X3 Helfer (X3 DE)
Helfer sind Informationen, die auf HTML, CSS und JavaScript basieren. Sie werden z. B. zur Anzeige von Schnittmarken im OTP-Editor eines Personalisierungsprodukts verwendet oder zur Erstellung von HTML-DIV’s mit einer Styling Funktionalität.

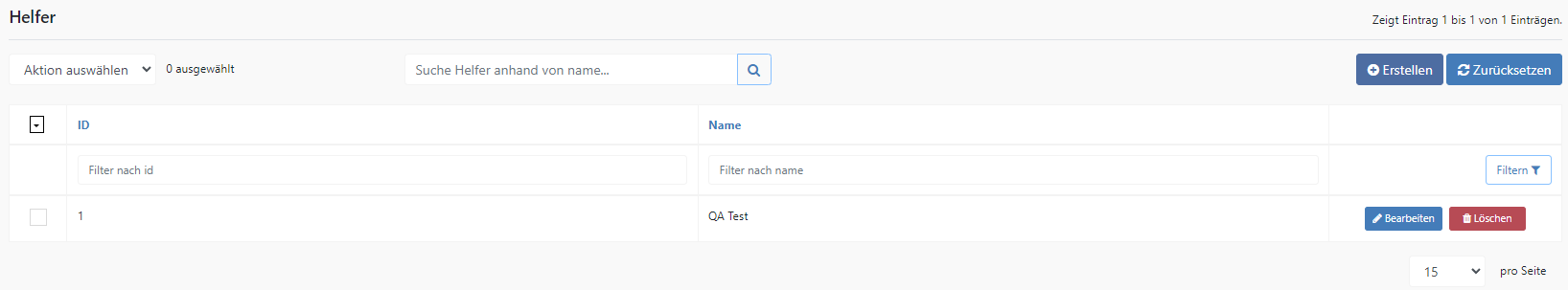
Erstellen
Erstellen Sie einen neuen Helfer.
Zurücksetzen
Setzen Sie den aktuellen Filter zurück.
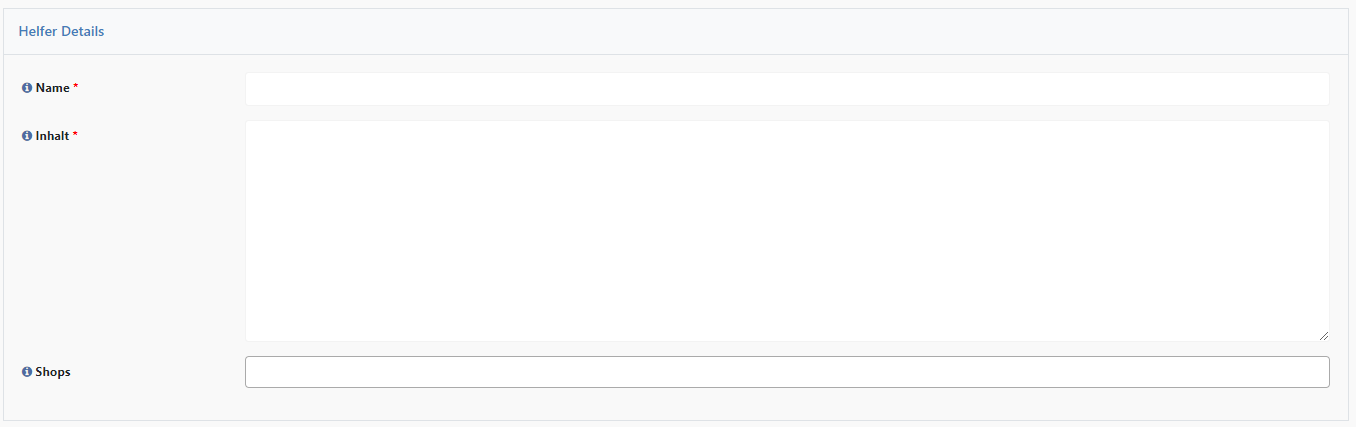
Helfer Details

Name
Wählen Sie den Namen für Ihren Helfer.
Inhalt
Erstellen Sie Ihren Helfer mit HTML, CSS und JavaScript.
Shops
Hier entscheiden Sie, ob der Helfer nur für eine bestimmte Store View innerhalb des Datacenters sichtbar ist. Wenn keine bestimmte Store View ausgewählt ist, ist der Helfer Global für alle Shops verfügbar.
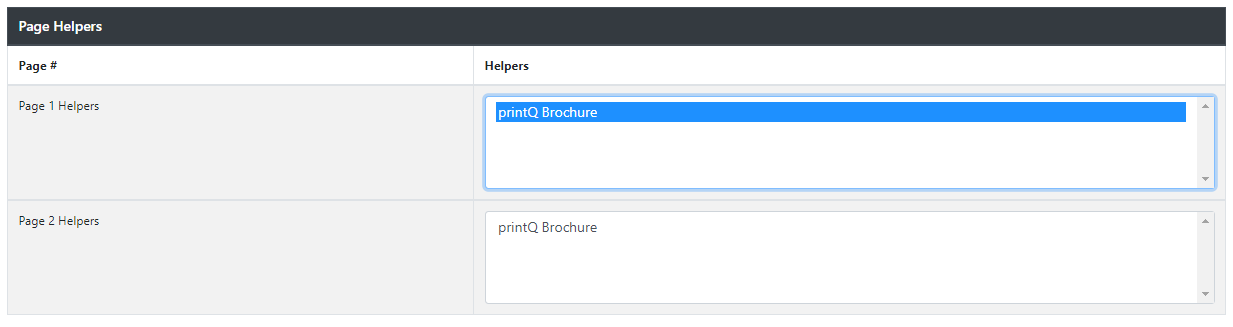
Anschließend kann einer Personalisierungsvorlage eine beliebige Anzahl von Helfern zugewiesen werden. Dies geschieht unter Personalisierung > Vorlagen > Alle Vorlagen > Bearbeiten > PDF > Seitenhelfer

Beispiel
<div class="helperItem drag_alignLines" style="position:absolute;z-index: 1200;pointer-events:none;border-top: 1px solid #ff4fff;border-left: 1px solid #9933ff;border-bottom: 1px solid #ff4fff;border-right: 1px solid #9933ff;visibility: visible;margin: 47px;width:Calc(100% - 94px);height:Calc(100% - 95px);"></div>
<div class="drag_alignLines" style="position:absolute;z-index: 378;pointer-events:none;width:100%;height:100%;border: 1px solid #ff0000;visibility: visible;"></div>
<div class="drag_alignLines" style="position:absolute;z-index: 377;pointer-events:none;margin: 8px;width:Calc(100% - 16px);height:Calc(100% - 16px);border: 1px solid #4a4a4a;box-shadow: 0 0 0 600px rgba(243,244,245,0.8), 1px 1px 0 0 #666, 2px 2px 0 0 #666;visibility: visible;"></div>
<div class="helperItem" style="position: absolute;z-index: 999;pointer-events: none;width: 100%;color: #9933ff;bottom: -20px;width: 100%;font-size: 12px;text-align: right;">We recommend editing within the purple area (grid layout).</div>
<div class="helperItem" style="position: absolute;z-index: 999;pointer-events: none;width: 100%;color: red;bottom: -35px;width: 100%;font-size: 12px;text-align: right;">Red area will be cutted in final product.</div>
<div class="helperItem drag_alignLines" style="border-right: 1px dotted rgba(0,0,0,0.55);position: absolute;z-index: 999;pointer-events: none;width: 50%;height: 100%;visibility:visible;"></div>
<div class="helperItem " style="position: absolute;z-index: 999;pointer-events: none;width: 100%;color: black;bottom: -20px;width: 50%;font-size: 12px;text-align: right;">Fold</div>
<!-- DIV mit Bleed // BEGIN -->
<div class="drag_alignLines" style="position:absolute;z-index: 378;pointer-events:none;width:100%;height:100%;border: 1px solid #ff0000;visibility: visible;"></div>
<!-- // END -->