X2 Subtheme anlegen (Magento 2 und Datacenter)
Magento 2 und printQ x1 bieten ihnen die Möglichkeit, je nach Shop ein individuelles Subtheme zu nutzen. Dies bietet die Möglichkeit, die Shops individuell anzupassen um die designtechnisch voneinander zu trennen.
Das Anlegen eines Subthemes erfolgt in 3 Schritten:
1. Subtheme auf dem Server anlegen (nur für Magento 2 benötigt)
Als erstes muss ein neuer Ordner für das Subtheme auf dem FTP Server hinterlegt werden. Hierfür empfehlen wir, diesen Beispielordner zu nutzen und entsprechend abzuändern:
Den Ordner legen Sie anschließend im Ordner “app/design/frontend/Smartwave” ab. Smartwave ist hierbei der Hersteller des Porto Themes. Sollten Sie also ein anderes Theme verwenden, nutzen Sie bitte diesen Ordner.
Als nächstes müssen folgende Änderungen vorgenommen werden:
Der Name des Ordners ist der Name Ihres Subthemes (z.B. Kundenshop2). Ändern Sie ihn daher nach belieben. Erlaubt sind A-Z, a-z, 0-9
Im Ordner finden Sie die Datei “registration.php”. Öffnen Sie diese mit einem Editor Ihrer Wahl (z.B. notepad++) und ändern Sie die 4 Zeile ab. Hier muss der Pfad durch den von Ihnen gesetzten Namen des Subthemes abgeändert werden.
Beispiel:
Original: 'frontend/Smartwave/subtheme_example',
Geändert: 'frontend/Smartwave/Kundenshop2',Als letztes muss noch die Datei theme.xml angepasst werden. Hier müssen Sie den Namen des Eltern Themes (Zeile 3, <parent> Tag) eingeben. Das Subtheme wird sich alle Dateien, welche nicht im Subtheme selber vorhanden sind, aus diesem Theme ziehen. Wenn Sie kein spezielles Elterntheme nutzen möchten, können Sie die Datei so belassen wie Sie ist.
2. Subtheme in Magento auswählen
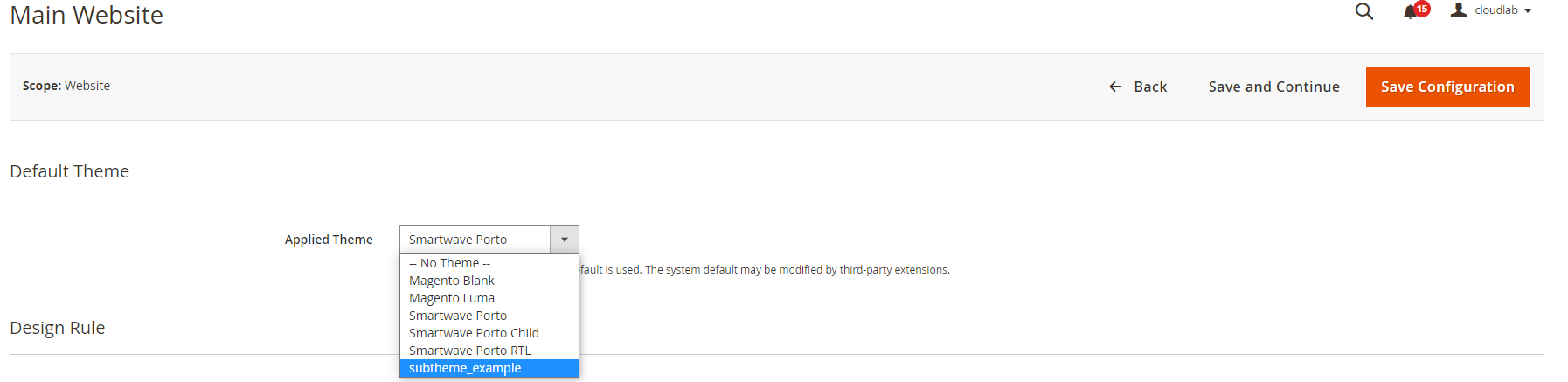
Nachdem der Ordner auf dem Server hinterlegt und alle Änderungen gemacht wurden, muss das Subtheme noch für den entsprechenden Magentoshop ausgewählt werden. Hierzu gehen Sie im Magentobackend in das Menü “Inhalt → Design → Konfiguration” und wählen dort die Webseite/Shop aus, für den das neue Subtheme bestimmt ist.
Auf der sich daraufhin öffnenden Seite können Sie nun das Subtheme im Dropdown Menü auswählen:

Anschließend einmal die Einstellungen speichern und den Magentocache leeren.
3. Subthemes für printQ (Editor und/oder Produktseiten)
Für printQ gibt es zwei verschiedene Subthemes. Sowohl die Editoren selbst als auch die Produktseiten, können ein eigenes Subtheme nutzen, welche allerdings komplett im Datacenter angelegt werden.
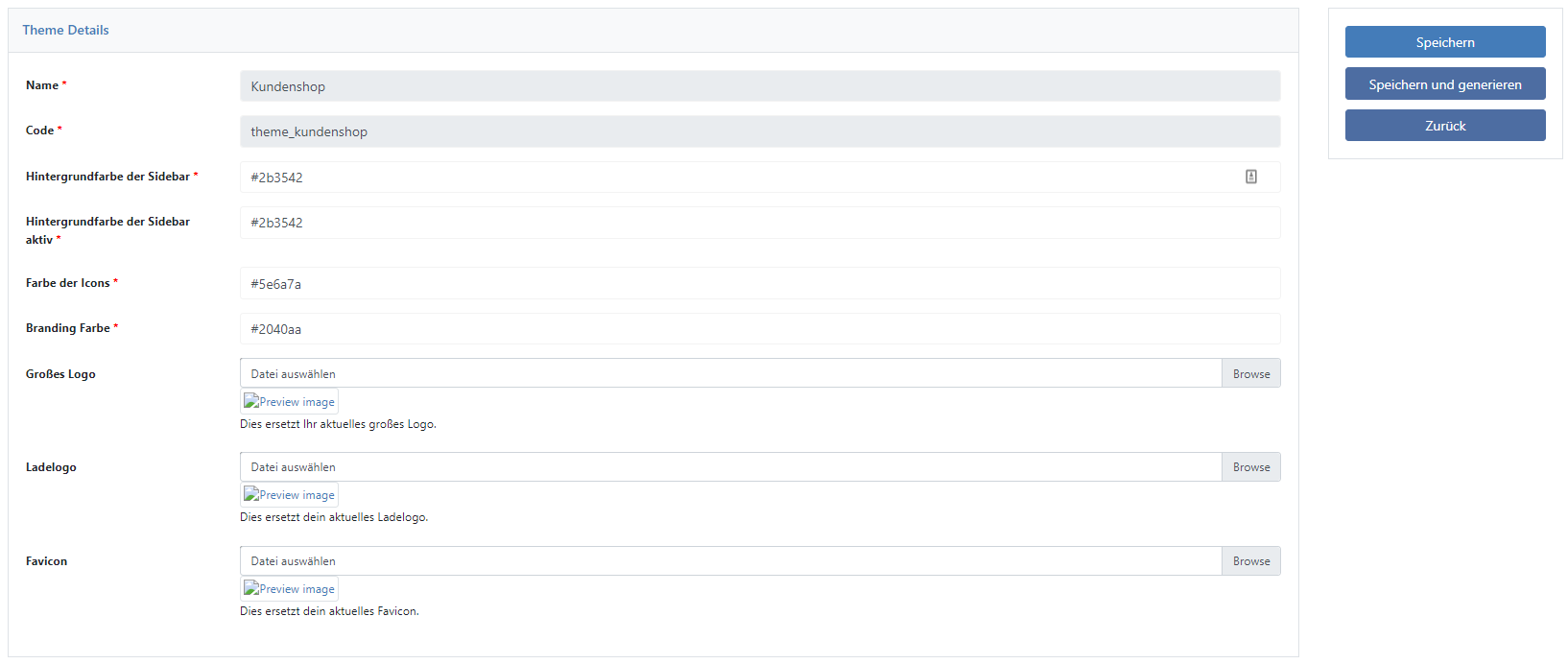
Editor Subtheme: Navigieren Sie im Datacenter ins Menü “Personalisierung → Themen”. Dort klicken Sie nun auf “Duplizieren” eines der bereits existierenden Themes.
In dem sich öffnemdem Fenster können Sie das Theme nun bearbeiten (Austausch von Farben und Logos) sowie den Namen und den Code vergeben.
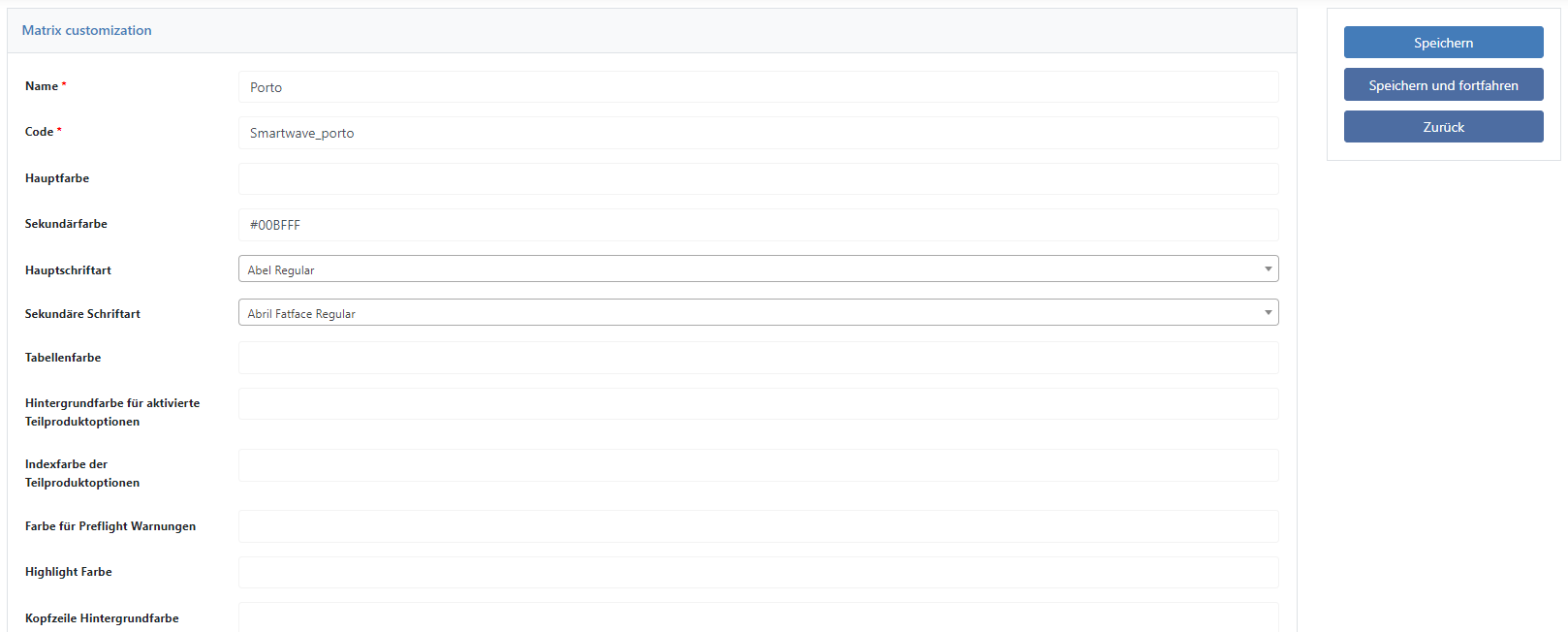
Produktseiten Subtheme: Navigieren Sie im Datacenter ins Menü “Web Produkt → Matrixanpassung”.
Mit einem Klick auf “Erstellen” können Sie nun ein Subtheme für die Produktseiten anlegen.
Hier finden Sie Einstellungen für Farben, Buttonhöhen, Schriften und weiteres.
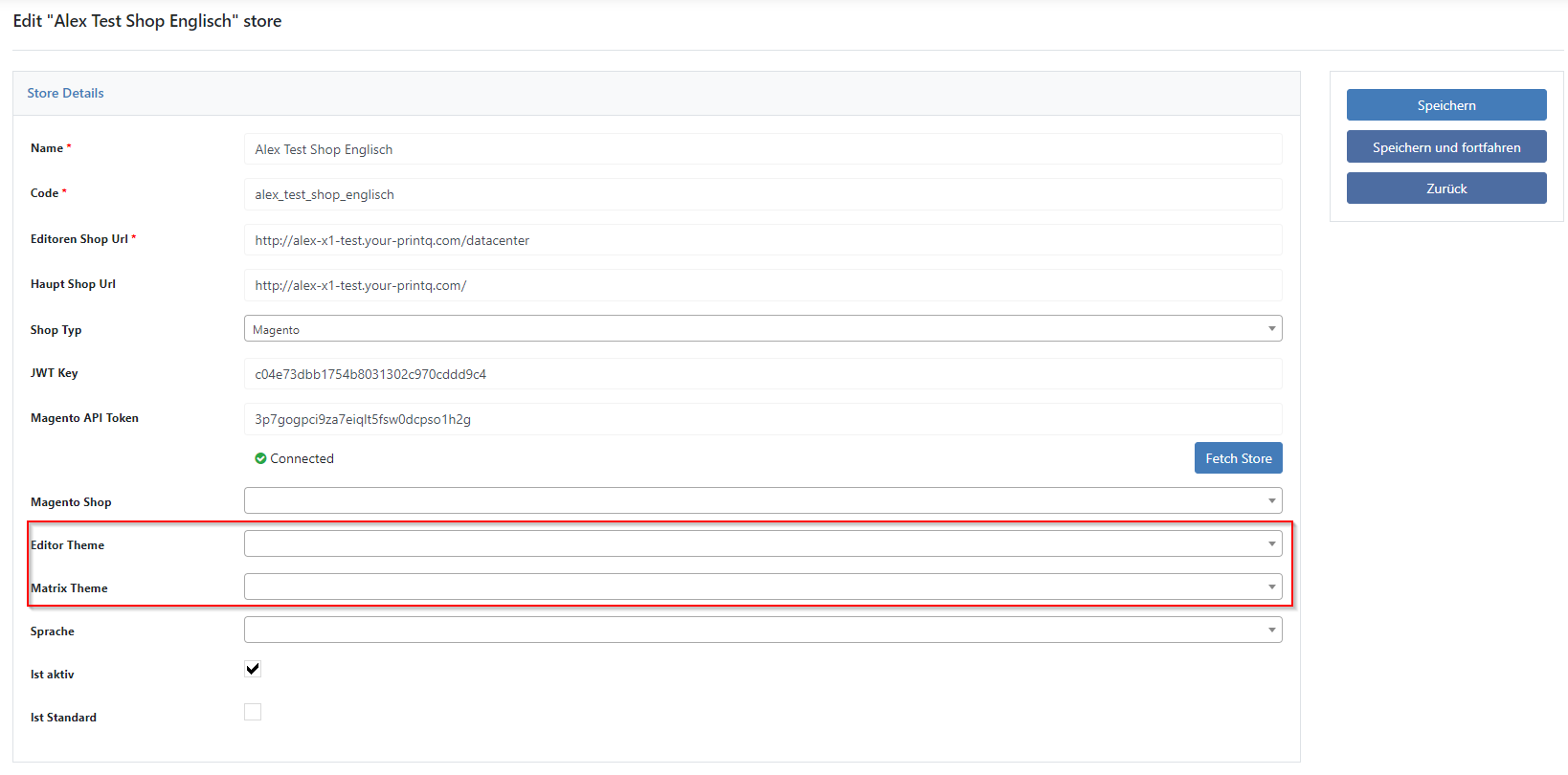
Verknüpfen der Subthemes: Wie in Magento, müssen die Subthemes mit dem entsprechendem Shop verknüpft werden. Dafür navigieren Sie in das Menü “Shops → Shops” und klicken auf “Bearbeiten” beim Shop Ihrer Wahl.
Hier können Sie nun Ihre Subthemes dem Shop zuordnen. Anschließend müssen die Shopdateien noch einmal aktiviert werden.