X3 Helpers (X3 EN)
Helpers are information based on HTML, CSS, and JavaScript. They are used, for example, to display crop marks in the OTP editor of a personalization product or to create HTML DIV's with a styling functionality.

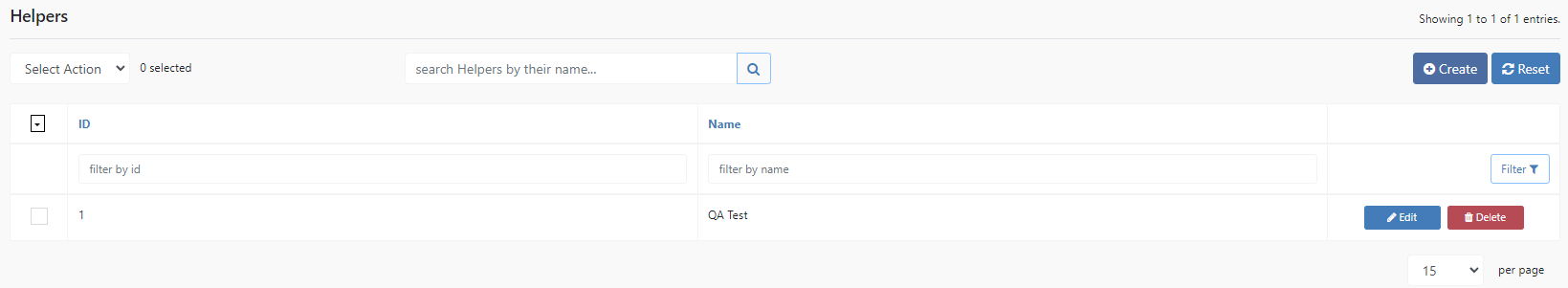
Create
Create a new Helper.
Reset
Reset the current filter.
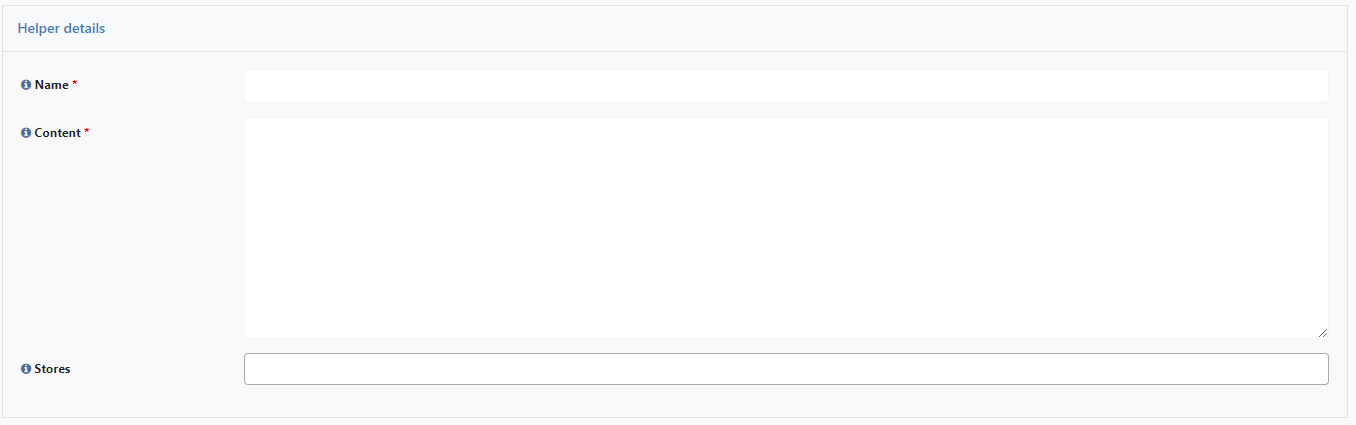
Helper Details

Name
Select the name for your helper.
Content
Create your helper with HTML, CSS and JavaScript.
Stores
Here you decide whether the helper is only visible for a specific store view within the data center. If no specific store view is selected, the helper is globally available for all stores.
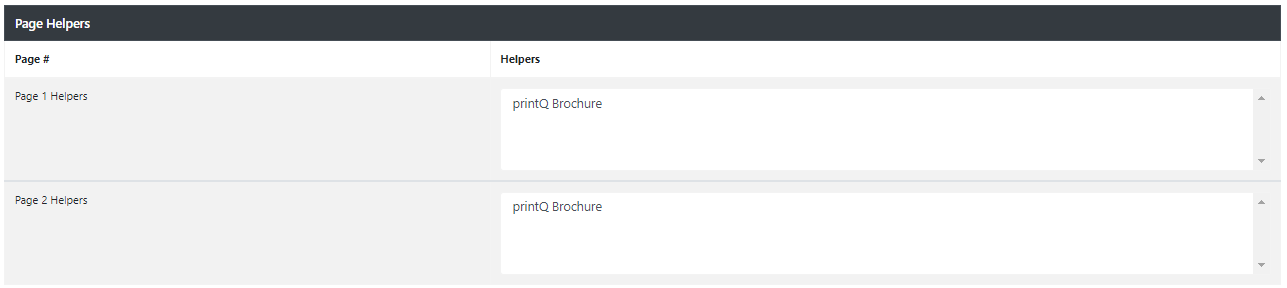
Then, any number of helpers can be assigned to a personalization template. This is done under Personalization > Templates > All Templates > Edit > PDF > Page Helpers

Example:
<div class="helperItem drag_alignLines" style="position:absolute;z-index: 1200;pointer-events:none;border-top: 1px solid #ff4fff;border-left: 1px solid #9933ff;border-bottom: 1px solid #ff4fff;border-right: 1px solid #9933ff;visibility: visible;margin: 47px;width:Calc(100% - 94px);height:Calc(100% - 95px);"></div>
<div class="drag_alignLines" style="position:absolute;z-index: 378;pointer-events:none;width:100%;height:100%;border: 1px solid #ff0000;visibility: visible;"></div>
<div class="drag_alignLines" style="position:absolute;z-index: 377;pointer-events:none;margin: 8px;width:Calc(100% - 16px);height:Calc(100% - 16px);border: 1px solid #4a4a4a;box-shadow: 0 0 0 600px rgba(243,244,245,0.8), 1px 1px 0 0 #666, 2px 2px 0 0 #666;visibility: visible;"></div>
<div class="helperItem" style="position: absolute;z-index: 999;pointer-events: none;width: 100%;color: #9933ff;bottom: -20px;width: 100%;font-size: 12px;text-align: right;">We recommend editing within the purple area (grid layout).</div>
<div class="helperItem" style="position: absolute;z-index: 999;pointer-events: none;width: 100%;color: red;bottom: -35px;width: 100%;font-size: 12px;text-align: right;">Red area will be cutted in final product.</div>
<div class="helperItem drag_alignLines" style="border-right: 1px dotted rgba(0,0,0,0.55);position: absolute;z-index: 999;pointer-events: none;width: 50%;height: 100%;visibility:visible;"></div>
<div class="helperItem " style="position: absolute;z-index: 999;pointer-events: none;width: 100%;color: black;bottom: -20px;width: 50%;font-size: 12px;text-align: right;">Fold</div>
<!-- DIV mit Bleed // BEGIN -->
<div class="drag_alignLines" style="position:absolute;z-index: 378;pointer-events:none;width:100%;height:100%;border: 1px solid #ff0000;visibility: visible;"></div>
<!-- // END -->