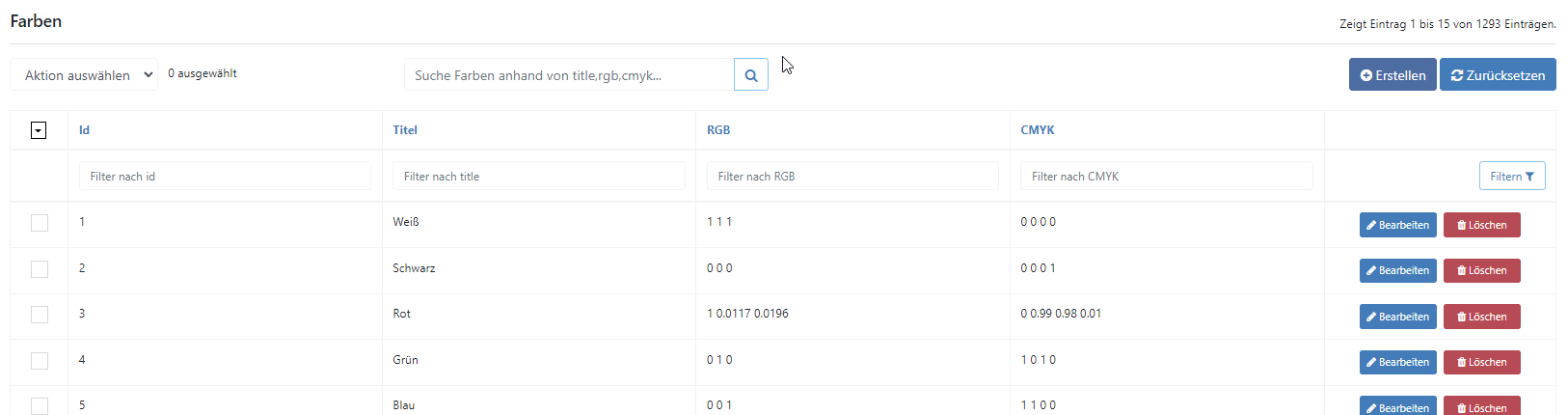
X2 Farben
Hier finden Sie alle Farben, welche als vordefinierte Farben innerhalb der Editoren (OTP-Editor und Designer) genutzt werden können.

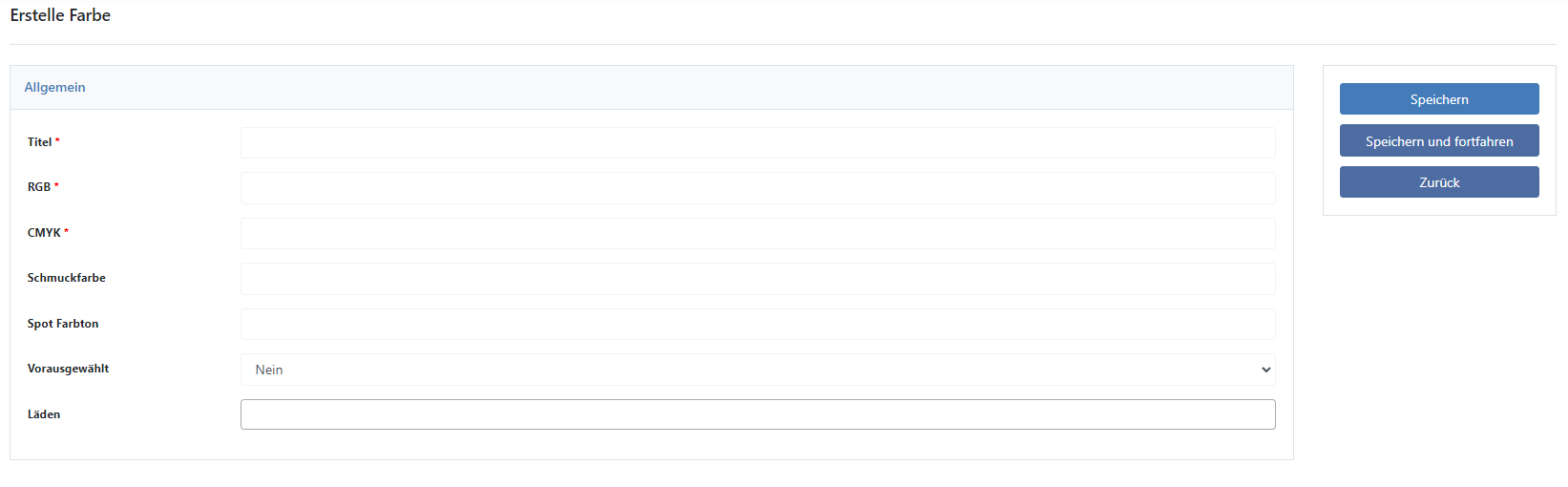
Um eine neue Farbe hinzuzufügen, klicken Sie auf "Erstellen".

Titel
Der Titel ist nicht die ID der Farbe, d. h. Sie können mehrere Farben mit demselben Namen haben.
RGB
Die RGB-Farbe muss in Prozent addiert werden, hier ist eine Beispielrechnung:
Wir wollen unser CloudLab-Blau hinzufügen. Das RGB im Hex-Code wäre: #2140AA
Der beste Weg zur Berechnung ist die Verwendung einer Website wie https://codebeautify.org/hex-to-rgb-converter, die Ihnen helfen kann. Diese Website berechnet den Hex-Code in das RGB-Format 255 255 255. In unserem Fall, für CloudLab-Blau, wäre es R: 33 G: 64 B: 10.
Nun brauchen wir den Prozentanteil der Farbe. Um den Prozentsatz zu erhalten, müssen wir 33/64/10 durch 255 teilen, das wäre dann 0.1294 0.2509 0.0392
Wenn Sie alle drei Ziffern für den RGB-Prozentcode haben, müssen Sie sie wie oben gezeigt addieren, getrennt durch ein Leerzeichen und die Dezimalzahl durch einen Punkt anstelle eines Kommas getrennt.
CMYK
Wie die RGB-Farbe muss auch die CMYK-Farbe in Prozent hinzugefügt werden.
Wir machen weiter mit unserem Beispiel von CloudLab-Blau. Um die Prozentwerte für CMYK zu berechnen, empfehlen wir Ihnen eine Website wie https://codebeautify.org/hex-to-cmyk-converter zu nutzen.
Hier können Sie den HEX-Code für Ihre Farbe eingeben und Sie erhalten sofort den Prozentwert, in unserem Fall wäre dies: 0.4844 0 0.8438 0.7490
Bitte fügen Sie diese wie im Abschnitt RGB beschrieben ein, wobei Sie sie durch ein Leerzeichen trennen und die Dezimalzahl mit Punkten statt Kommas angeben.
Schmuckfarbe
Für den Fall, dass Sie eine Schmuckfarbe wie HKS, Pantone oder Ihre eigene CI-Farbe verwenden möchten, können Sie hier den Namen der Schmuckfarbe hinzufügen.
SPOT Farbton
Hier können Sie den Farbton der Sonderfarben hinzufügen, der prozentual hinzugefügt wird (nach den gleichen Regeln wie CMYK-Farben). Der Farbton ist fast immer 1.
Vorausgewählt
Hier können Sie entscheiden, ob diese Farbe in neuen Vorlagen bereits vorausgewählt sein soll.
Läden
Hier entscheiden Sie, ob die Farbe nur für eine bestimmte Store View innerhalb des Datacenters sichtbar ist.
