X3 Matrixanpassung (X3 DE)
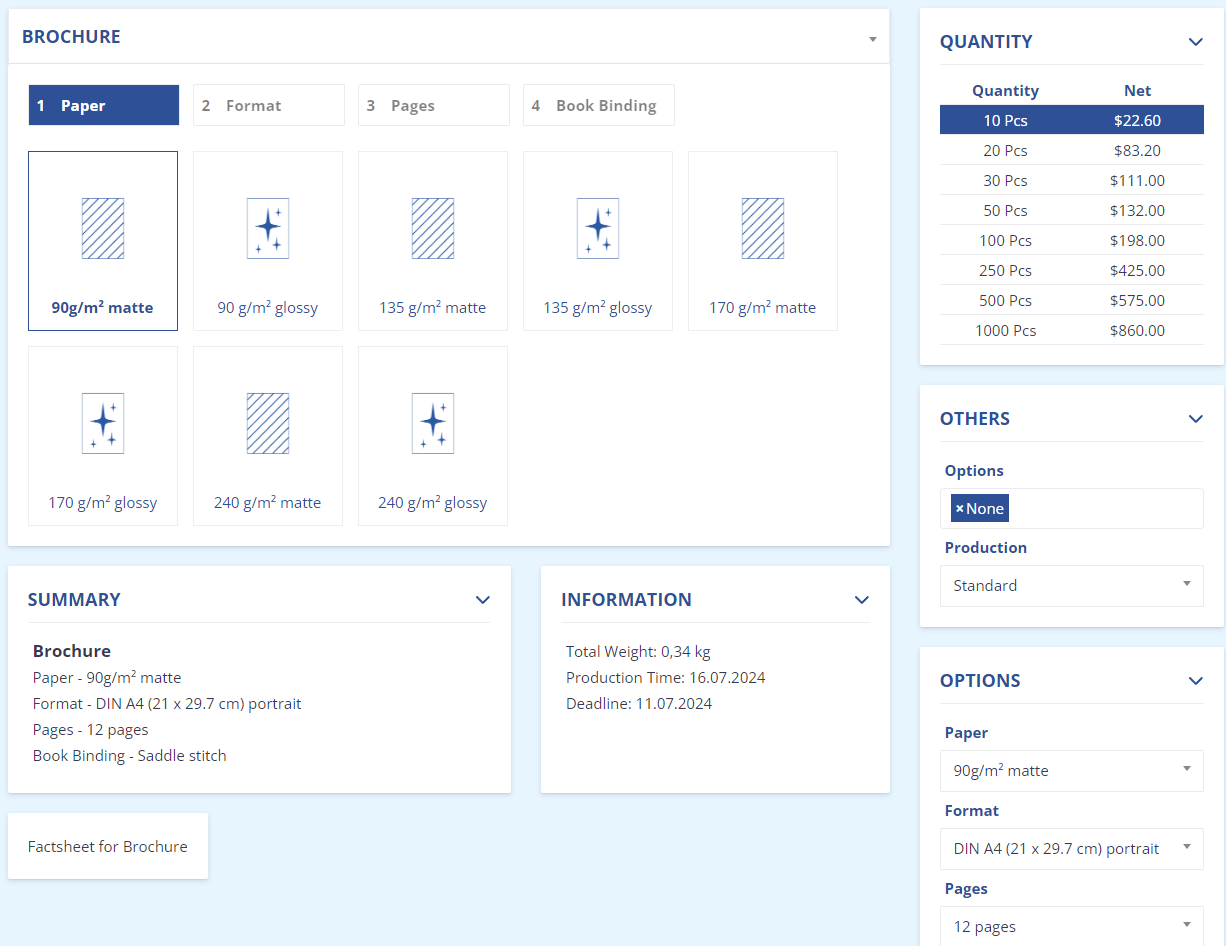
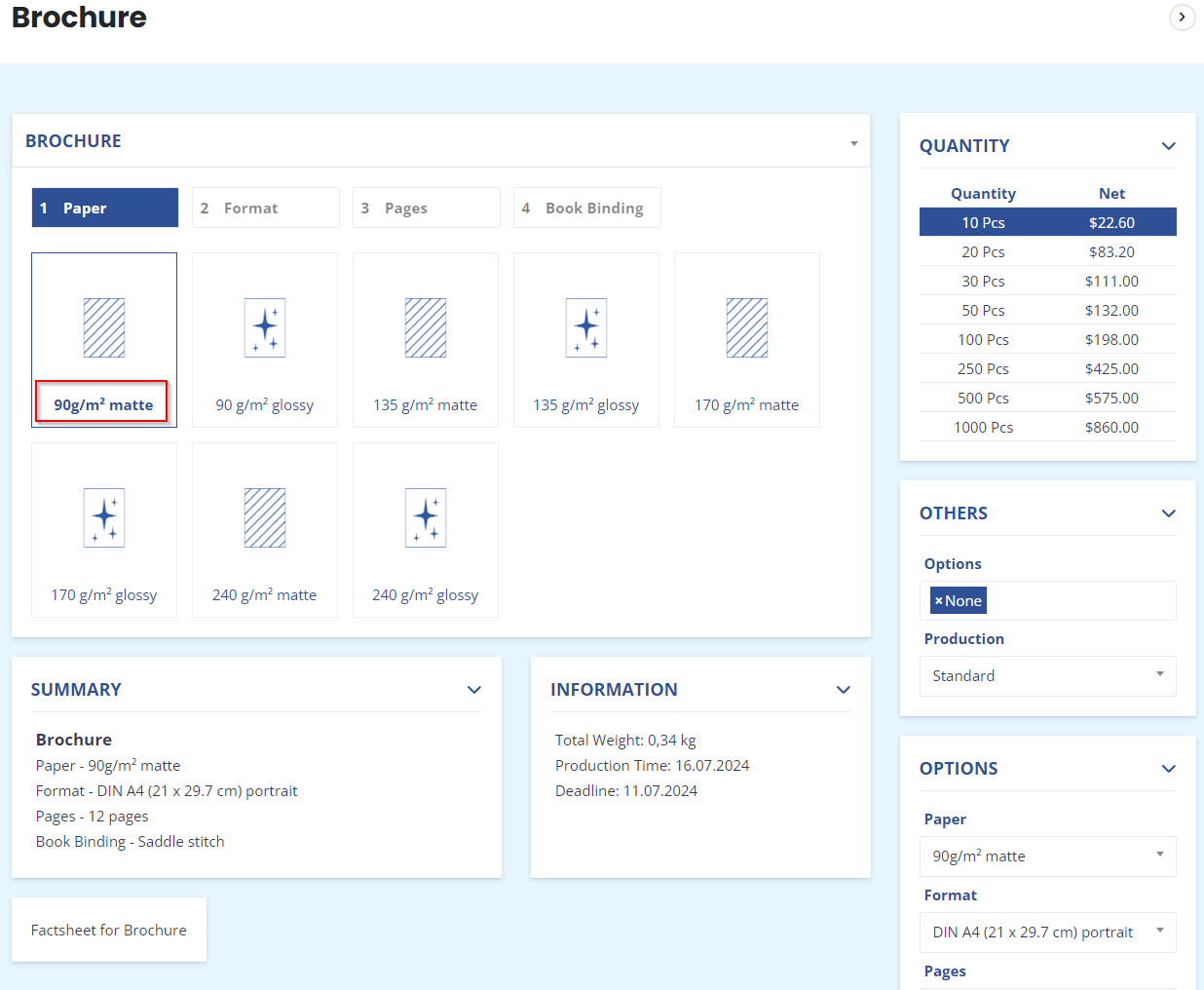
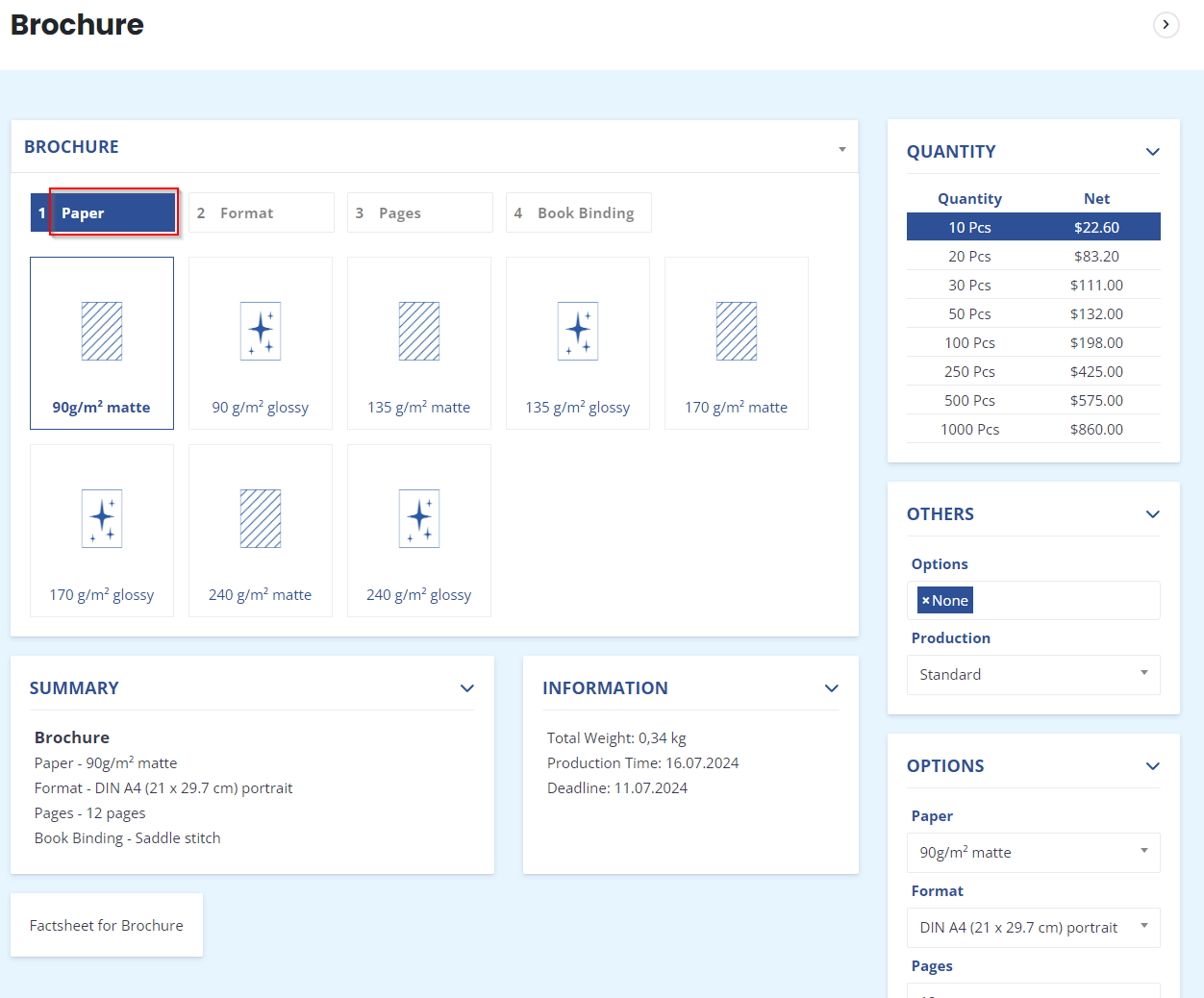
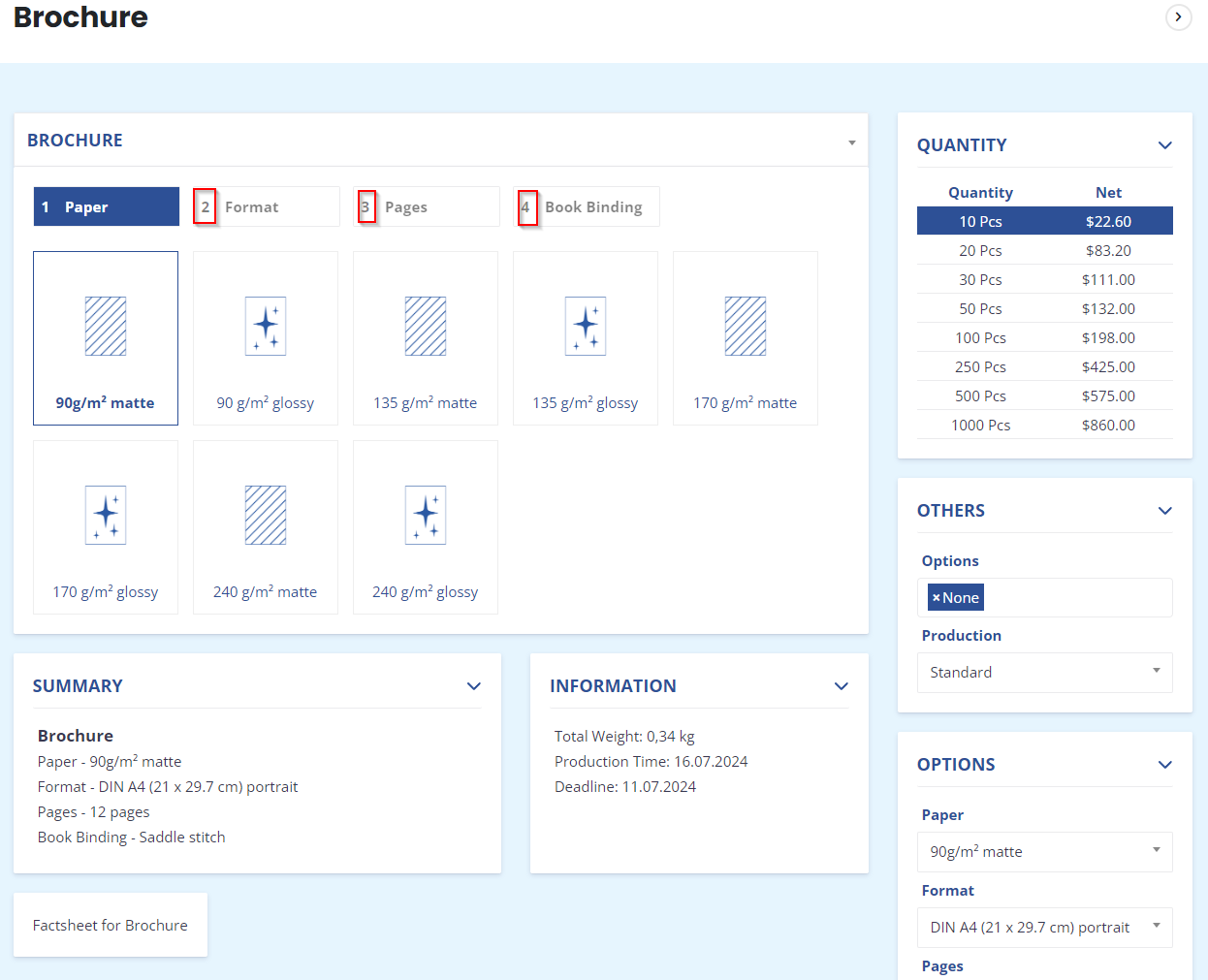
Über die Matrixanpassung haben Sie die Möglichkeit, Einfluss auf die Darstellung der printQ/packQ Produktseiten zu nehmen. Hierfür legen Sie eine eigene Anpassung an, die Sie dann einer beliebigen Store View zuordnen können.
WICHTIG: Es müssen sowohl die Shopdateien aktiviert wie auch der Magento Cache geleert werden, um die Änderungen im Frontend sichtbar zu machen. Sollten die Änderungen dennoch nicht angezeigt werden, dann leeren Sie Ihren Browsercache oder öffnen die Seite im Inkognito Modus.

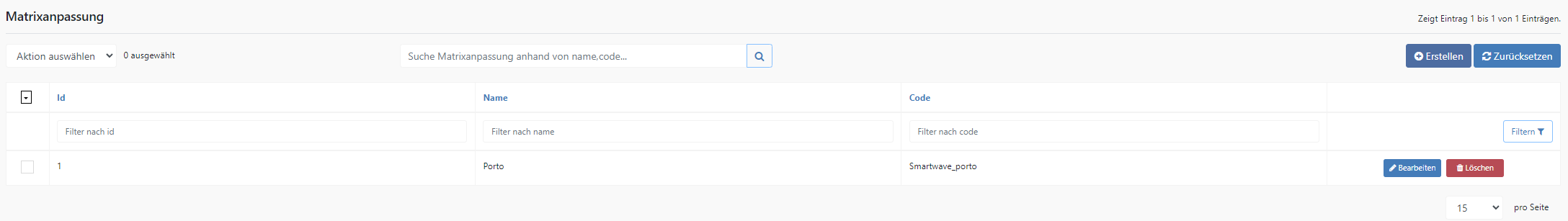
Erstellen
Erstelle eine neue Matrixanpassung.
Zurücksetzen
Setze den aktuellen Filter zurück.
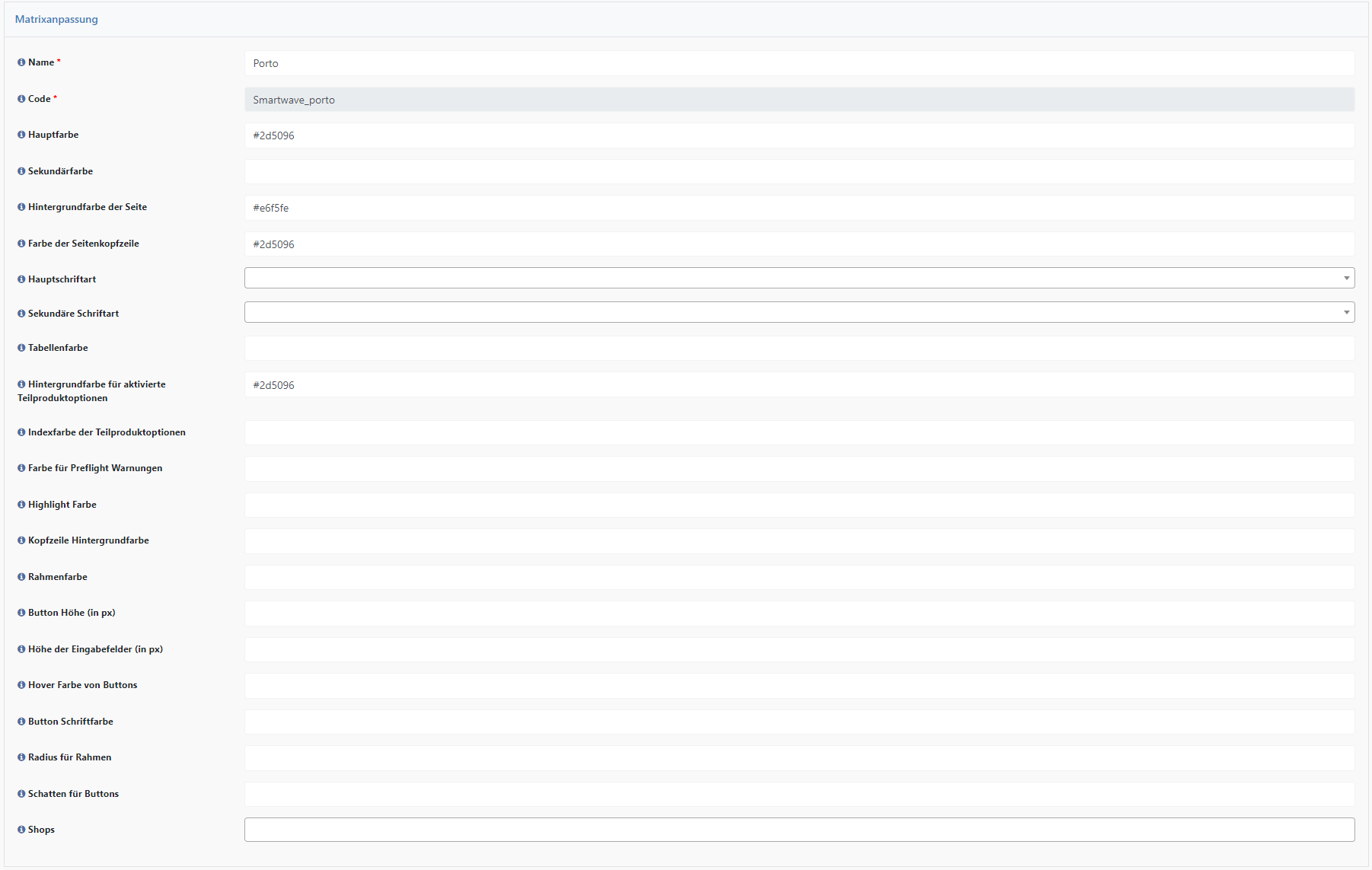
Matrixanpassung

Name
Name des Designs. Dieser wird nicht ins Frontend kommuniziert.
Code
Code des Designs für die Systemweitere Referenzierung.
Hauptfarbe
Hauptfarbe der Produktseite.

Sekundärfarbe
Sekundärfarbe der Produktseite.

Hauptschriftart
Die Hauptschriftart auf der Produktseite (Buttons, Teilprodukte, Teilproduktoptionen, etc.).
Sekundärschriftart
Die Sekundärschriftart auf der Produktseite (Informationen, Zusammenfassung, etc.).
Tabellenfarbe
Farbe für die Mengentabelle.
Hintergrundfarbe für aktivierte Teilproduktoptionen
Hintergrundfarbe für die Hervorhebung einer aktivierten Teilproduktoption

Indexfarbe der Teilproduktoptionen
Farbe des Index einer Teilproduktoption.

Farbe für Preflight Warnung
Sofern Sie einen Preflightcheck (Callas, Pitstop, etc) nutzen, kann hier die Farbe der Warnungen eingestellt werden.
Highlight Farbe
Highlightfarben.
Kopfzeile Hintergrundfarbe
Hintergrundfarbe der Kopfzeile.
Rahmenfarbe
Rahmenfarbe der einzelnen Div Boxen auf der Produktseite.
Button Höhe (in px)
Hier stellen Sie die Höhe Ihrer Buttons auf der Produktseite ein.
Höhe der Eingabefelder (in px)
Hier stellen Sie die Höhe der Eingabefelder für die Produktseite ein.
Hoverfarbe von Buttons
Hier stellen Sie die Farbe für Buttons ein, welche angezeigt werden soll, wenn der Kunde mit der Maus über den Button hovert.
Radius für Rahmen
Hier stellen Sie den Radius für die Rahmen ein.
Schatten für Buttons
Hier können Sie einen farbigen Schatten für Ihre Buttons auf der Produktseite angeben.
Läden
Hier entscheiden Sie, ob die Einstellungen nur für eine bestimmte Store View innerhalb des Datacenters sichtbar ist.
