie hinzufügen, gemacht werden. Lassen Sie uns das Mesh auf der linken Seite des Deckels als unseren zweiten Bereich bestimmen, indem wir die äußersten Punkte wieder aufzeichnen und den Bereich speichern:

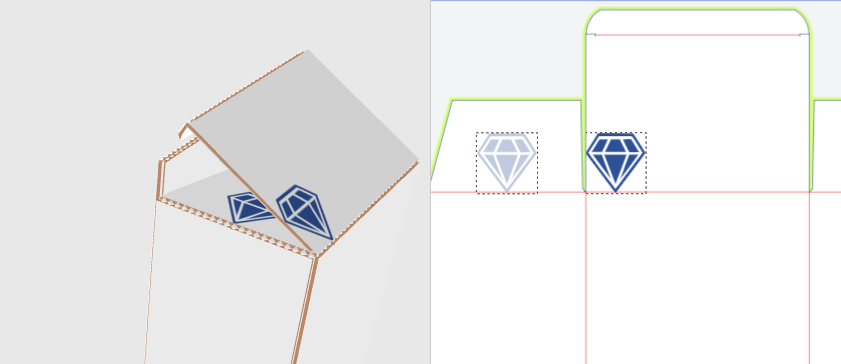
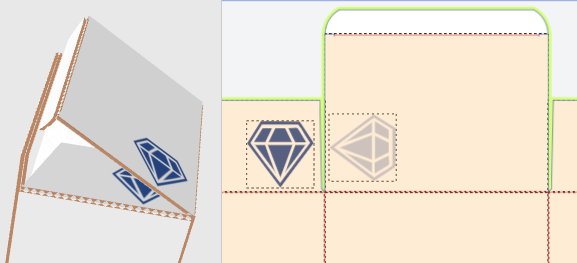
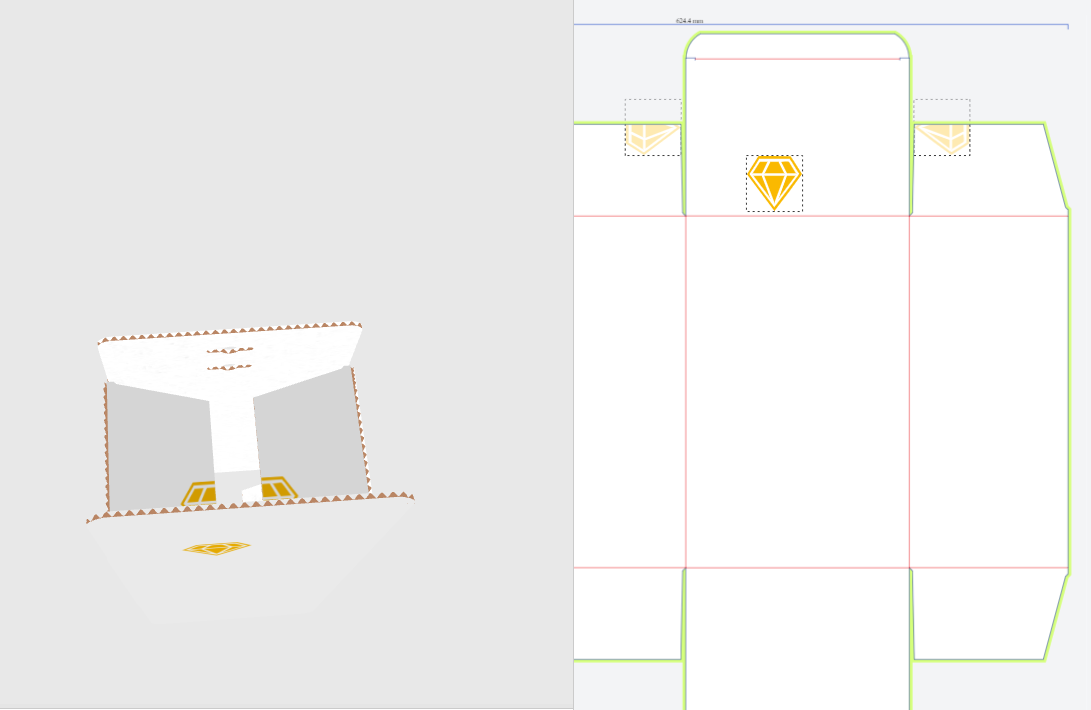
Werfen wir einen Blick auf das Ergebnis im Frontend:

Es hat funktioniert, aber wie Sie in der 3D-Ansicht sehen, zeigen die Diamanten in unterschiedliche Richtungen und liegen auch nicht ganz übereinander.
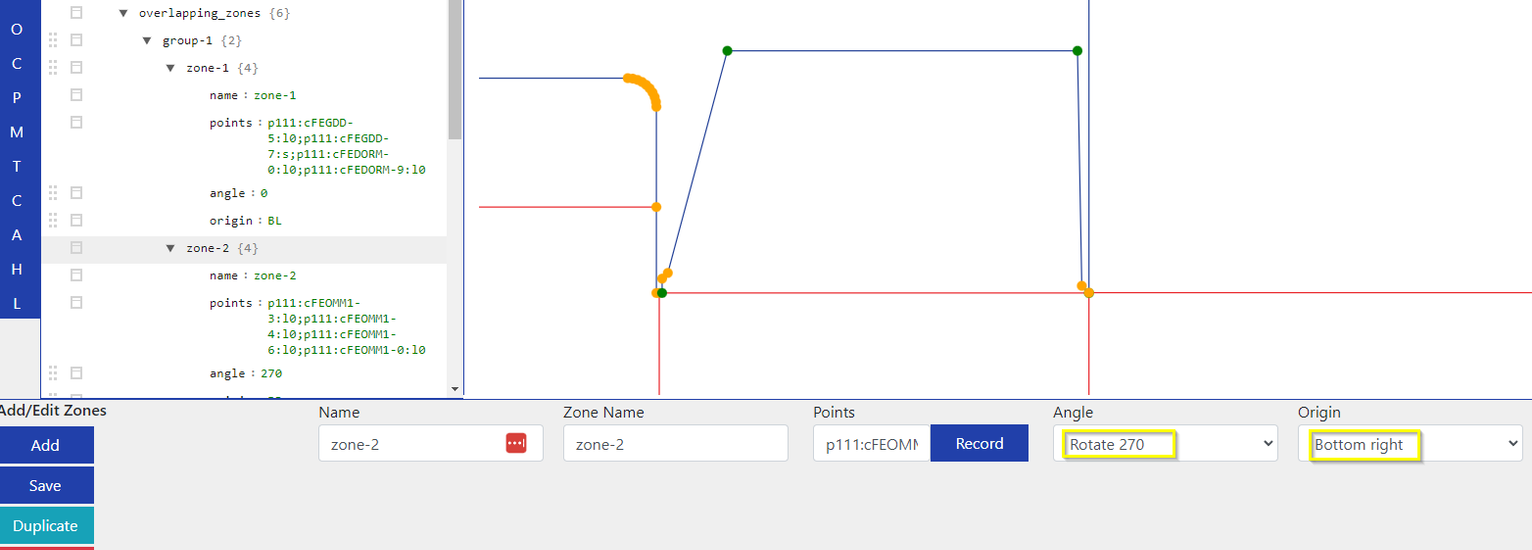
Das können wir ändern. Die Drehrichtung ist im Uhrzeigersinn, also muss der Klon (sagen wir zone-2) um 270° gedreht werden, um der Ausrichtung des Originals in der 3D zu entsprechen. Außerdem muss er an der rechten unteren Ecke seines Bereichs haften, um genau unter dem Original zu liegen.

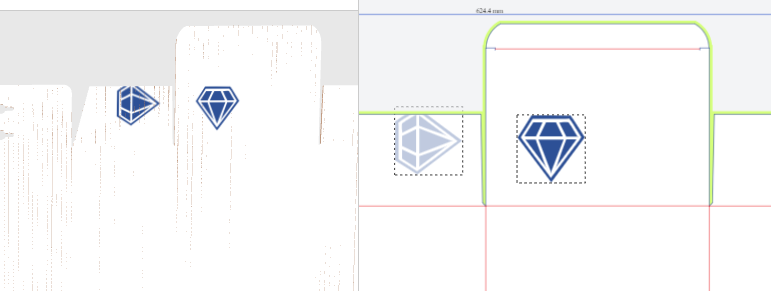
Das Original (zone-1) liegt bereits auf der linken unteren Ecke seines Bereichs. Auf diese Weise sieht das Frontend-Ergebnis wie folgt aus:


Wenn die Box gefaltet ist, passen beide Diamanten perfekt übereinander, selbst wenn man das Original in eine beliebige Richtung innerhalb seines Bereichs bewegt.
Bitte beachten Sie, dass Sie Ihr Objekt auch auf zone_2 platzieren und es dann auf zone_1 klonen können, die Reihenfolge spielt keine Rolle, die Verknüpfung funktioniert in beide Richtungen:

Der einzige Unterschied ist die Drehung der Form, die Sie aber durch Drehen des "Originals" anpassen können. Der Klon wird immer folgen.
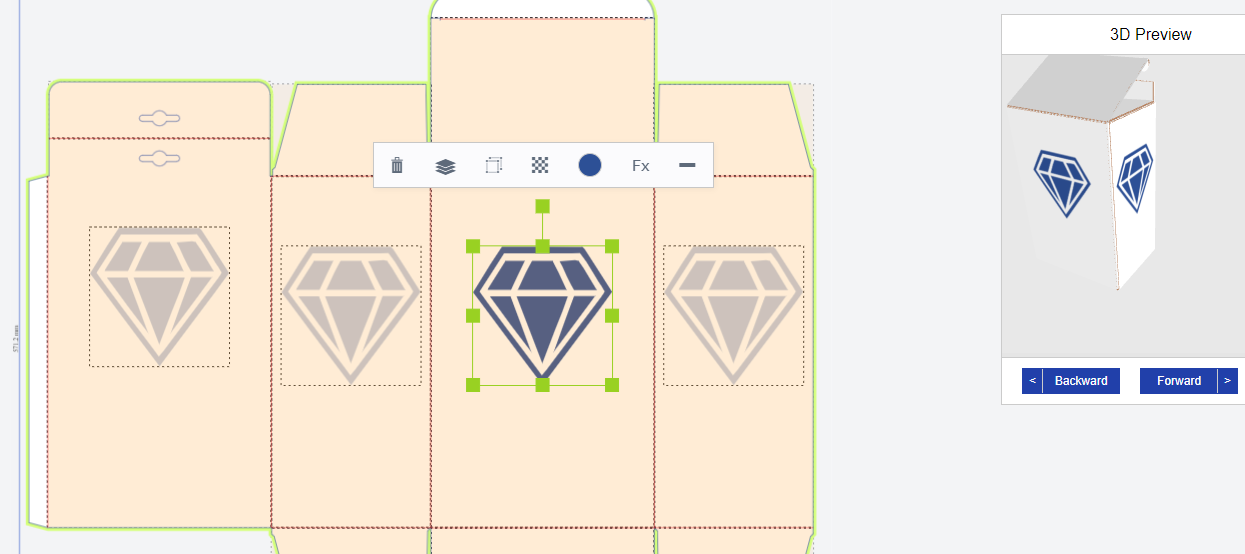
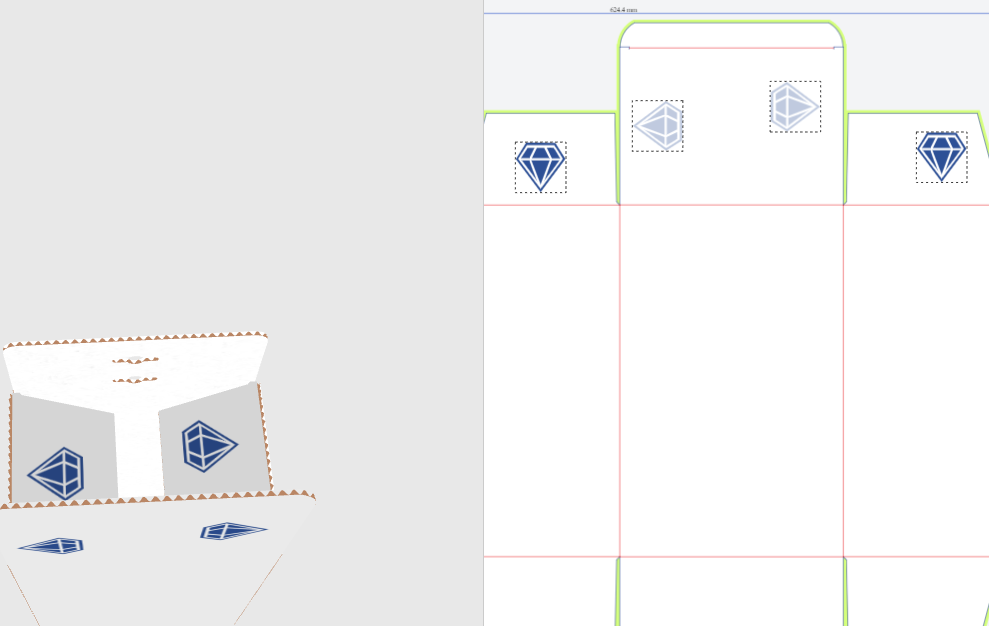
Natürlich kann es mehr als zwei Bereiche innerhalb einer Gruppe geben. In Gruppe 5 sind zum Beispiel vier Bereiche eingefügt:

Im Frontend sieht das dann so aus:

3. Einschränkungen
Nun gibt es einige Einschränkungen bei der Funktionalität der Overlapping Zones.
Da Sie Ihren Bereichen einen Winkel (Angle), und einen Ursprung (Origin) zuweisen müssen, könnten Sie den Deckel gleichzeitig mit der linken und rechten Seite verbinden.

Aber nur eine der Seiten wird perfekt auf das Objekt des Deckels ausgerichtet sein, während die andere Seite immer abweicht.

Wie Sie sehen, passt der linke Diamant genau unter das Original, während der rechte zu weit rechts steht. Es gibt derzeit keine Möglichkeit, die Seiten so auszurichten, dass beide perfekt unter das Original passen.
Was Sie stattdessen tun können, ist, beide Seiten in separaten Gruppen mit der Mitte zu verbinden und jeweils einen Diamanten auf diesen Seiten hinzuzufügen, um die Mitte zu klonen:

Trotz dieser Einschränkung kann man mit dieser Funktion tolle Sachen machen. Viel Spaß beim Ausprobieren!
