X3 PDFlib Block Properties (X3 EN)
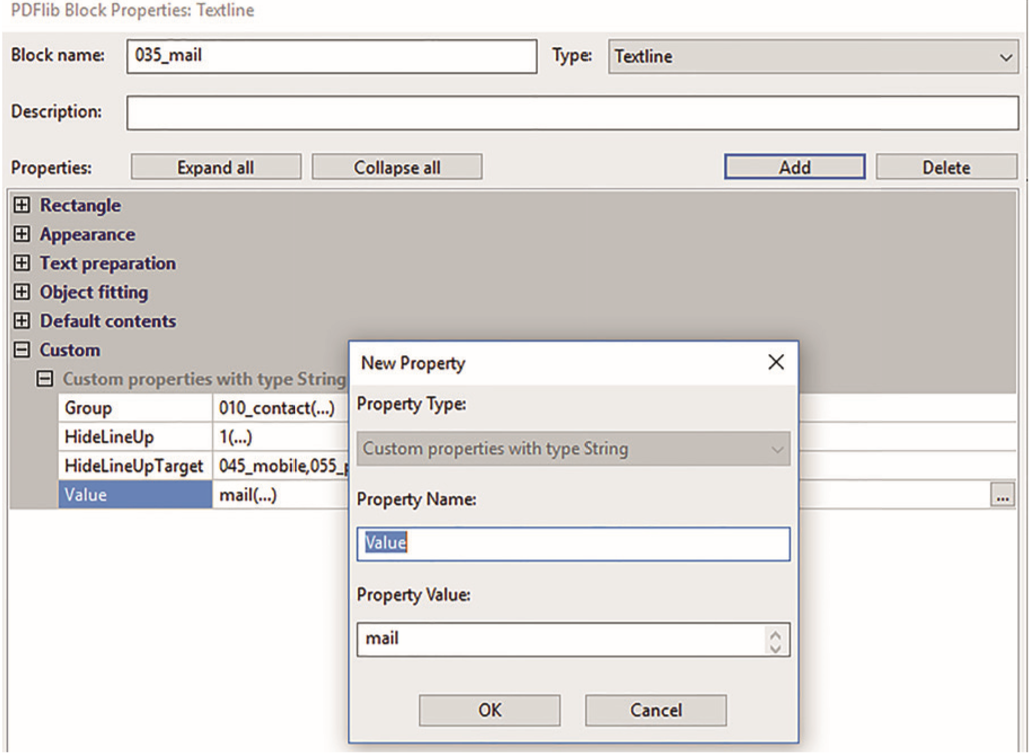
Value
The value defines the text value or the value of a variable resulting from the user input. The current value is the entered text, it appears directly both in the target PDF file and prefilled in the form field or in the input field in the OTP editor. If the value is prefixed with "@", Value obtains the value from the user input in the customer account. You can add a custom personalization Variable for customers in Magento > Cloudlab > Personalization Data > Items.

If the value of Value is without "@" in the input field, Value is not a variable, but contains the same content for all users.
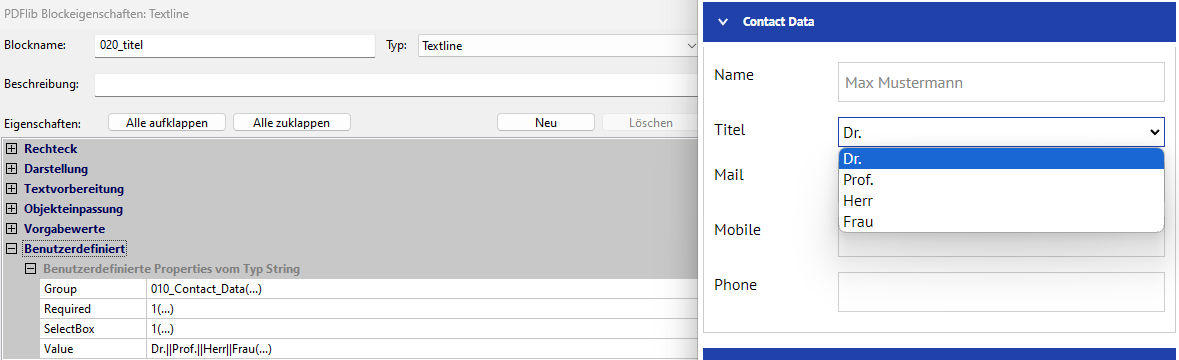
The value is composed of several selectable possibilities. The user can use a selection list to determine the text in the target PDF. The selectable values are separated in the value of the property field by so-called double pipes (||). This variant must be used together with the SelectBox property.
SelectBox
Selectbox defines as a command whether the input field should be displayed as a selection list. The values of the options on this list are defined in the Value properties (see above). If, for example, the position in the company is not to be entered freely, but can be selected from predefined options ("values"), these are to be entered as values in the property.
Possible values:
1 - Display the input field as a selection list
0 - Display input field as input field
In the frontend, the user can then select from the preset values in a dropdown menu.

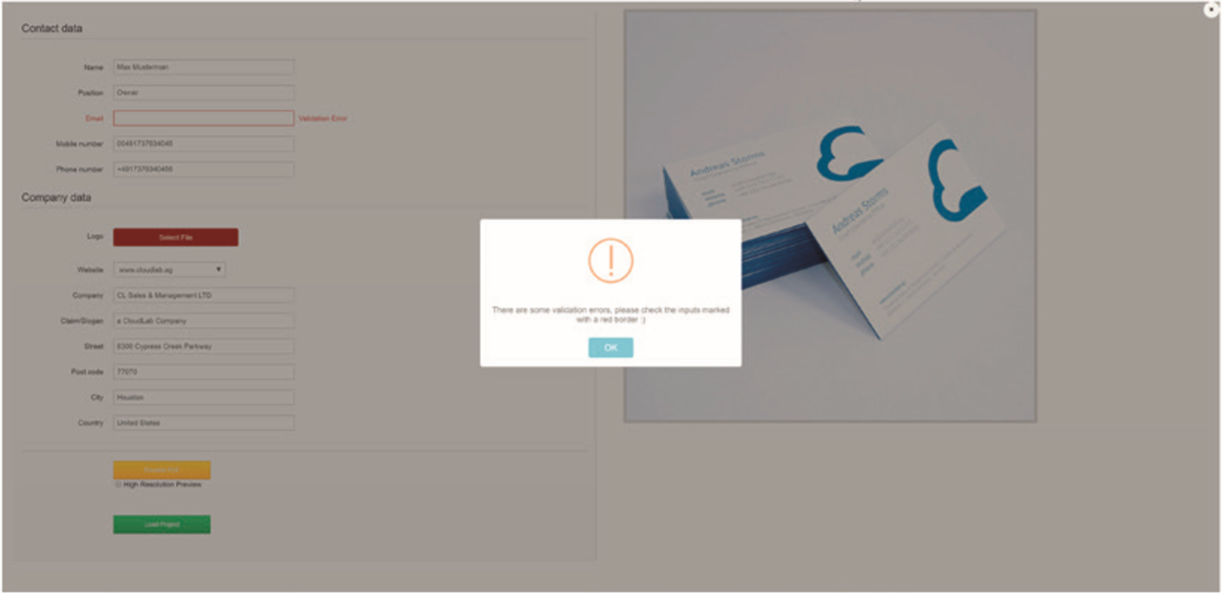
Required
This command specifies that this is a required field.
Possible values:
1 - required field
0 - no required field
If the field remains empty in the form editor, the user receives an error message in the frontend indicating the required field.

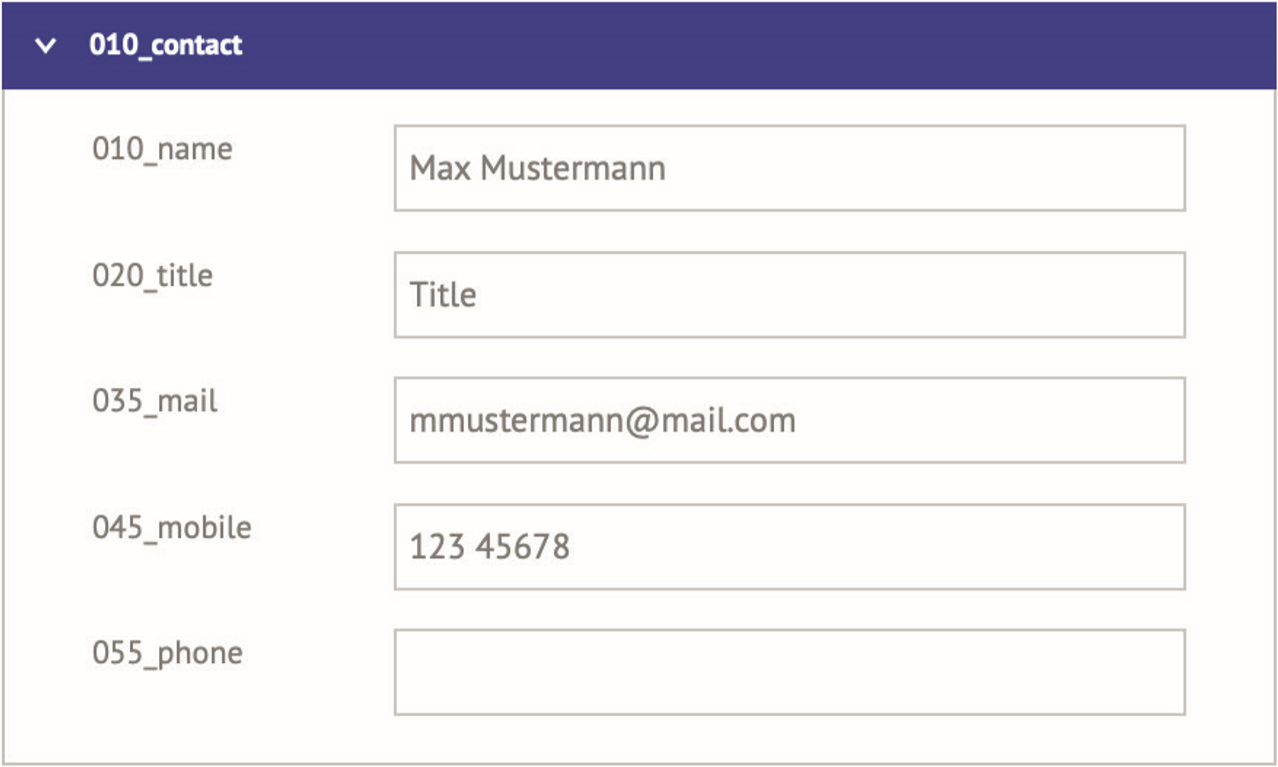
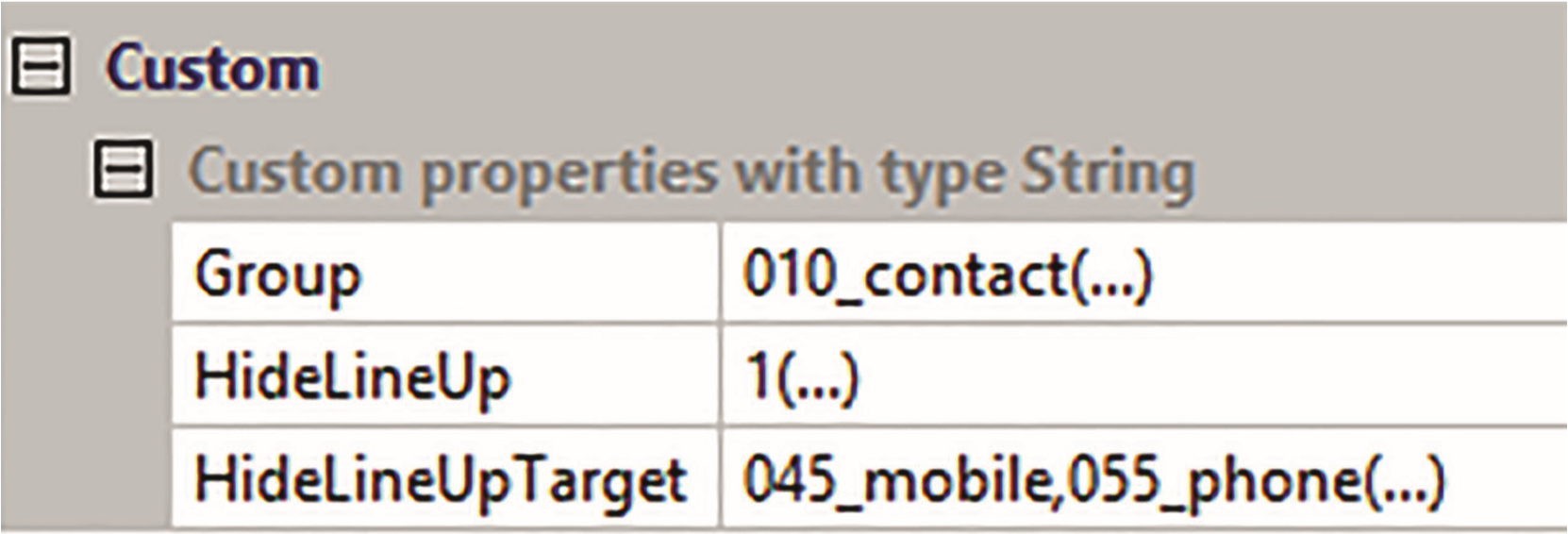
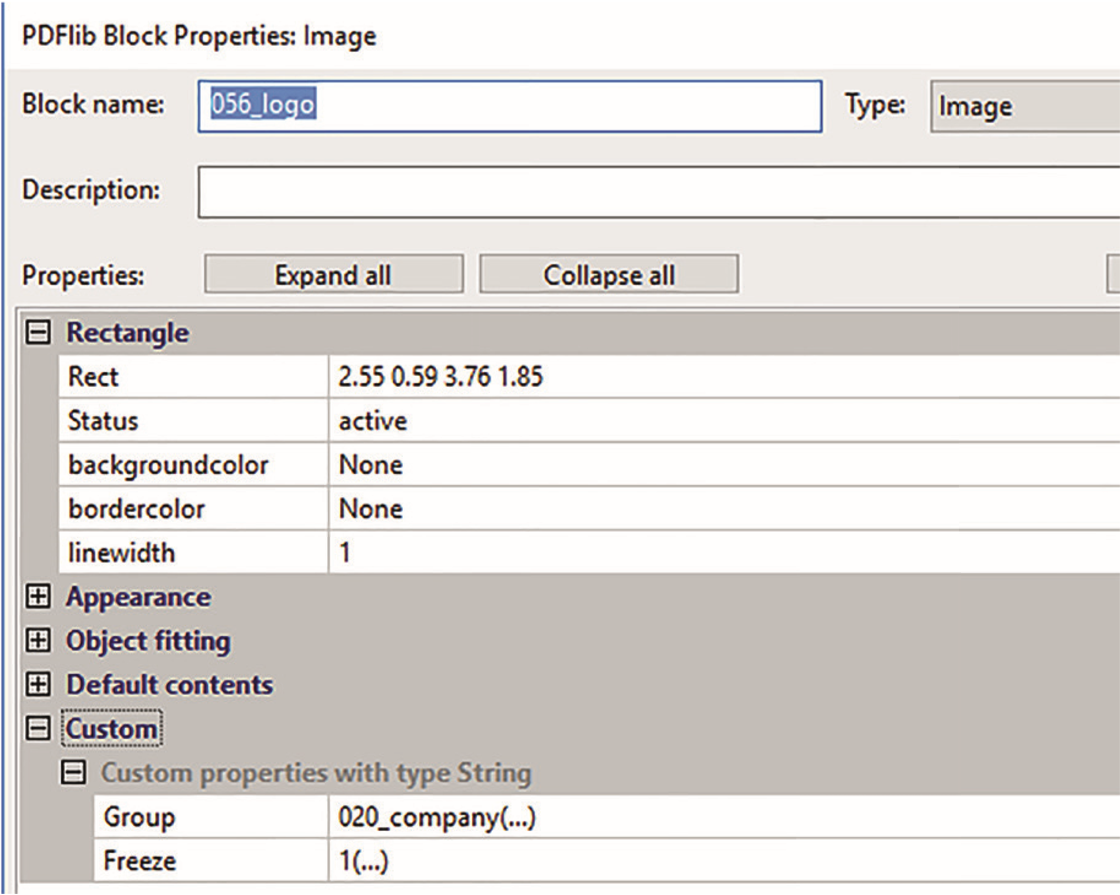
Group
Group specifies the name of an input field group, e.g. the group "010_contact" can consist of the input fields e-mail, phone, and mobile number. The name of the input field group is entered in the value of the property. This name must be present in all blocks to be grouped. This means that in our example the blocks with the contents of e-mail, telephone, and mobile numbers must have the property "group" with the value "010_contact".
In the form editor on the frontend, the specified blocks are grouped under a generic term that you can edit in translate.csv on the server.

HideLineUp
This command specifies that subsequent blocks move up by exactly the height of this block on the target PDF if the current block is empty. In such a case, the blocks move up exactly the height of the HideLineUp block. This way you avoid unwanted gaps in your target PDF. Therefore, make sure that all blocks have the same height. This function is useful, for example, for addresses with several lines. If, for example, the field for Street remains empty, the city moves up by the block height of the Street field.
The movable blocks are defined using HideLineUpTarget.
Possible values:
1 - move all following blocks up if this block is empty
0 - no effect
HideLineDown
This command specifies that the blocks above the current block on the target PDF move down by exactly the height of this block if the current block is empty. In such a case, the blocks move down by exactly the height of the HideLineDown block. This way you avoid unwanted gaps in your target PDF. Therefore, make sure that all blocks have the same height. In the example above, the Street field moved down one block height when the City field contained no entry.
The movable blocks are defined using HideLineDownTarget.
Possible values:
1 - move all following blocks down if this block is empty
0 - no effect

The entries for the HideLineDown and HideLineDownTaret properties work the same as in the screenshot above.
HideLineUpTarget
This command defines the blocks following the current block to move up by exactly the height of that block if the current block is empty. In such a case, the named blocks move up exactly the height of the HideLineUp block. This way you avoid unwanted gaps in your target PDF. Therefore, make sure that all blocks have the same height.
This function is useful for multiline addresses, for example. Enter the block names comma separated (e.g. Block_1,Block_4,Block_7).
This is especially useful for documents where you do not want all the following blocks to move up when the entry is empty, but only the selected ones. If only one block is to keep its position, the "Freeze" property is used (see page 4.19).
HideLineDownTarget
This command defines the blocks standing above the current block, which move down by exactly the height of this block if the current block is empty. In such a case, the named blocks move down by exactly the height of the HideLineDown block. This avoids unwanted gaps in your target PDF. Therefore, make sure that all blocks have the same height. This function is useful for multiline addresses, for example. Enter the block names comma separated (e.g. Block_1,Block_4,Block_7).
This is especially useful for documents where you do not want all the following blocks to move up when the entry is empty, but only the selected ones. If only one block is to retain its position, the "Freeze" property is used (see page 4.19).
You can see the HideLine properties again in detail in the business card illustration at the end of the chapter.
Freeze
Here you determine whether the content of this block always remains exactly in the selected position, regardless of the position of other blocks and their content.
Possible values:
1 - block remains in the defined position
0 - disable freeze

The position of the block can be specified by moving it with the mouse or else in the Rect field. The four values to be entered are separated by spaces and indicate the exact position (distance from the left edge, top, right, and bottom).
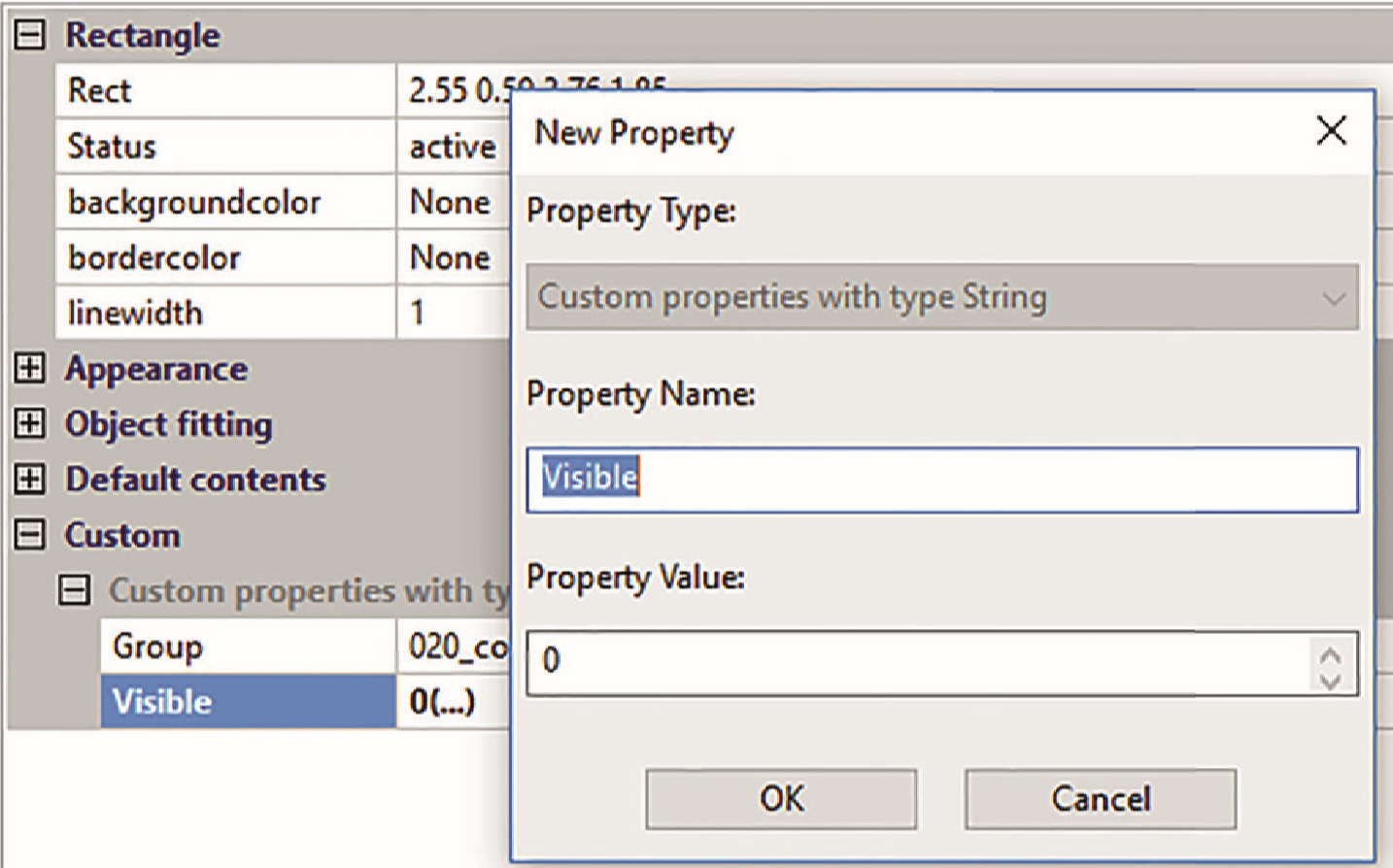
Visible
Here you set whether the block is displayed as an input field. Visible is often used for texts that should not be changed by the user, for example, the specification "E-Mail:" on a business card. The value 0 ensures that the user cannot change this text. Nevertheless, you remain flexible in its display. With the addition of the "Depend" property (see below), for example, you can also hide the text if the dependent block remains empty, e.g. no e-mail address has been entered here.

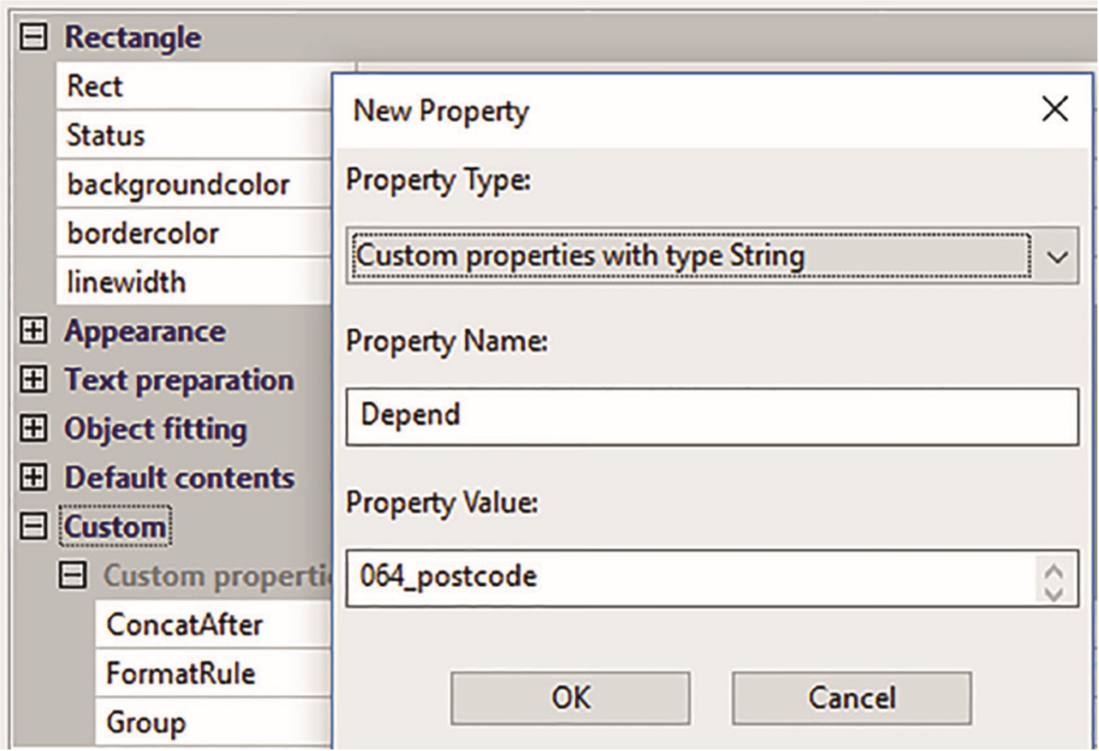
Depend
Here you specify block dependencies, for example, if you want the current block to be displayed only in conjunction with other blocks. The value of the property is the name of the block in whose dependency the current block is located.

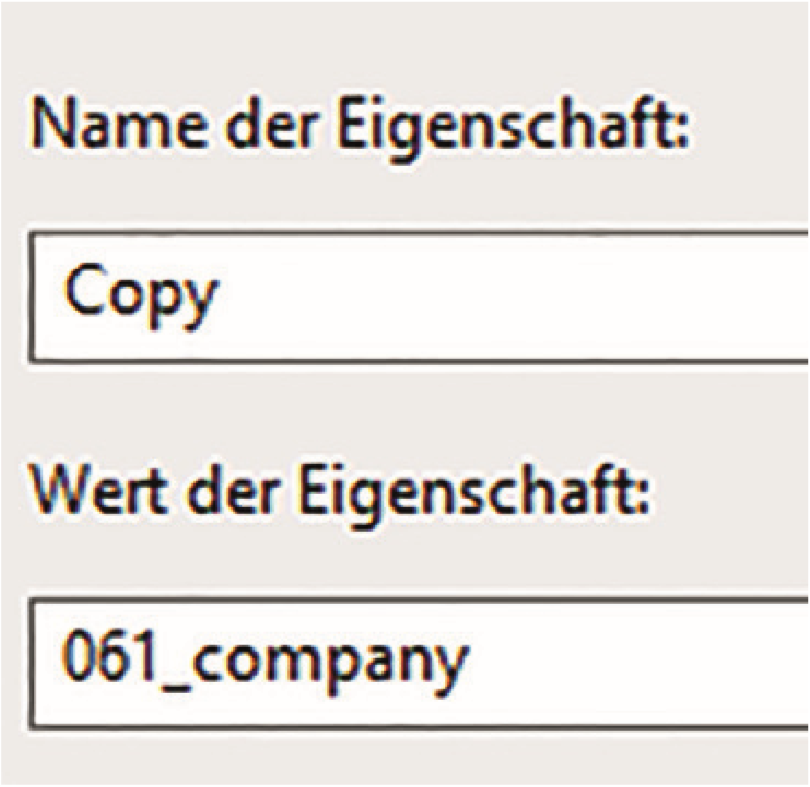
Copy

This function copies the value from another block. This way the user does not have to enter information twice in different input fields. The value of the property is the name of the block whose information is to be copied. Copy is useful in combination with Visible, when a user input should be duplicated, but should not be changeable elsewhere.
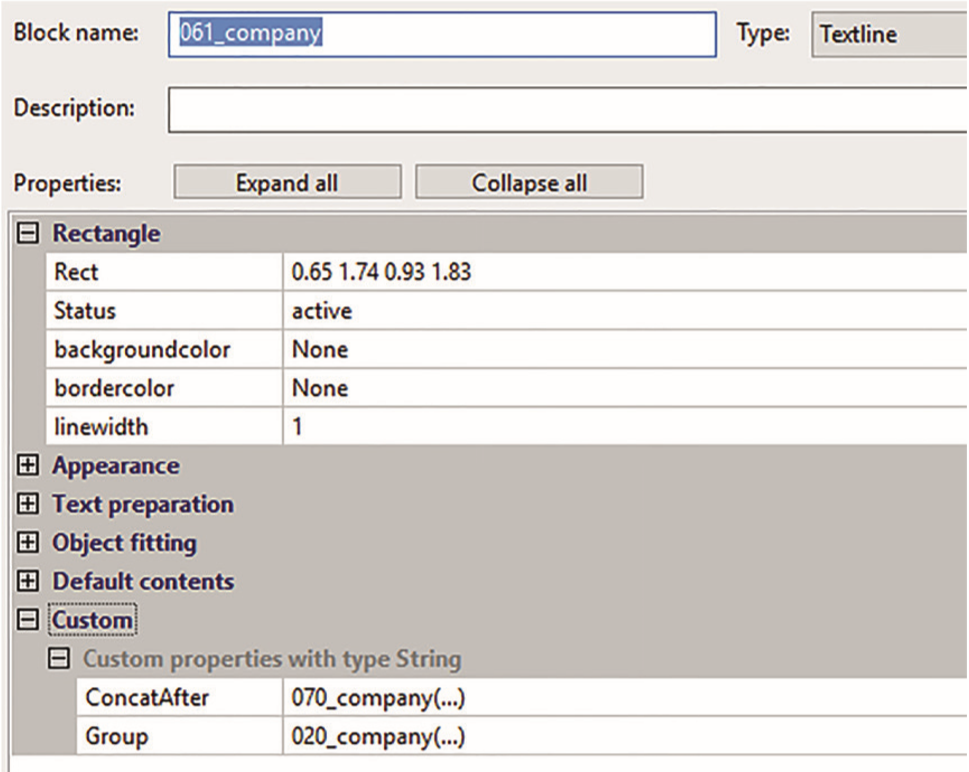
ConcatAfter
The function determines that the current block will not be printed in its specified position (as specified in Rect), but will be combined with second or more other blocks so that all blocks in the destination PDF file will be displayed as a single block. The representations (font, font size, spacing, etc.) of the block in which the previously selected blocks should appear are used. This target block, however, should not have the ConcatAfter property. The blocks are arranged from left to right.
The value of the property is the name of the destination block.

Again, please note the alphanumeric sorting in PDFlib: all blocks which should appear in the target block must be below it: 035_mail, 040_telephone, 045_mobile, so they can be output in the target block 050_contact_data, but not in 025_contact_data. In this case, the field would remain empty.
ConcatBefore
This property follows the same rules as ConcatAfter, with the difference that the selected blocks are not appended to the right in the destination block, but are prepended to the left.
The value of the property is the name of the destination block.
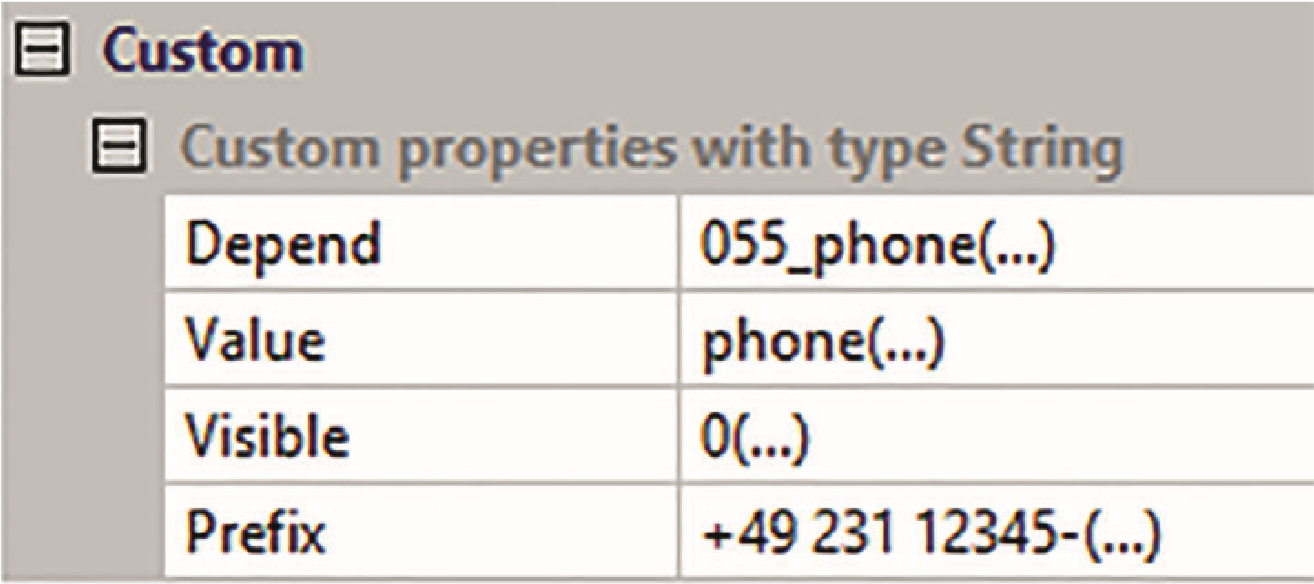
Prefix
The Prefix is a text to which the displayed value is appended in the destination PDF. The value of the property is the text to be prefixed. For example, if all employees except the extension number have the same phone number, it can be created as a prefix on the business card. It will then automatically be prefixed to the extension number to be entered by the user.

Suffix
Suffix is a text prefixed with the displayed value in the target PDF. The value of the property is the text to be appended. The operation is the same as for the Prefix.
FormatRule
Example: return str_replace(‚ ‚, ‚‘, $value);
FormatRule can use PHP completely. It is important that the return value of the function is a string. $value is the variable that the client enters. This way the input can be picked up, modified as well as returned. The example looks for spaces and removes them. This can of course is built much more complex to do formatting of phone numbers for example.
The values you assign to the property can also be PHP functions. For example, you can add a function to the functions.php file on the server at
/external/public/personalization/Functions.php
you can also define complex functions that you can call in the block property.
ValidationRule
Example: return (strpos($value, ‚.com‘) !== false);Inline image 2
The ValidationRule needs a Boolean (true or false) as the return value. So the user can get an error message if the condition is not met. In our example exactly if the field contains ".com". Another common use is to check valid email addresses. Similar to FormatRule, php-functions can be retrieved from functions.php.
QR
If you assign the "QR" property with the value "1" to an image block, PDFlib will automatically generate a QR code at the selected position. The information to be included can be selected with QRSource.
QRSource
This property assigns the information to be included to the "QR" property. So a complete QR code might look like this:
QR = 1
QRSource = 010_name;060_website;080_address
This would make the QR code output the contact information. Again, via "FormatRule", you have all the PHP functions at your disposal, which you can create in functions.php and reference in the block properties. A QR code containing a VCard would be an example of use for this.
IsTable
The "Table" property with the value "1" turns the block into a table. To do this, prepare a print product in the backend, enable the table feature (Add Table - Yes[Yes]) in the personalization templates and upload your PDF template.
In the frontend editor (here: in the Designer), create the desired table on the PDF (i.e. select the number of columns and rows) and place it at the desired position via drag & drop.
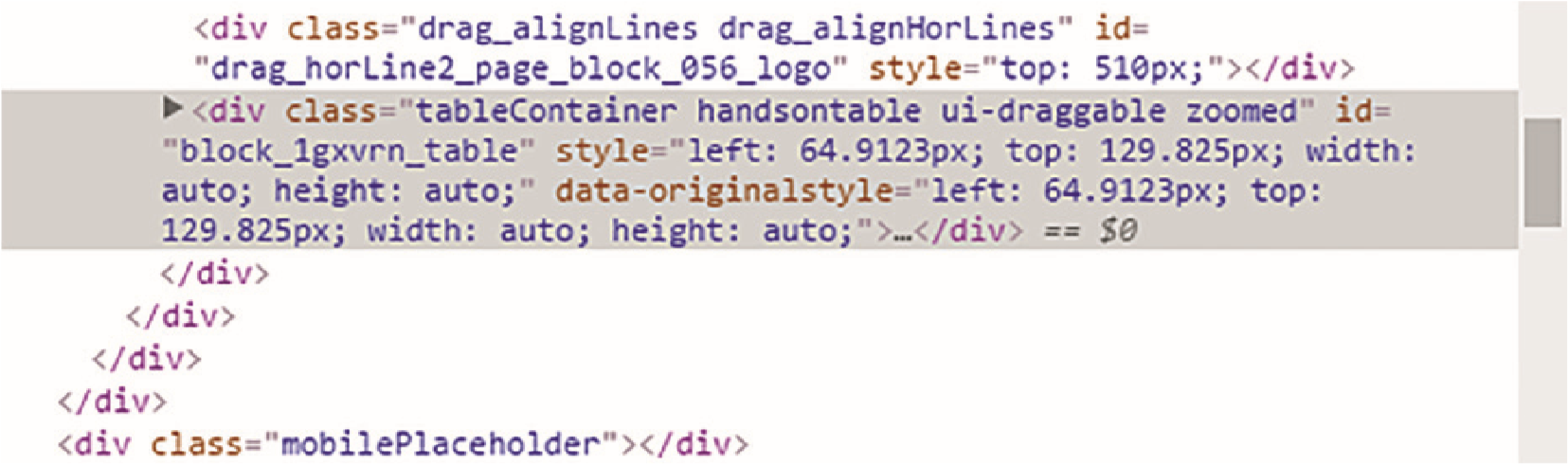
After visually adjusting the table (size, color, margins, label, etc.), right-click in the browser directly next to the table and select the menu item "Examine Element" (Firefox) or "Examine" (Google Chrome) from the context menu. In the split-off window, select the "div" entry "tableContainer".

Click the Console tab (Firefox) or Console tab (Chrome) and enter the following JavaScript command:
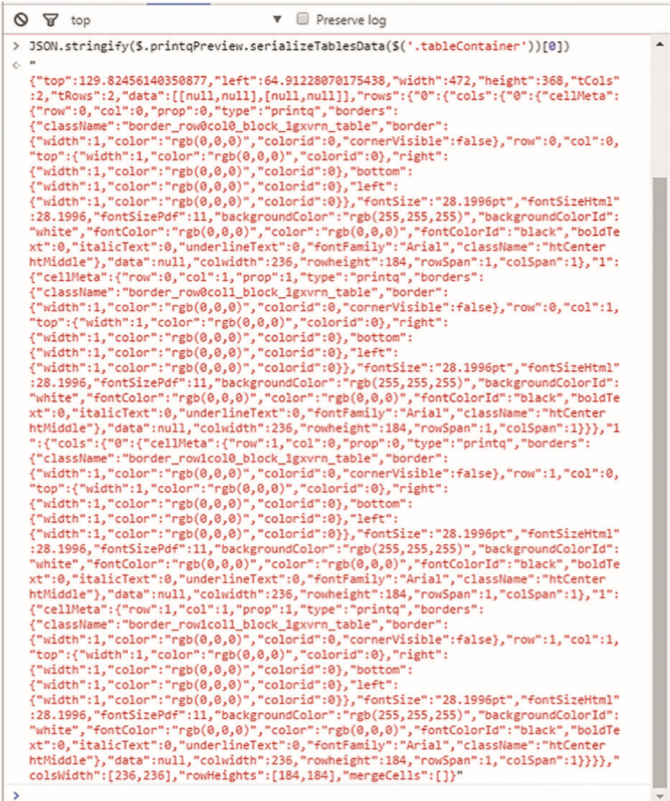
JSON.stringify($.printqPreview.serializeTablesData($('. tableContainer'))[0])
and press the Enter key. Please copy all the text under the command without (!) the quotes to the clipboard.

Switch to the Magento backend. Under CloudLab > Personalization > Tables > New, paste the text you just copied from the clipboard into the “Description” field. Save the new table, which will get an ID that you need for the next step.

Edit the personalization template and add the default table. In the PDFlib block properties in Adobe Acrobat now give the table area a new custom property: "IsTable" with the just assigned table-ID as value.
Finally, upload the template to the personalization templates in the Magento backend.
MaxLength
MaxLength sets the maximum number of characters in an input field. Such a limit is useful for blocks whose entry is normalized (customer numbers, phone numbers, etc.).
The value of the property is a natural number.
BeforeInputField
BeforeInputFiled displays a piece of information before an input field (Value is the text to be displayed).
AfterInputField
AfterInputField displays a piece of information after an input field (Value is the text to be displayed).
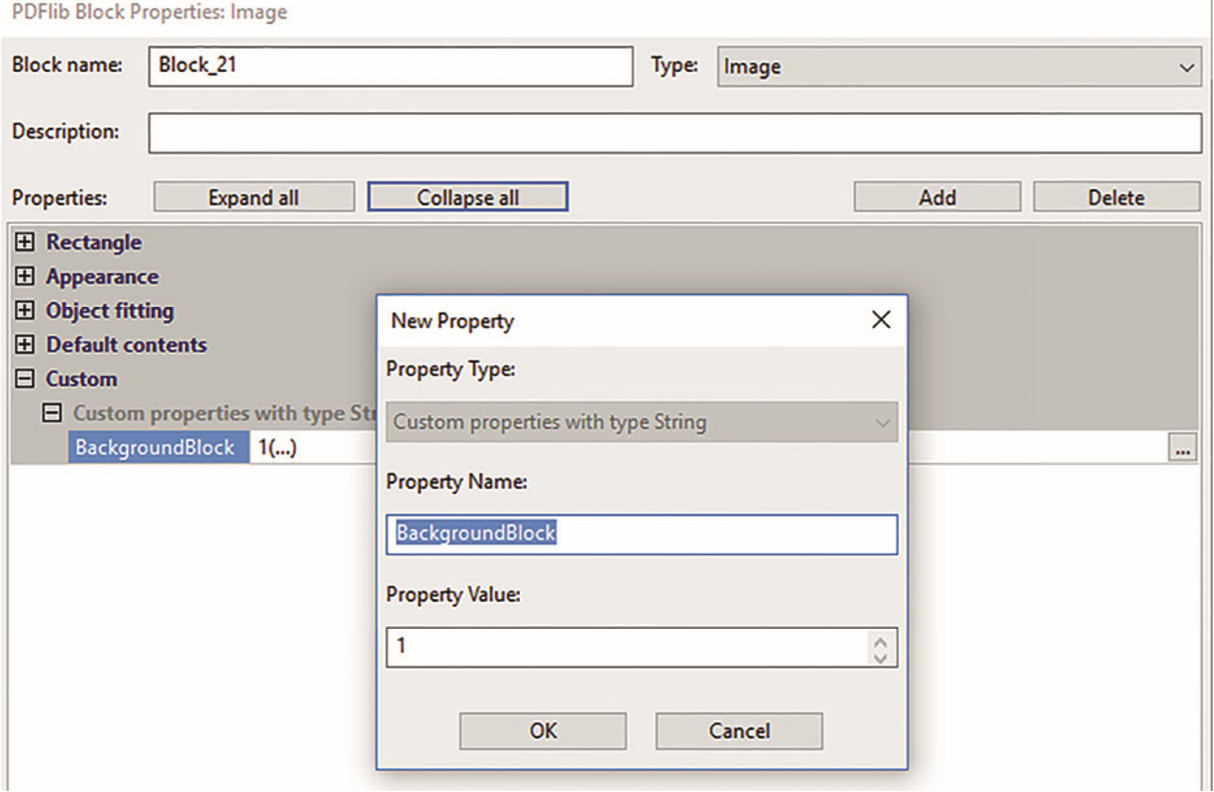
BackgroundBlock
This block must be of type "image" and cover the whole template. If the property is enabled, the client can upload a background image for the layout in the OTP editor using the Background menu item.
Possible values: 1 for enabled, 0 for disabled.

Editable
With the possible values 0 (disabled) and 1(active) a PDFLibblock is displayed, but this block cannot be edited. A possible area of application would for example be the retrieval of the customer's name per variable from the personalization data, which, in order to maintain this entry unchanged under any circumstances, could be made non-editable with the value "Editable=0".
Movable
The Movable property allows the user to move blocks in the frontend editor if the property value is "1" ("0" disables this feature).
Resizable
If the value of the property is "1", the corresponding block can be resized. For example, if the block type is "image", the user can resize the field in the editor to fit the actual image size.
Rotatable
The property Rotatable allows for a block to be rotated (Value is "1" for yes, "0" for no).
EXAMPLE OF THE RELATIONSHIP AND COMBINATION POSSIBILITIES OF SEVERAL USER-DEFINED VARIABLES
The example of a business card designed in Adobe Acrobat with the PDFlib tool enabled illustrates very well the interaction of the various block properties.

Concat
Name of the block to concatenate the current block with.
Value: The value of the property is the name of the destination block.
QRColor
Use this property to assign a color to the QR-code.
The property uses hex color codes, but without the "#" in front of the code. e.g. QRColor=787432
QRCorrection
A QR code has an error correction feature to recover data if the code is dirty or damaged. The lower the error correction level, the less dense the QR code image, which improves the minimum print size. The higher the error correction level, the more damage it can withstand before becoming unreadable. Level L or Level M represent the best compromise between density and robustness for general marketing purposes.
The value of this property is the correction level L, M, Q or H.
Level L - up to 7% damage
Level M - up to 15% damage
Level Q - up to 25% damage
Level H - up to 30% damage
CustomDepend
The current block where CustomDepend is added will be hidden if the condition set here is true.
Value: return (!strlen($data['Block_1']) && !strlen($data['Block_2']));
ProjectName
ProjectName is a text value that allows you to specify the name of your project, displayed as the product name.
Circle
If the current block is a square, you can change its shape to a circle.
0= No effect
1= Change block shape to circle
Opacity
This option defines the opacity of a block. The possible value must be between 0.00 (not visible) and 1.00 (fully visible).
QRCorrectionMargin
A white margin for the QR code can be enabled (value 1) or disabled (value 0). This safety margin can provide better scannability for the QR code.
OnTop
If the OnTop property is enabled, the current block will be placed in front of all other blocks.
0= disabled
1= enabled
AlternateZoom
This option is used for images within a block. When it is enabled, the image is displayed completely within the block. It can be useful especially when you want a logo to be displayed properly.
0= disabled
1= enabled
CircleText
You can allow the client to create a circle/sheet text on the template. Normally this block is created outside the template. By setting the property value to 1, the block becomes a CircleText.
CircleTextPosition
This option determines how the text is added to a circleText block.
0= Clockwise
1= Counterclockwise
DefaultImage
This property allows you to define a default image in a block. The customer still has the option to upload a new image. The image must be uploaded in CloudLab > Data Center > Local Files and the value of the property must be the local files code.
FitFont
If this property is set to 1, the font size will automatically fit the dimensions of the block in the designer.
ArticleID
Value: ID of the article
FormatRuleFrontend
If FormatRuleFrontend is enabled, you can define a javascript format rule in the frontend. The rule can be applied either directly in the property or on the FTP server in /datacenter/public/personalization/functions.js. The return must be set in the block property.
IndesignName
This text value defines an alias name for connected text fields that must be used as a value in the next properties.
NextTextFrame
Define the next field connected by IndesignName.
PreviousTextFrame
Define the previous field connected by IndesignName.
Translatable
Use this property to specify whether a text is translatable for a block in the frontend. If the Translatable property is set to 1, you can use the Translate file to translate it for any language
QRCMYKFColor
Define a CMYK value for the foreground.
Value: String
QRCMYKBColor
Define a CMYK value for the border.
Value: String
Helper
Use this property to define a block as a helper object. This means that this block is not editable, stands above all other objects, and is displayed neither in the preview nor in the print file.
Template
This property marks a block as non-existent by default. This block will be used as a template for a newly created block in the OTP editor. If the property is set to 1, the block settings, such as font, font size, color, etc. will be used for any newly created block.
IgnoreOnEditor
An element with this valiable set to 1 is not visible in the editor but will be part of the print pdf
IgnoreOnRest
Sometimes you may want to display something in the editor, but you don't want the block to appear on the final PDF. Set IgnoreOnRest to 1 and the block will not appear on the PDF, but in the editor and preview.
