X3 Matrix Customization (X3 EN)
Via the matrix adjustment, you have the possibility to influence the display of the printQ/packQ product pages. For this purpose, you create your own customization, which you can then assign to any store view.
IMPORTANT: Both the store files must be activated and the Magento cache must be cleared in order to make the changes visible in the frontend. If the changes are still displayed, clear your browser cache or open the page in private mode.

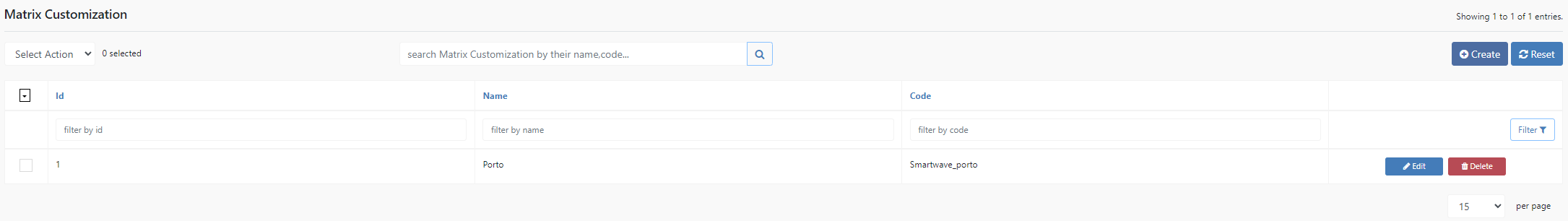
Create
Create a new Matrix customization.
Reset
Reset the current filter.
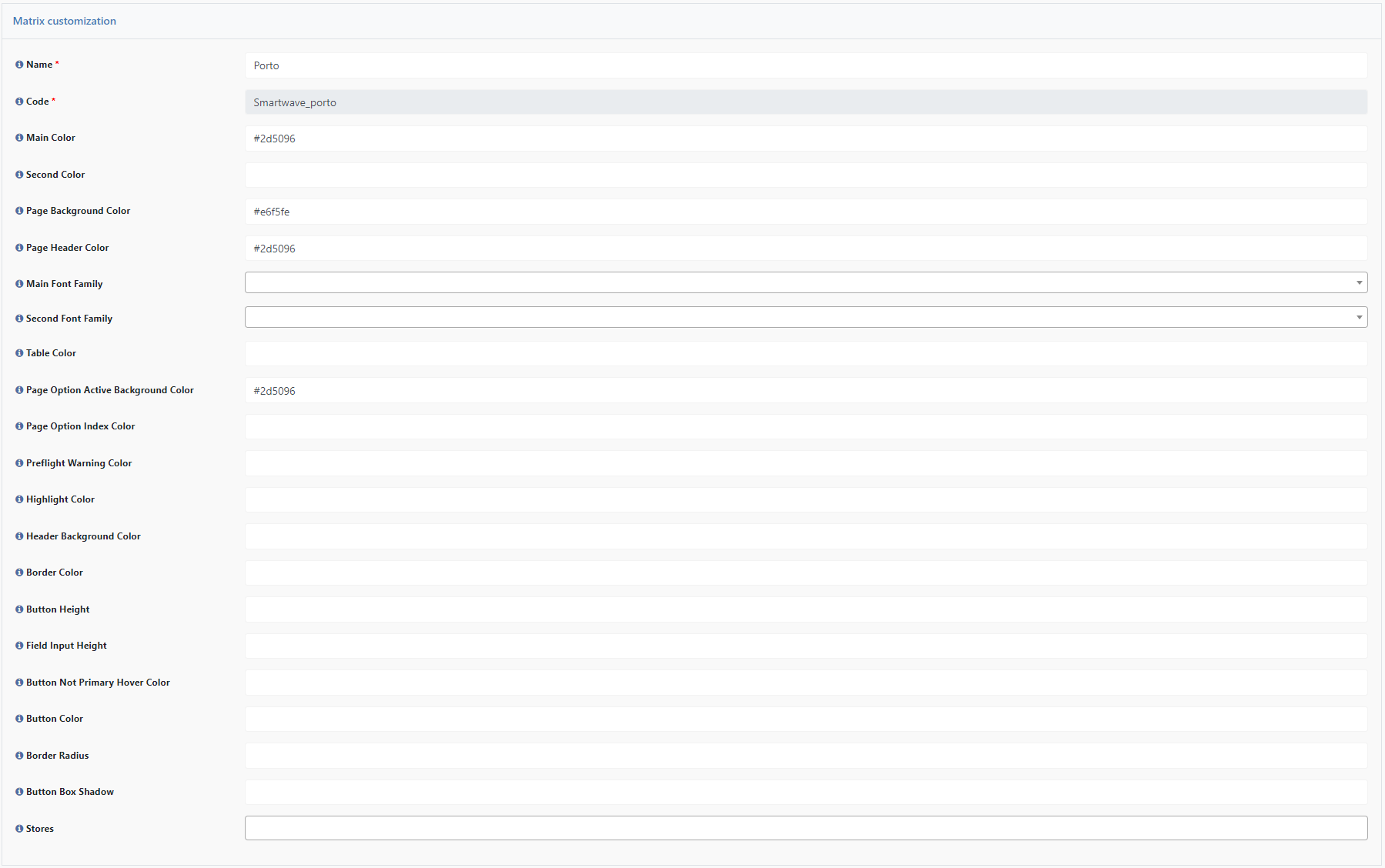
Matrix cutomization

Name
Name of the design. This is not communicated to the frontend.
Code
Code of the design for system-wide referencing.
Main color
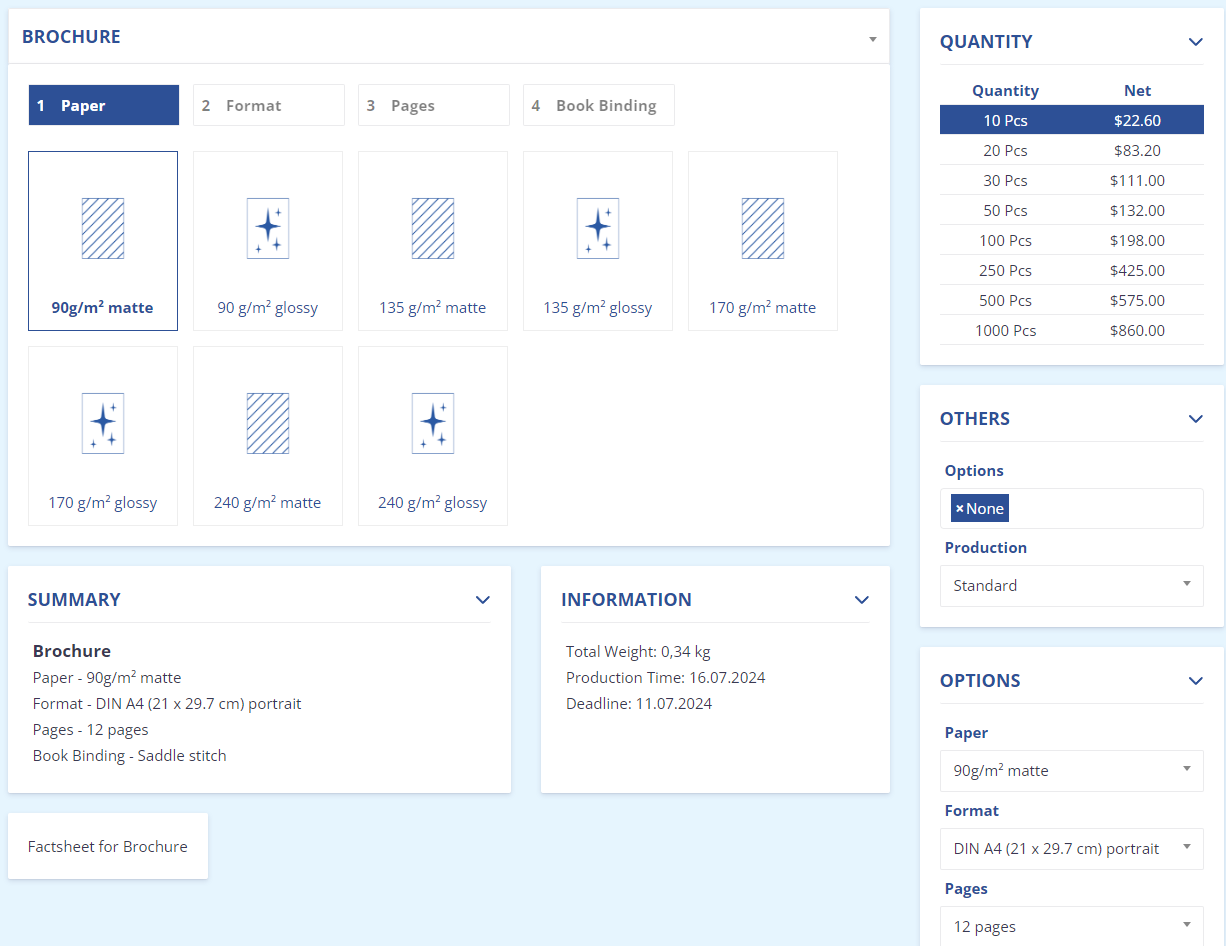
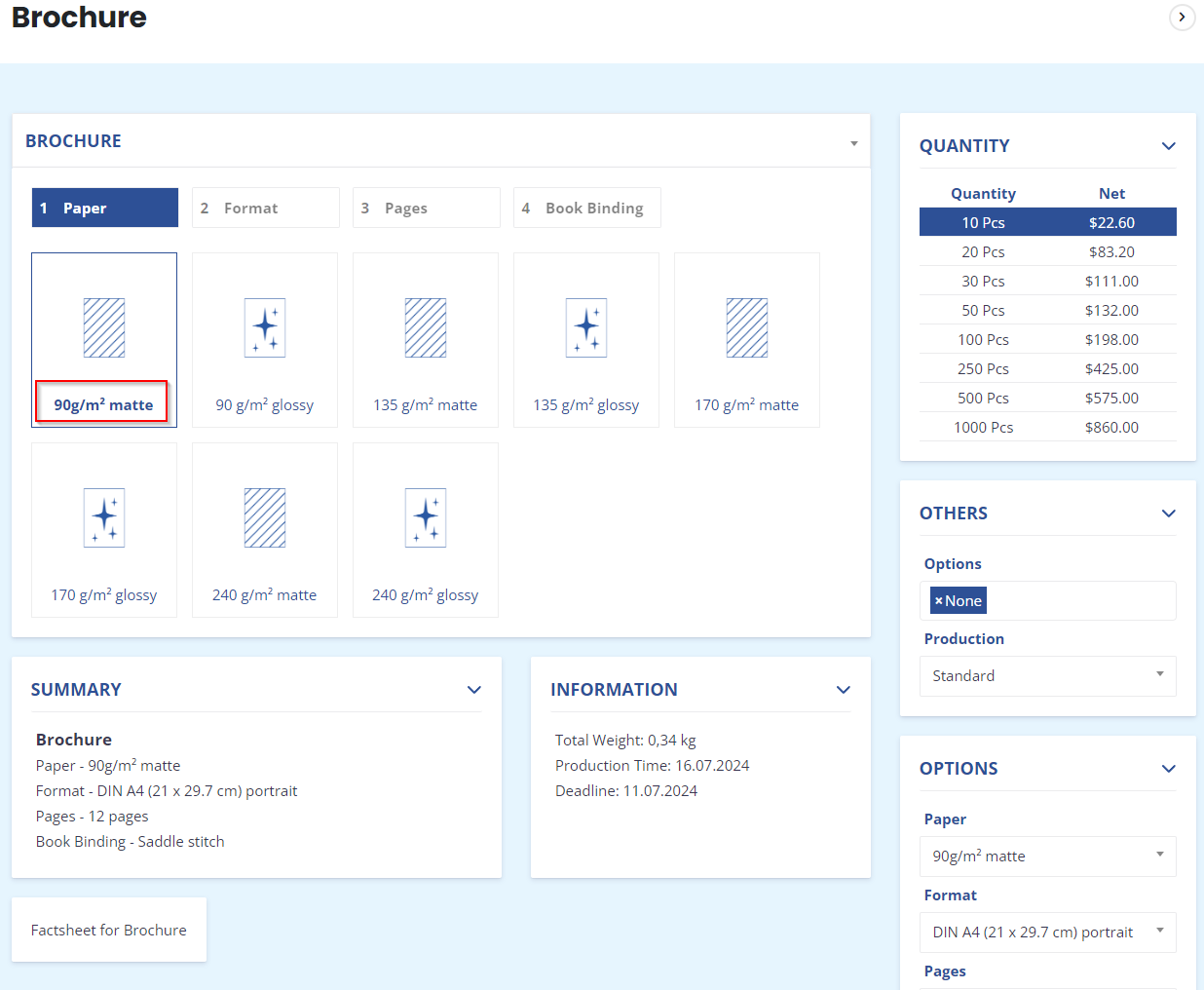
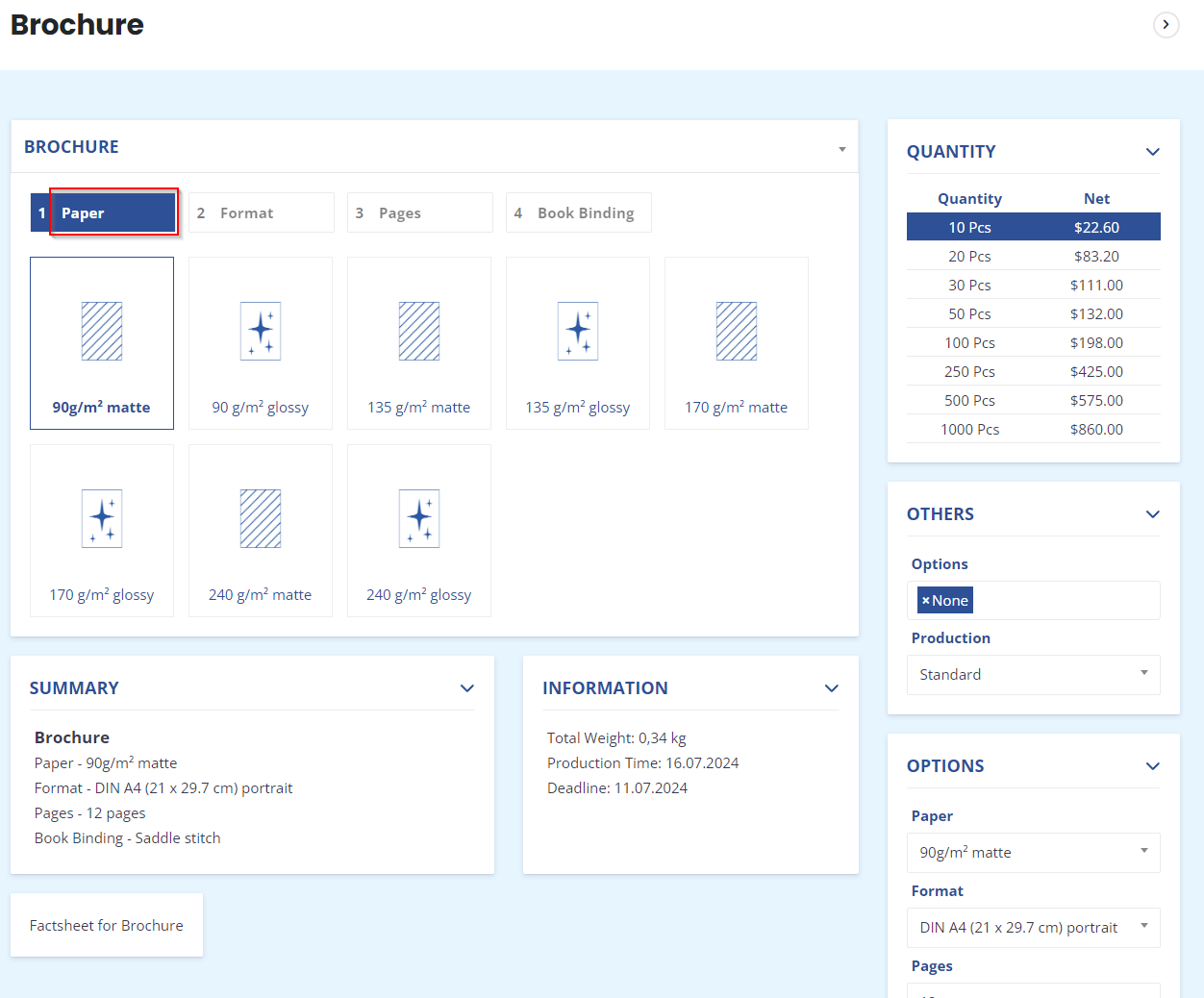
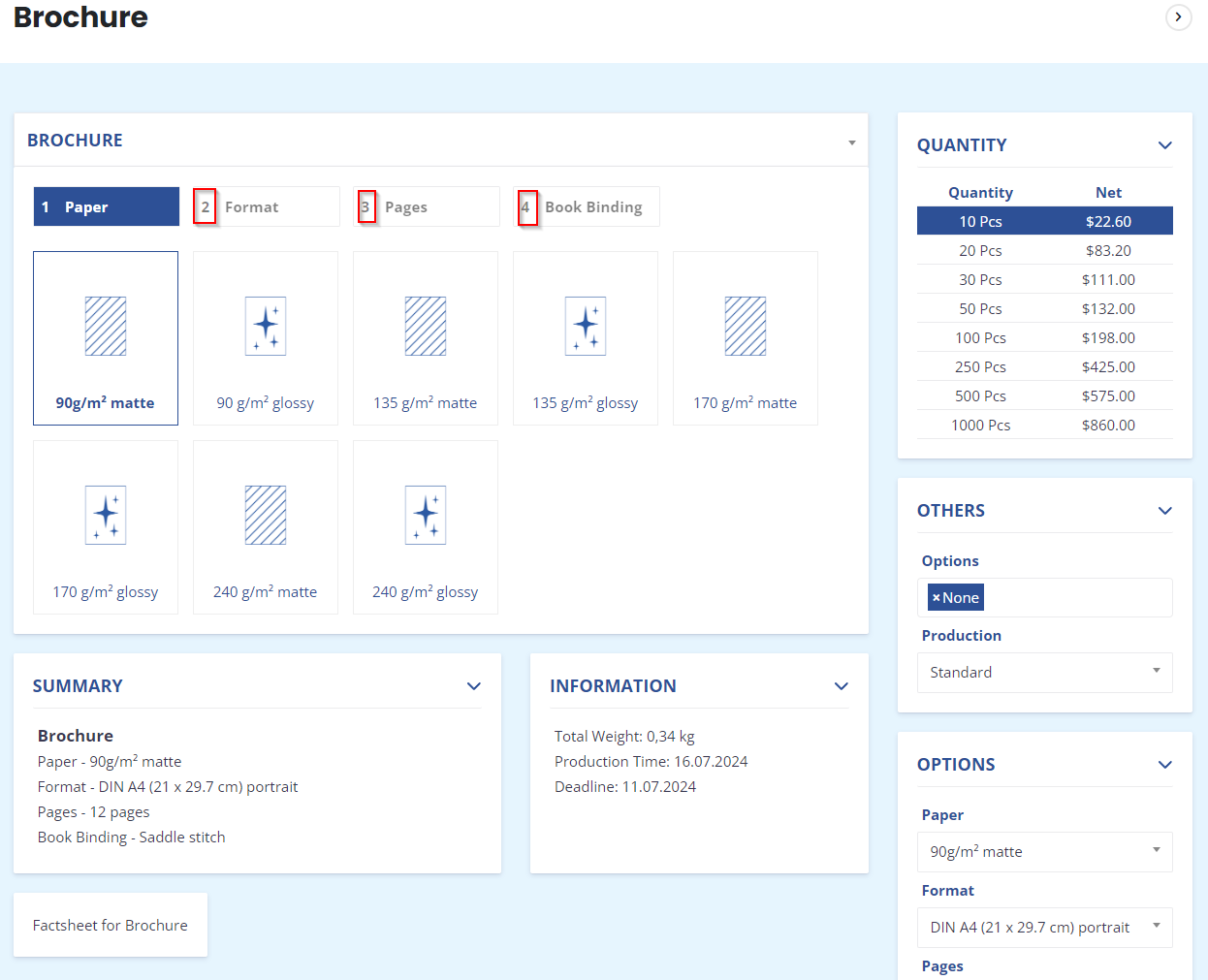
The main color of the product page (dark blue in the screenshot).

Secondary color
Secondary color of the product page (light blue in the screenshot).

Main font
The main font on the product page (buttons, partial products, partial product options, etc.).
Secondary font
The secondary font on the product page (information, summary, etc.).
Table color
Color for the table with quantities.
Background color for activated partial product options
Background color for highlighting an activated partial product option.

Index color of the Page Options
Color of the index of a Page Options.

Color for preflight warning
If you use a preflight check (Callas, Pitstop, etc), the color of the warnings can be set here.
Highlight Color
Highlight colors.
Header background color
Header background color.
Border color
Border color of each div box on the product page.
Button height (in px)
Here you can set the height of your buttons on the product page.
Height of input fields (in px)
Here you set the height of the input fields for the product page.
Hover color of buttons
Here you can set the color for buttons, which should be displayed when the customer hovers over the button with the mouse.
Radius for frames
Here you can set the radius for the frames.
Shadow for buttons
Here you can specify a colored shadow for your buttons on the product page.
Stores
Here you decide if the settings are only visible for a specific store view within the data center.
