X1 Editors
Here you can make general settings for the different editors.

Cache

Use Cache
If this is set to "Yes", the calls to the packing rest server and other data that must be processed before opening the editors will be cached.
Merge assets

CSS files together
To preserve the loading speed of the editors, you can turn on this option. The basic functions of printQ are not affected by this and can be used without hesitation.
If this option is turned on, all CSS files used for the editors will be compressed into one file.
Merge javascript files
This will also preserve the speed of loading the editor in the first place. As explained in "Merging CSS files", this will compress all your JS files that are loaded in the editor into one file.
Form Editor

Enable subtitle option
When this option is enabled, you get a new field in the form editor when you save your project. You can set up your subtitles in the template under Project Personalization > Subtitles.
Enable Save and Continue
When this option is enabled, the form editor gets a new button in the preview step.
When the customer presses this button, the product is added to the cart and saved. The name for the saved project is the default given in the template options: Project Personalization Default ID and Project Personalization Default Description.
Designer Editor

Import all pages from PDF
Here you can select via a dropdown if all pages should be imported from the PDF as well.
Keep PDF page size
Here you can select by dropdown if the size of the PDF page should be kept or not.
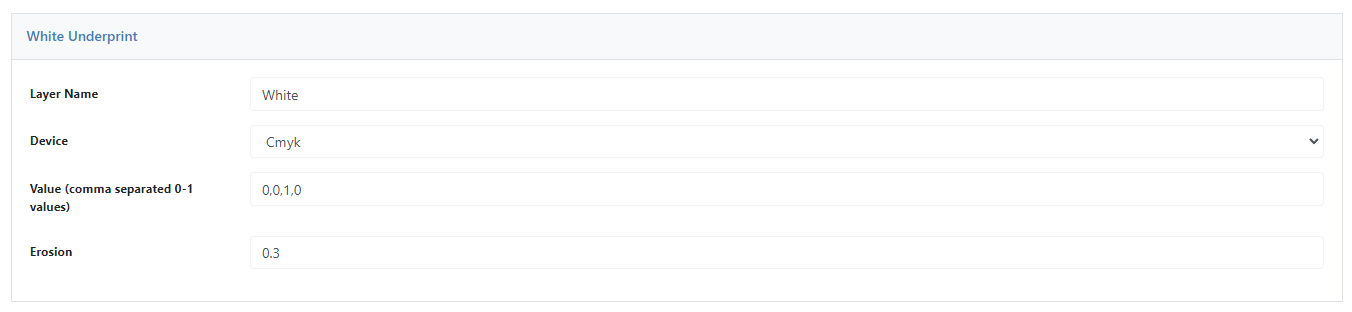
White Underprint
This allows you to set upthe white underprint for the designer.
Layer name - Specifies the name of the layer within the print PDF to be used for the white underprint.
Device - Specifies the color space to be used for the white underprint.
Value - The color value is entered here. This is entered both with RGB and with CMYK from 0-1 and comma separated.
CMYK: Color value divided by 100
RGB: Color value divided by 255. 3 decimal places are used.Erosion - Here you enter the value by which the white underprint should be smaller than the actual element.

API Template Gallery

External Layout URL
Key generated by CloudLab to connect to the API Gallery.
To use the CloudLab Image Gallery, you must set the correct link here that leads to your image gallery.
