Die Produkt-Vorschauen (Basic, Live, 3D) (v6 DE)
PRINTQ-VORSCHAUEN
printQ ermöglicht es Ihnen, Ihre Druckprodukte in verschiedenen Voransichten zu präsentieren, um Ihren Kunden die Kaufentscheidung anhand einer realistischen Simulation zu erleichtern.
BASIC-VORSCHAU
Die Basic-Vorschau zeigt Ihnen die 2D Ansicht der generierten Druckdatei mit der Personalisierung Ihres Kunden an.
LIVE VORSCHAU
SVG-Live Vorschau
Nehmen wir das Beispiel einer anpassbaren Visitenkarte. In der Live-Vorschau kann Ihr Kunde sein Design sofort in einer realen Umgebung und direkt auf dem Objekt sehen.

Diese Art von Live-Vorschau-Vorlage basiert auf einer SVG-Datei mit mehreren Gruppen, wobei das Objekt in der Gruppe, die personalisiert werden soll, die ID artwork haben muss.
Achten Sie also beim Erstellen der SVG-Datei darauf, das Attribut id="artwork" zu der Ebene hinzuzufügen, die durch die personalisierte Vorlage ersetzt werden soll.
Sehen Sie sich den folgenden Beispielcode an, in dem das ersetzte Objekt in Zeile 4 zu finden ist.
<?xml version="1.0" encoding="utf-8"?>
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"x="0px" y="0px" viewBox="0 0 1190 830" style="enable-background:new 0 0 1190 830;" xml:space="preserve">
<g id="business_card">
<image id="artwork" style="overflow:visible;" width="1177" height="676" xlink:href="business_card/artwork.png" transform="matrix(0.5947 0 0 0.5947 242 202)"></image>
</g>
<g id="background">
<image style="overflow:visible;" width="1190" height="830" xlink:href="business_card/background.png"></image>
</g>
</svg>Images in der SVG-Live-Vorschau
Sie dürfen auch vordefinierte Bilder in Ihrer SVG-Live-Vorschau verwenden, aber bitte achten Sie darauf, dass Sie die Referenz samt der Top-Level-Domain hinzufügen, sonst kann sie nicht erkannt werden.
Verwenden Sie also statt href="image.png" einfachhref="https://mydomain.com/path1/subfolder/image.png"
Die fertige SVG-Datei muss in /datacenter/public/personalization/svg_live_template auf den FTP-Server hochgeladen werden.
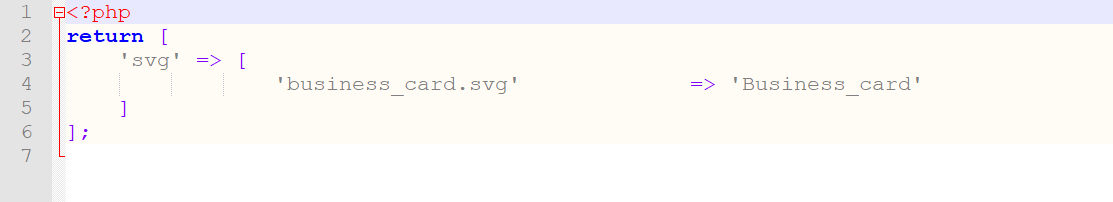
Nachdem die SVG-Datei im Verzeichnis hinterlegt wurde, muss die Datei nur noch für das Backend zur Verfügung gestellt werden. Hierzu öffnen sie die Datei /datacenter/config/liveSvgConfig.php und fügen den Namen inklusive Dateityp, sowie den Namen, den Sie im Backend sehen möchten, ein.

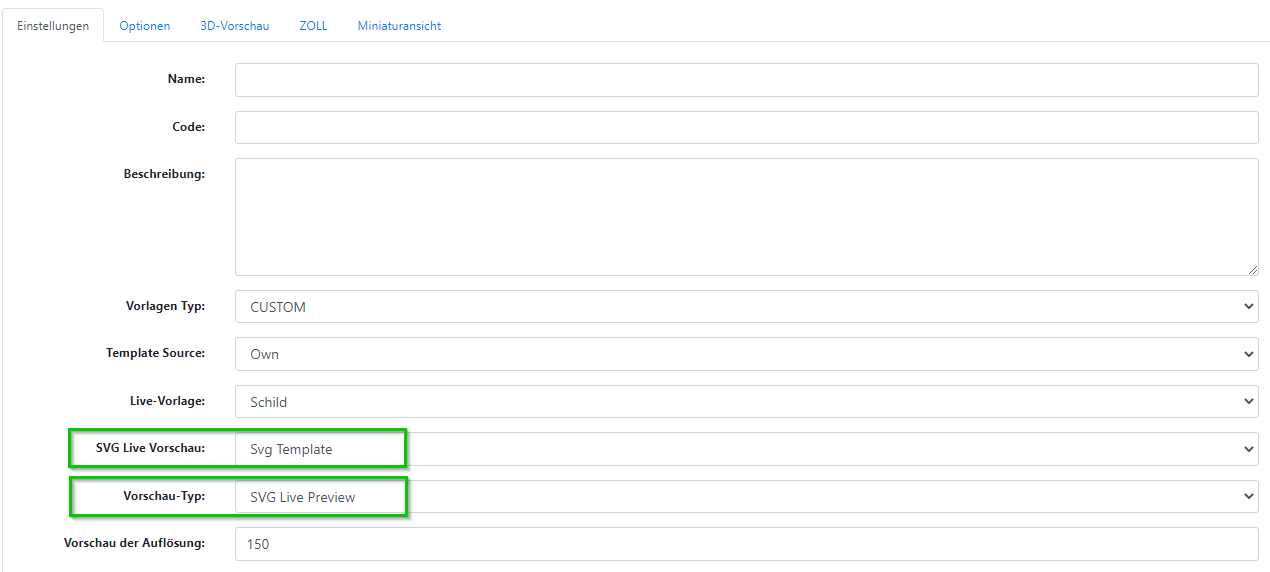
Abschließend muss die SVG-Datei im Data Center unter Personalisierung > Vorlagen > Alle Vorlagen > Einstellungen > SVG Live Vorschau ausgewählt und der Vorschau Typ auf “SVG Live Preview” gesetzt werden.

Eine Beispieldatei kann hier heruntergeladen werden:
PSD-Live-Vorschau
Nehmen wir das Beispiel einer anpassbaren Visitenkarte. In der Live-Vorschau kann Ihr Kunde seinen Entwurf sofort in einer realen Umgebung und direkt am Objekt sehen.

Diese Art von Live-Vorschau-Vorlage basiert auf einer Adobe-Photoshop-Datei mit mehreren Ebenen, in der die zu personalisierende Ebene mit der Bezeichnung "Ebene" als "Smart Object" ganz oben angelegt ist.
Für Ihre eigene Live-Vorschau benötigen Sie eine PSD-Datei, die folgende Voraussetzungen erfüllen muss:
Es dürfen keine Ordner oder Gruppen auf der Ebene der Ebenen vorhanden sein.
Keine der Ebenen darf als Hintergrund angelegt sein.
Es muss ein Smart-Objekt mit dem Namen "Ebene" vorhanden sein, das die oberste Ebene markiert. Dieses Objekt wird später durch die Vorschau der Personalisierung ersetzt.
Der Name der PSD-Datei darf keine Umlaute oder Leerzeichen enthalten.
Die "Ebene"-Ebene und das PSD müssen eine Auflösung von mindestens 150 dpi haben und exakt die gleiche Größe wie die PDF-Datei haben, die dort hochgeladen wird.
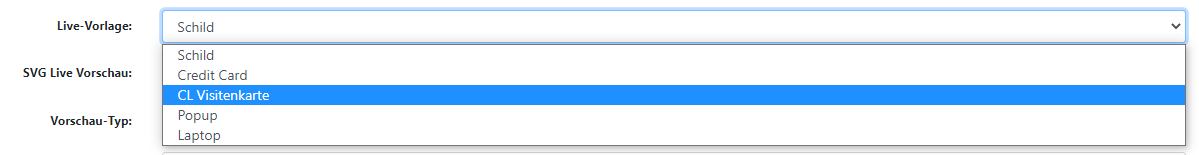
Nachdem CloudLab die Live-Vorschau installiert hat, können Sie diese in der Vorlage auswählen, und zwar unter der Option Live-Vorlage.

Und die Beispieldatei kann hier heruntergeladen werden
letterpress_LivePreview_cl.psd
DIE 3D VORSCHAU
Erstellen eines 3D-Modells für die 3D-Vorschau
Für die 3D-Vorschau benötigen Sie ein 3D-Modell, das Sie mithilfe eines 3D-Programms erstellen, etwa mit Autodesk 3ds Max, MAXON Cinema 4D oder dem Open-Source-Programm Blender.
3D-Modelle können Sie wie gewohnt anlegen. Dabei wird eine Vielzahl von Shadern und Effekten unterstützt. Um sicher zu gehen, dass alle Effekte wie gewünscht im Browser dargestellt werden können, empfehlen wir Ihnen in den aktuellen WebGL-Spezifikationen nachzusehen, was genau unterstützt wird. Wichtig ist, dass Sie die zu ersetzenden Flächen bzw. Texturen korrekt benennen, damit diese später in der WebGL-Datei wiederzufinden sind.
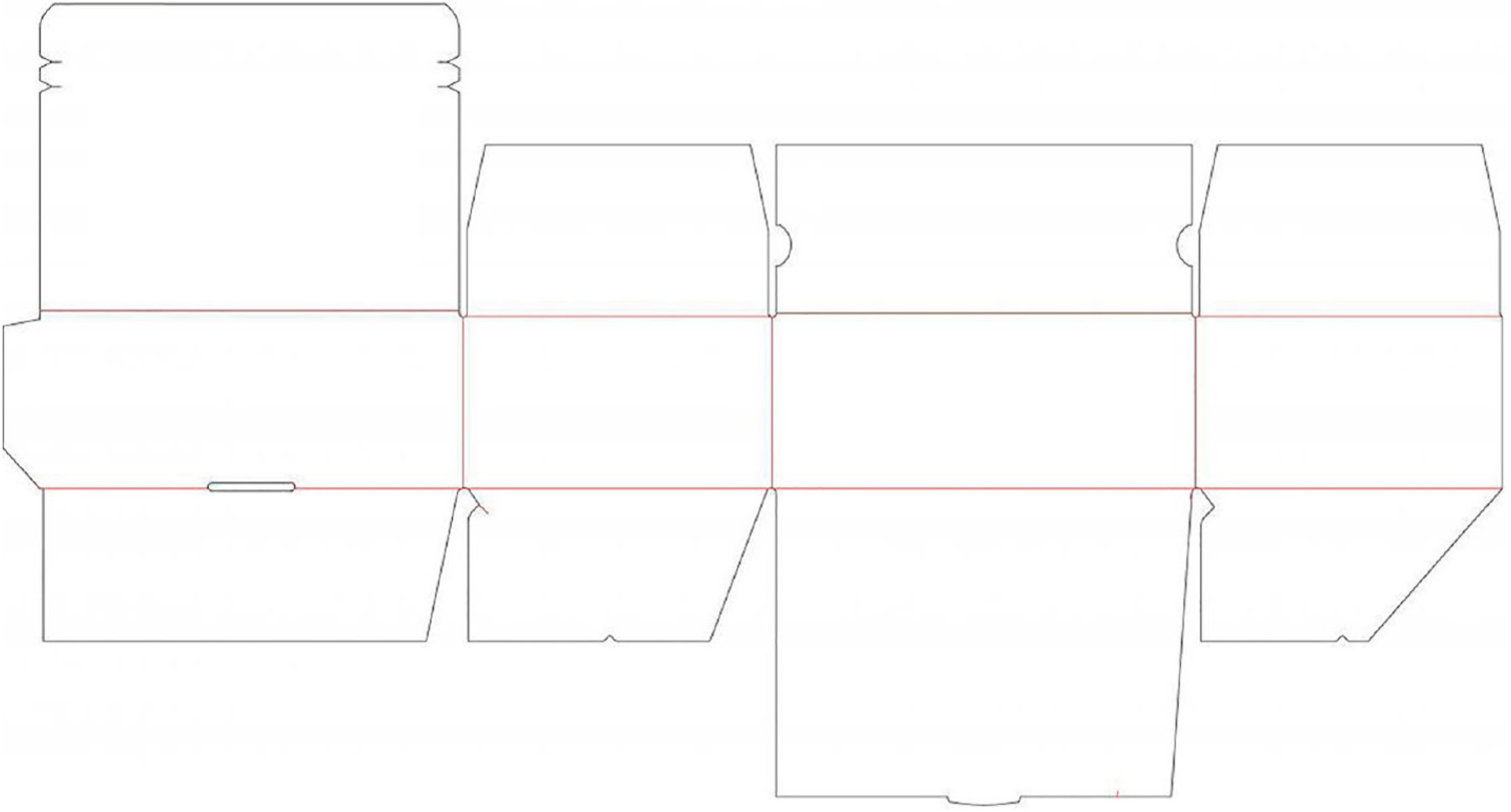
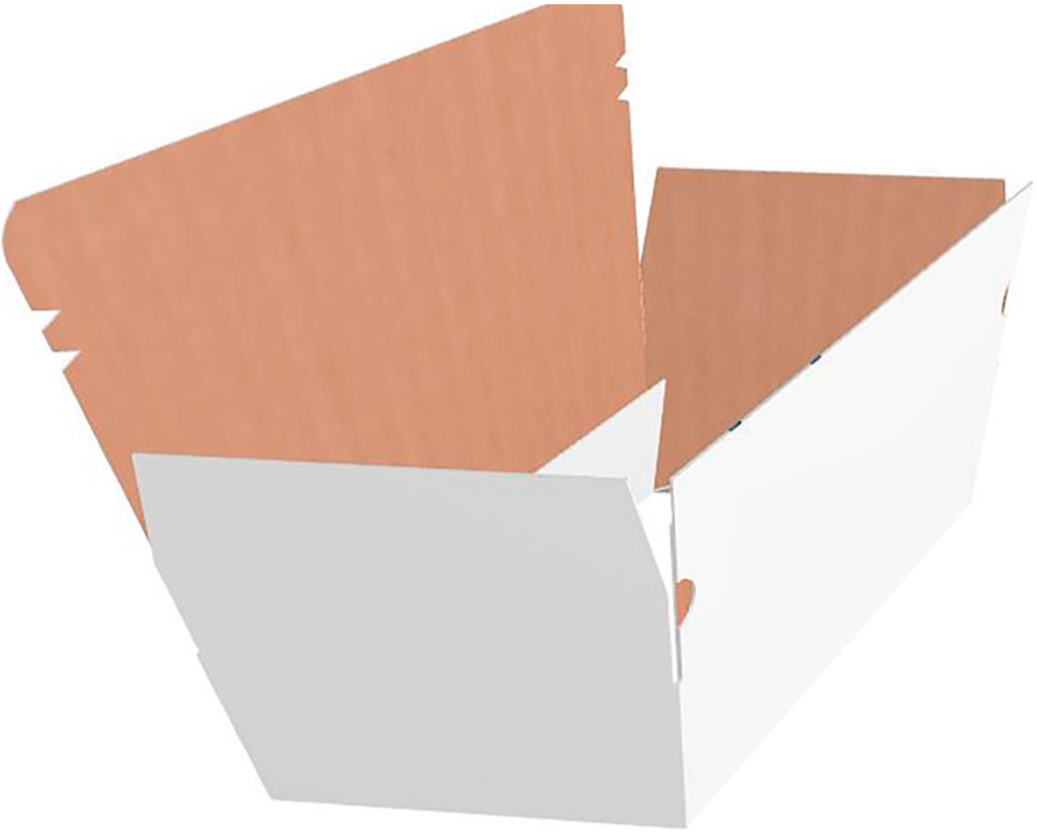
printQ tauscht die von Ihnen angelegte Textur gegen eine Seite aus dem PDF aus, das personalisiert wird. Ein Beispiel sehen Sie in der folgenden Abbildung.

In der Vorschau tauschen wir also die äußere Textur der Box mit dem hier personalisierten Element:

Die Textur der Innenseite wurde nicht angepasst. Diese ist statisch und zeigt dem Kunden das klassische Braun des Kartons.

Bitte achten Sie darauf, die Dateien im Format “Babylon” oder “x3dom” und “html” zu exportieren, damit sie im printQ-System verwendet werden können. (Eine ausführliche Erläuterung zu x3dom finden Sie unter http://www.x3dom.org).
Hinweise und weitere Informationen zum Erstellen eines statischen 3d-Modells finden Sie hier: Erstellung statischer 3D-Modelle (v6 DE)
Anlegen einer 3D-Vorschau
Wenn Sie das 3D-Modell Ihres Druckprodukts erstellt haben, müssen Sie dieses nun noch in printQ als 3D-Vorschau verfügbar machen. Laden Sie die x3dom- sowie die html-Datei mit allen Texturen in folgenden Ordner auf dem Server:
/datacenter/public/personalization/3d_models
Testen Sie im Browser, ob das Modell funktioniert, indem Sie folgenden Link aufrufen (mit Ihrer Shop-Domain zu Beginn):
YourShopDomain/datacenter/personalization/3d_models/3dmodel.html
Am Ende des <body> fügen Sie das folgende Skript ein, bevor Sie den <body> mit dem Befehl </body> schließen:
<script type=“text/javascript“>
var OnMessage = function(e){
if (e.data.length)
{
var _data = jQuery.parseJSON(e.data);
for (var j in _data.texture) {
$(‚#‘+_data.texture[j][0]).attr(‚url‘,_data.image[_data.texture[j][1] - 1]);
}
//_handleMessage(_data.act,_data.option);
}
}
if (window.addEventListener) { // all browsers except IE before version 9
window.addEventListener („message“, OnMessage, false);
} else {
if (window.attachEvent) { // IE before version 9
window.attachEvent(„onmessage“, OnMessage);
}
} </script>In den <header> fügen Sie den folgenden jquery-script ein:
<script src=“//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js“></script>
Testen Sie erneut ob das Druckprodukt korrekt angezeigt wird. Suchen Sie im Anschluss die Textur in der x3dom-Datei die Sie austauschen möchten.
<ImageTexture url=“texture.png“>
Fügen Sie eine ID hinzu (x3dom-Datei):
<ImageTexture id=”texture1” url=“texture.png“>
Die Textur-ID in printQ ist eine Kombination aus der Textur-ID der x3dom-Datei und dem "nameSpaceName" aus der html-Datei, getrennt durch zwei aufeinanderfolgende Unterstriche, ohne Leerzeichen dazwischen. Wenn also folgendes zutrifft: nameSpaceName="tt", und "texture-ID" ist "texture1", muss die Page Mapping ID, die Sie im Backend eingeben müssen, wie folgt heißen:
“tt__texture1”
Zum Schluss kopieren Sie noch die crossdomain.xml
Bei 3D_Dateien im Babylon-Format: Laden Sie alle Dateien hier hoch
/datacenter/public/personalization/3d_models
Öffnen Sie die html-Datei und fügen folgenden Code im Footer hinzu:
<script type=”text/javascript”>
var OnMessage = function(e){
if (e.data.length)
{
var _data = jQuery.parseJSON(e.data);
for (var j in _data.texture)
{
if (_data.texture[j][0].indexOf(‘.’) >= 0)
{
var _tmpIndex = _data.texture[j][0].split(‘.’);
window.scene.meshes[_tmpIndex[0]].material.subMaterials[_tmpIndex[1]].diffuseTexture = new BABYLON.Texture(_data.image[_data.texture[j][1] - 1], window.scene);
}
else
{
window.scene.meshes[_data.texture[j][0]].material.diffuseTexture = new BABYLON.Texture(_data.image[_data.texture[j][1] - 1],window.scene);
window.scene.meshes[_data.texture[j][0]].material.emissiveTexture = new BABYLON.Texture(_data.image[_data.texture[j][1] - 1],window.scene);
}
}
}
}
if (window.addEventListener) { // all browsers except IE before version 9
window.addEventListener(“message”, OnMessage, false);
} else {
if (window.attachEvent) { // IE before version 9
window.attachEvent(“onmessage”, OnMessage);
}
}
</script>Fügen Sie folgenden Code im Header ein:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js”></script>
Öffnen Sie die JS-Datei und fügen Sie nach der Zeile:
BABYLON.SceneLoader.Load(“assets/”, “airtube.babylon”, this.engine, function(scene) { (assets and airtube differ from model to model)
die Zeile
window.scene = scene;
ein.
Öffnen Sie die HTML-Datei im Browser, wechseln Sie in die Console und geben Sie ein:
window.scene.meshes
Zählen Sie die „r“ und beginnen Sie mit dem Eintrag beim letzten:
window.scene.meshes[NUMBER]
Um eine Textur anzuzeigen oder zu verbergen, geben Sie Folgendes ein:
window.scene.meshes[NUMBER].visibility = 0
Wechseln Sie im Magento-Backend auf CloudLab > Data center > Personalisierung > Vorlagen > Alle Vorlagen, wählen Sie die zu bearbeitende Personalisierungsvorlage aus und klicken Sie unter 3D-Vorschau auf “Zeile hinzufügen”. Geben Sie im Feld Texture die Nummer der Textur ein und weisen Sie diese der PDF-Seite zu.

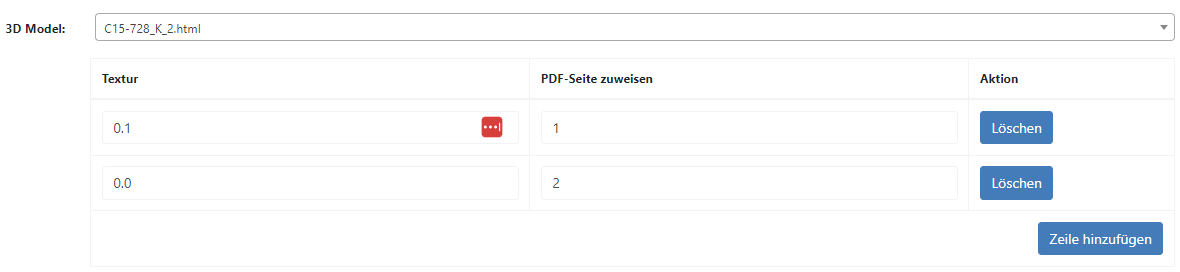
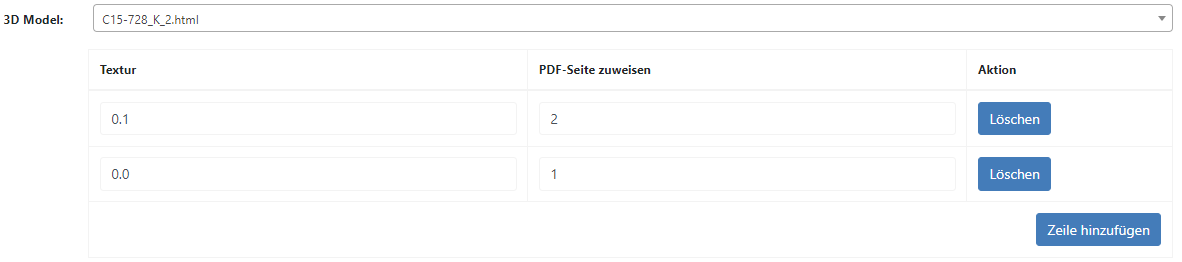
Bei Packaging Produkten werden immer 2 Texturen vergeben. Hierbei ist zu beachten, dass diese für eine Verpackung, welche nur auf der Innenseite bedruckt werden, getauscht werden müssen (siehe Screenshots):
Texturen bei Außenseite und Außen- und Innenseite bedrukt:

Texturen bei Innenseite bedruckt:

Sollte das nicht die gewünschten Ergebnisse bringen, könnte es sein, dass Ihre Textur SubMaterials benutzt. Wechseln Sie im Browser wieder in die Konsole und geben folgendes ein:
window.scene.meshes[NUMBER].material.subMaterials
Zählen Sie die „r“ und beginnen Sie mit dem Eintrag beim letzten:
window.scene.meshes[NUMBER].material.subMaterials[NUMBER].alpha=0
Im Backend ergänzen Sie subMaterial in Texture, getrennt mit einem Punkt hinter der Textur:
TEXTURE.SUBMATERIAL, z. B.: 1.2
Im Designer ist die Vorgehensweise eine etwas andere.
Laden Sie alle Dateien in
/datacenter/public/personalization/3d_models
Öffnen Sie die HTML-Datei und fügen Sie folgenden Code im Footer ein:
<script type=”text/javascript”>
var OnMessage = function(e){
if (e.data.length)
{
var _data = jQuery.parseJSON(e.data);
for (var j in _data.texture)
{
$.image = new Image();
$.image.src = _data.image[_data.texture[j][1] - 1];
$.image.onload = function(){
var _rand = Math.random();
var _time = Date.now();
if (_data.texture[j][0].indexOf(‘.’) >= 0)
{
var _tmpIndex = _data.texture[j][0].
split(‘.’);
var x = new BABYLON.
Texture(‘data:image_’+_rand+’_’+_time+’jpeg’, window.scene, undefined, undefined, undefined,function(){
window.scene.meshes[_tmpIndex[0]].material.subMaterials[_tmpIndex[1]].
diffuseTexture = x;
},undefined, _data.image[_data.texture[j][1] - 1]);
}
else
{
var x = new BABYLON.
Texture(‘data:image_’+_rand+’_’+_time+’jpeg’, window.scene, undefined, undefined, undefined,function(){
window.scene.meshes[2].material.diffuseTexture = x;
},undefined, _data.image[_data.texture[j][1] - 1]);
}
}
}
}
}
if (window.addEventListener) { // all browsers except IE before version 9
window.addEventListener (“message”, OnMessage, false);
} else {
if (window.attachEvent) { // IE before version 9
window.attachEvent(“onmessage”, OnMessage);
}
}
</script>Fügen Sie folgenden Code im Header ein:
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js”</script>>
Öffnen Sie die JS-Datei und fügen Sie hinzu:
BABYLON.SceneLoader.Load(“assets/”, “airtube.babylon”, this.engine, function(scene) {window.scene = scene; } );
Öffnen Sie die HTML-Datei in einem Browser, gehen Sie auf Konsole und geben Sie ein:
window.scene.meshes
Zählen Sie die „r“s und beginnen Sie mit dem Eintrag beim letzten:
window.scene.meshes[NUMBER]
Um eine Textur anzuzeigen oder zu verbergen, geben Sie Folgendes ein:
window.scene.meshes[NUMBER].visibility = 0
Wechseln Sie im Magento-Backend auf CloudLab > Data center > Personalisierung > Vorlagen > Alle Vorlagen, wählen Sie die zu bearbeitende Personalisierungsvorlage aus und klicken Sie unter 3D-Vorschau auf “Zeile hinzufügen”. Geben Sie im Feld Texture die Nummer der Textur ein und weisen Sie diese der PDF-Seite zu.
Sollte das nicht die gewünschten Ergebnisse bringen, könnte es sein, dass Ihre Textur SubMaterials benutzt. Wechseln Sie im Browser wieder in die Konsole und geben bitte folgendes ein:
window.scene.meshes[NUMBER].material.subMaterials
Zählen Sie die „r“ und beginnen Sie mit dem Eintrag beim letzten:
window.scene.meshes[NUMBER].material.subMaterials[NUMBER].alpha=0
Im Backend ergänzen Sie subMaterial in Texture, getrennt mit einem Punkt hinter der Textur:
TEXTURE.SUBMATERIAL, z. B.: 1.2

