X1 Einstellungen (Vorlage, Konfig)
Name
Legen Sie den Namen für Ihre Vorlage fest. Dieser Name muss nicht eindeutig sein wie der Code.
Code
Der Code muss eindeutig sein, er kann ein Name wie calendar_a4 sein.
Wir empfehlen, keine Leerzeichen, Sonderzeichen oder Großbuchstaben im Codenamen zu verwenden. Nur kleine Buchstaben, Zahlen und Unterstriche.
Beschreibung
Hier können Sie eine kurze Beschreibung für Ihre Vorlage hinzufügen. Diese Beschreibung ist nur im Backend sichtbar und hat keinen Einfluss auf die Beschreibung auf der Produktseite.
Vorlagen Typ
Hier müssen Sie auswählen, welche Art von Vorlage Sie verwenden möchten. Sie können standardmäßig zwischen drei verschiedenen Optionen wählen:
CUSTOM
Wenn Sie CUSTOM für Ihren Vorlagentyp wählen, erhalten Sie die neue Option, Ihre Vorlage zu erstellen, ohne eine PDF- oder InDesign-Datei hochzuladen. Weitere Informationen zur CUSTOM-Option erhalten Sie weiter unten. Der Vorlagentyp CUSTOM steht nur für den Designer zur Verfügung.
Wenn Sie PDF wählen, können Sie im gleichnamigen Reiter ein PDF hochladen. Weitere Informationen darüber, was Sie tun können, finden Sie im Abschnitt PDF. Der Vorlagentyp PDF steht für die Editoren Formular, PDF/VT, OTP und Designer zur Verfügung.
InDesign Package
Wenn Sie diese Option wählen, können Sie im gleichnamigen Reiter ein InDesign-Paket auswählen. Der Vorlagentyp InDesign Package steht für die Editoren Formular, PDF/VT, OTP und Designer zur Verfügung.
Vorlagenquelle
Hier wählen Sie aus, ob Sie eine von Ihren eigenen Vorlagen nutzen möchten, oder aber auf unsere Vorlagengallerie zugreifen möchten.
Editor
Hier können Sie wählen, welchen Editor Sie für Ihre Vorlage verwenden möchten. Sie können sich zwischen PDF VT, OTP, Designer und Formular entscheiden.
Jeder einzelne Editor bietet Ihnen unterschiedliche Möglichkeiten und verändert die Optionen, aus denen Sie wählen können. Wenn Sie z. B. Formular und PDF-VT wählen, wird die Registerkarte Optionen ausgeblendet, da dies nur Optionen für den Designer und OTP sind.
DPI Bereich für Qualitätscheck
Hier stellen Sie den Bereich ein, in welchem sich die Smileys als Qualitätsmerkmal für hochgeladene Bilder im Editor (OTP und Designer) verändern.
Live-Vorlage
Hier können Sie Ihr Live Template auswählen. Die Liste zeigt alle aktuell installierten PSD-Live Vorschauen. Wenn Sie Informationen suchen, wie Sie eine neue Vorlage einrichten und in das System einbringen können, lesen Sie bitte Die Produkt-Vorschauen (Basic, Live, 3D) (v6 DE) .
SVG Live Vorschau
Hier können Sie Ihre SVG Live-Vorlage auswählen.
Wenn Sie nach Informationen suchen, wie Sie eine neue Vorlage einrichten und in das System einbringen können, lesen Sie bitte Die Produkt-Vorschauen (Basic, Live, 3D) (v6 DE)
Nachdem Sie die Vorlage erstellt haben, folgen Sie diesen Schritten, um die neue Vorschau im Backend verfügbar zu machen
Melden Sie sich auf Ihrem FTP-Server an und legen Sie die SVG in
CODE/external/public/personalization/svg_live_templateNachdem Sie die Datei platziert haben, gehen Sie zu:
CODEexternal/config/liveSvgConfig.phpUnd schreiben Sie das Folgende hinein:
CODE<?php return [ 'svg' => [ 'test.svg' => 'Svg Template', 'next.svg' => 'Sample Name' ] ];
Der erste Eintrag muss der Name Ihrer SVG-Vorlage sein, die Sie zuvor hochgeladen haben. Der zweite Name ist der Name im Dropdown aus dem externen Backend:
Speichern Sie die PHP-Datei und wählen Sie Ihr SVG im externen Backend aus.
Vorschau Typ
Hier können Sie wählen, welche Art von Vorschau Sie für den Editor wünschen. Sie können zwischen Basic Preview, 3D Preview, Live Preview und SVG Live Preview wählen.
Basic Preview
Dies ist die Standardvorschau, die Ihnen Ihr Endprodukt als einfaches Blatt zeigt.
3D Preview
In dieser Vorschau können Sie sich ein live gerendertes 3D-Objekt ansehen, auf dem Ihr Druckprodukt dargestellt wird. Sie können wählen, welches 3D-Objekt angezeigt werden soll, indem Sie die Untermodelle auf der Registerkarte "Option" auswählen.
Live Preview
Die Live-Vorschau zeigt das Druckprodukt auf einem bestimmten Objekt und nicht auf einer ebenen Platte. Im Vergleich zur 3D-Vorschau kann der Kunde die Vorschau nicht rotieren.
SVG Live Preview
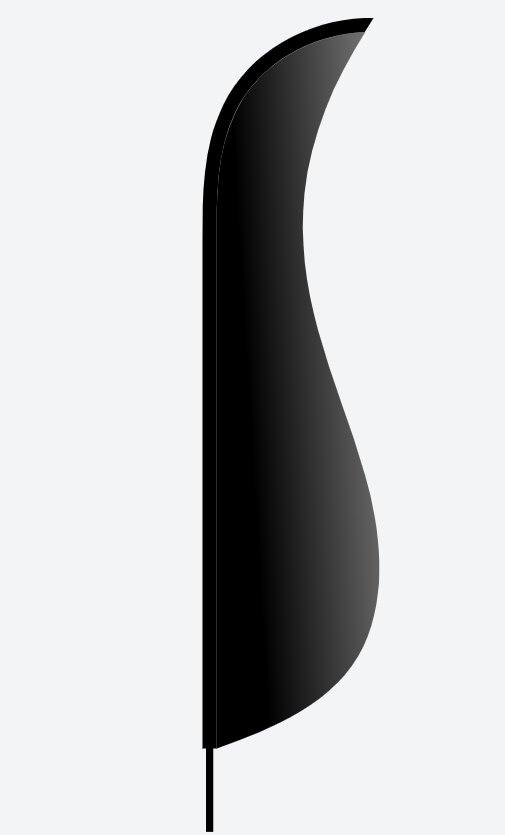
Hier können Sie ein SVG als Live-Vorschau auswählen, mit dem der Kunde das Produkt auf verschiedenen Formularen ausdrucken kann, wie im Beispiel unten gezeigt:

Wenn Sie auf der Suche nach Informationen sind, wie Sie eine neue Vorlage einrichten und in das System einbringen können, lesen Sie bitte Die Produkt-Vorschauen (Basic, Live, 3D) (v6 DE)
Auflösung der Vorschau
Hier kann die Standardauflösung der Vorschau eingestellt werden. Basierend auf der Auflösung wird die Größe des Vorschaubildes angepasst. Wenn Sie ein sehr kleines PDF haben, sollten Sie den Wert niedrig halten, wenn Sie ein sehr großes PDF haben, sollten Sie ihn erhöhen.
Dies garantiert eine gute Qualität, aber auch ein schnelles Rendering des Vorschaubildes.
Hochauflösende Vorschau (Nur für Formular-Editor und PDF/VT Editor)
Im Frontend gibt es eine “Hochauflösend”-Checkbox für den Formular-Editor. Hier können Sie den Wert für die hochauflösende Vorschau einstellen.
Bitte beachten Sie, dass die hochauflösende Vorschau länger zum Rendern braucht. Wir empfehlen, die Auflösung nicht zu hoch einzustellen, um lange Ladezeiten für Ihre Kunden zu vermeiden.
Dateiausgabe
Hier können Sie wählen, welche Art von Datei Sie in der Vorschau haben. Die Vorschau ist im Grunde ein Bild im Editor des Druck-PDFs. Sie können hier zwischen JPEG, PNG oder transparentem PNG wählen.
JPEGs sind für Fotos und realistische Bilder, wenn Sie diese in Ihrer Druckdatei haben. PNGs eignen sich für Strichzeichnungen, textlastige Bilder und Bilder mit wenigen Farben. Wenn der Hintergrund der Druckdatei nicht weiß sein soll, können Sie die Option transparentes PNG verwenden.
Bitte beachten Sie, dass das System bei Verwendung der Live-Vorschau automatisch PNG Transparent konfiguriert, um sicherzustellen, dass der Hintergrund der Live-Vorschau sichtbar ist.
Trimbox
Wenn Ihre Vorlage eine Trimbox enthält, können Sie einstellen, ob die Trimbox in der Vorschau verwendet wird oder nicht. Dies wirkt sich nicht auf Ihre endgültige Druckdatei aus, sondern nur auf die Vorschau, die der Kunde sieht.
Wenn Trimbox auf Ja eingestellt ist, wird die Vorschau auf das Endformat beschnitten.
Wenn Trimbox auf Nein eingestellt ist, wird der Beschnitt in der Vorschau sichtbar sein.
Aktivieren bestätigen der Druckvorschau Checkbox
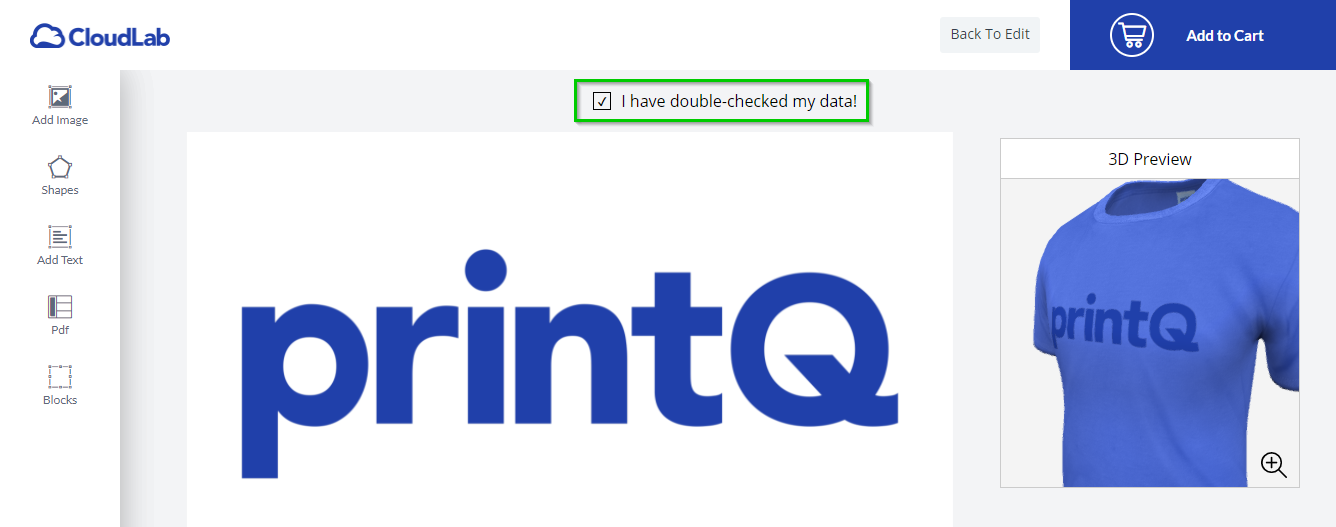
Wenn Sie diese Option aktivieren, hat der Kunde nur die Möglichkeit ein Produkt zum Warenkorb hinzuzufügen wenn er die Checkbox “Ich habe meine Daten geprüft” aktiviert hat.

Personalisierung zulassen Speichern/Laden
Mit dieser Option aktivieren oder deaktivieren Sie die Möglichkeit, Ihr Projekt im Frontend zu speichern. Dies funktioniert nur für eingeloggte Kunden.
Erlauben Sie den Download als PDF
Mit dieser Option aktivieren oder deaktivieren Sie die Möglichkeit, Ihr PDF nach der Bearbeitung im Frontend herunterzuladen.
Personalisierungsseiten
Geben Sie die Anzahl der Personalisierungsseiten an.
Projektpersonalisierung Standard ID (Nur Formular)
Wird verwendet, wenn der Kunde die Schaltfläche "Speichern und fortfahren" im Formular-Editor verwendet. Diese ID wird als Titel des Projekts verwendet, das gespeichert wird.
Projektpersonalisierung Untertitel Notizen (Nur Formular)
Bevor Sie dieses Feld verwenden können, müssen Sie im Menüpunkt CloudLab > Data center > Settings > Editors die Option Use Subtitle Notes aktivieren.
Nachdem Sie die Option aktiviert haben, werden Untertitel-Notizen aktiviert.
Nun können Sie hier die Untertitel wie im folgenden Beispiel notieren:
Untertitel 1; Untertitel 2; Untertitel 3
Wasserzeichen in der Vorschau
Hier können Sie aktivieren oder deaktivieren, ob das Wasserzeichen in der Vorschau sichtbar sein soll.
Größe des Wasserzeichen
Ändert die Größe des Wasserzeichens. Angabe in Pixeln.
Text des Wasserzeichens
Hier können Sie den Text des Wasserzeichens einstellen, der über die Personalisierungsvorlage gelegt wird.
Farbe des Wasserzeichens
Hier können Sie die Farbe des Wasserzeichens ändern. Sie muss in RGB eingestellt werden.
Wasserzeichen Opazität
Hier können Sie die Deckkraft des Wasserzeichentextes einstellen. Die Eingabe muss eine Zahl zwischen 0 und 10 sein, wobei 0 “durchsichtig” und 10 “vollständig sichtbar” ist.
Automatische Vorschau (Nur Formular)
Wird verwendet, um sofort eine Vorschau zu erzeugen, wenn Sie den Editor betreten.
Heruntergerechnete Bilder für die Vorschau verwenden
Ändert die Größe der Bilder für die Vorschau, damit das Laden nicht lange dauert, wenn die Bilder in der Vorlage groß sind.
Aktivieren Sie die Speicherung von Kundenpersonalisierungsdaten (Formular)
Hier können Sie die Funktion "Daten speichern" aktivieren oder deaktivieren.

Damit haben Ihre Kunden die Möglichkeit Ihre eingegebenen Daten zu Speichern.
Article Load erlauben + Article Load Datei
Hier können Sie die Funktion Article Load aktivieren und auch die Datei auswählen, die Sie für Ihr Produkt verwenden möchten.
Aktiviere weißen Unterdruck
Hiermit haben Sie die Möglichkeit, im Designer einen weißen Unterdruck zu erzeugen, welcher unter Bilder/Texte gelegt wird. Weitere Einstellungen hierzu finden Sie unter Einstellungen/Editoren
Läden
Hier entscheiden Sie, ob die Vorlage nur für eine bestimmte Store View innerhalb des Datacenters sichtbar ist.
