X1 PDFlib-Block-Eigenschaften
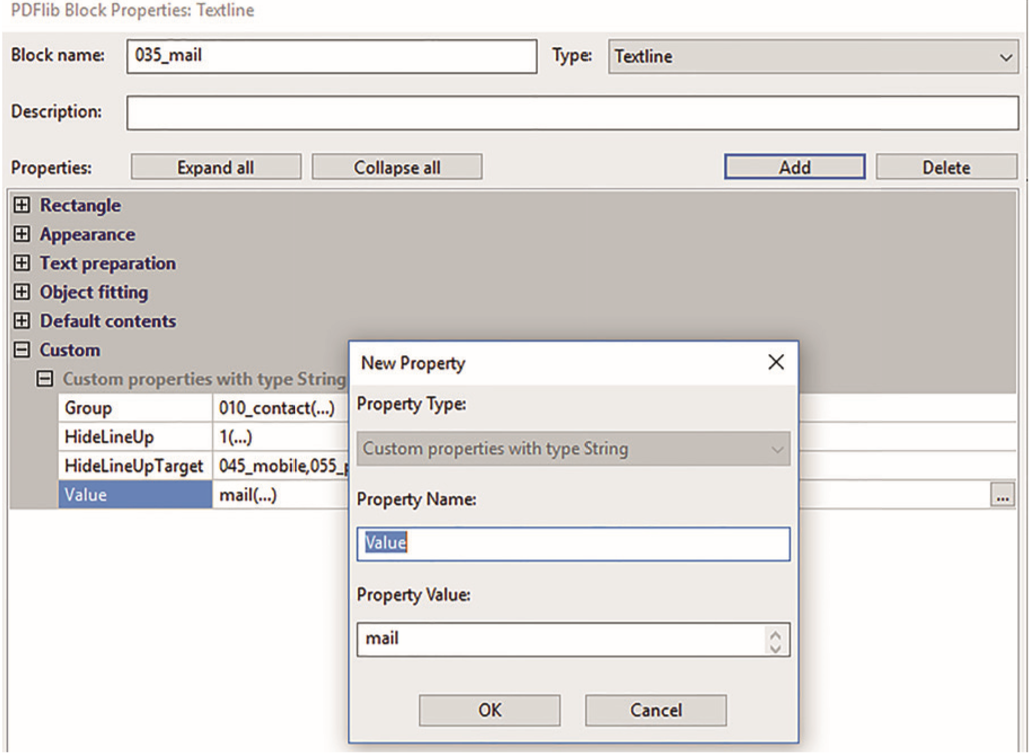
Value
Value definiert den Textwert oder den Wert einer Variablen, der sich aus der Benutzereingabe ergibt. Der aktuelle Wert ist der eingegebene Text, er erscheint direkt sowohl in der Ziel-PDF-Datei als auch vorausgefüllt im Formularfeld oder im Eingabefeld im OTP-Editor. Wird dem Wert ein „@“ vorangestellt, bezieht Value den Wert aus den Benutzereingaben im Kundenaccount, der vordefiniert durchgeschleift wird.

Steht der Wert von Value ohne „@“ im Eingabefeld, ist Value keine Variable, sondern enthält für alle Nutzer denselben Inhalt.
Der Wert setzt sich aus mehreren wählbaren Möglichkeiten zusammen. Der Benutzer kann mit Hilfe einer Auswahlliste den Text im Ziel-PDF bestimmen. Die auswählbaren Werte werden im Wert der Eigenschaft-Feld durch sog. double pipes (||) getrennt. Diese Variante muss zusammen mit der SelectBoxEigenschaft verwendet werden.
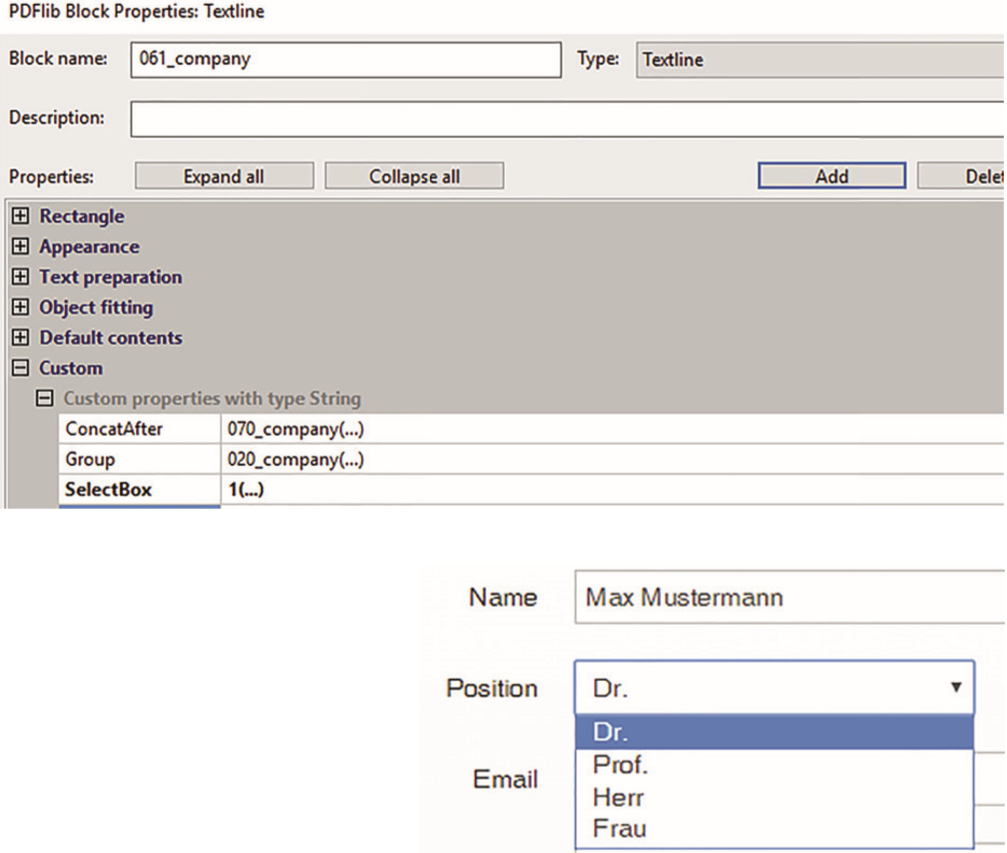
SelectBox
Selectbox definiert als Befehl, ob das Eingabefeld als Auswahlliste angezeigt werden soll. Die Werte der Optionen auf dieser Liste sind in den Value-Eigenschaften definiert (s. o.). Soll also beispielsweise die Position im Unternehmen nicht frei einzutragen sein, sondern auswählbar aus vorgegebenen Optionen („values“), so sind diese als Value in die Eigenschaft einzutragen.
Mögliche Werte:
1 – Eingabefeld als Auswahlliste anzeigen
0 – Eingabefeld als Eingabefeld anzeigen
Im Frontend kann der Nutzer dann aus den voreingestellten Werten in einem Dropdown-Menü auswählen.

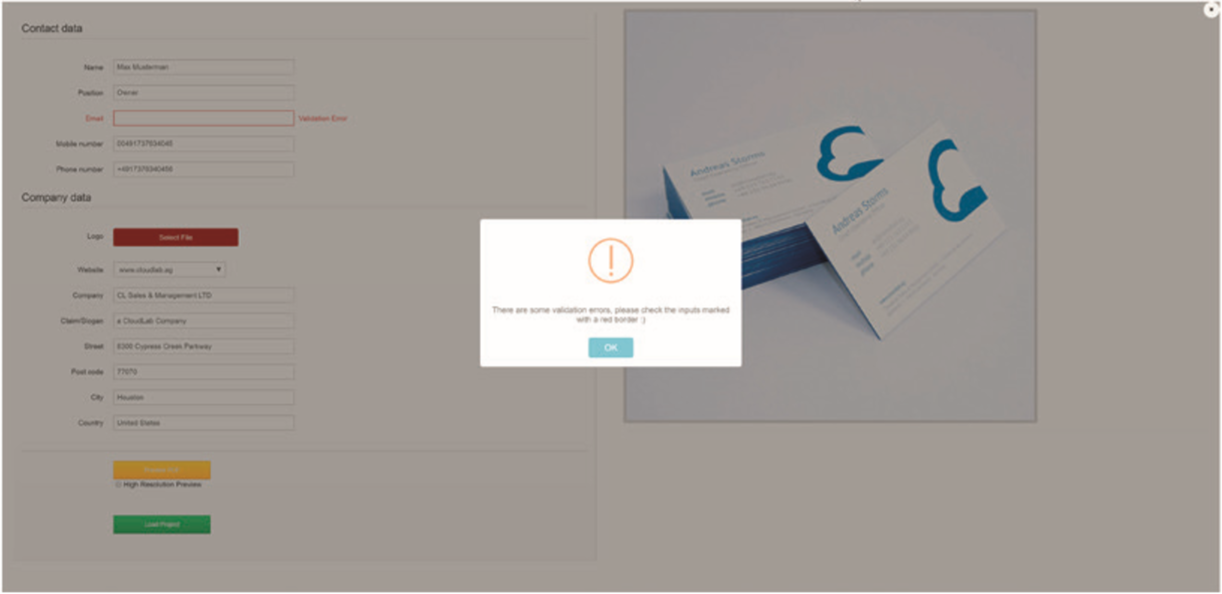
Required
Dieser Befehl legt fest, dass es sich um ein Pflichtfeld handelt.
Mögliche Werte:
1 - Pflichtfeld
0 – kein Pflichtfeld
Bleibt das Feld im Formulareditor leer, erhält der Nutzer im Frontend eine Fehlermeldung mit dem Hinweis auf das auszufüllende Pflichtfeld.

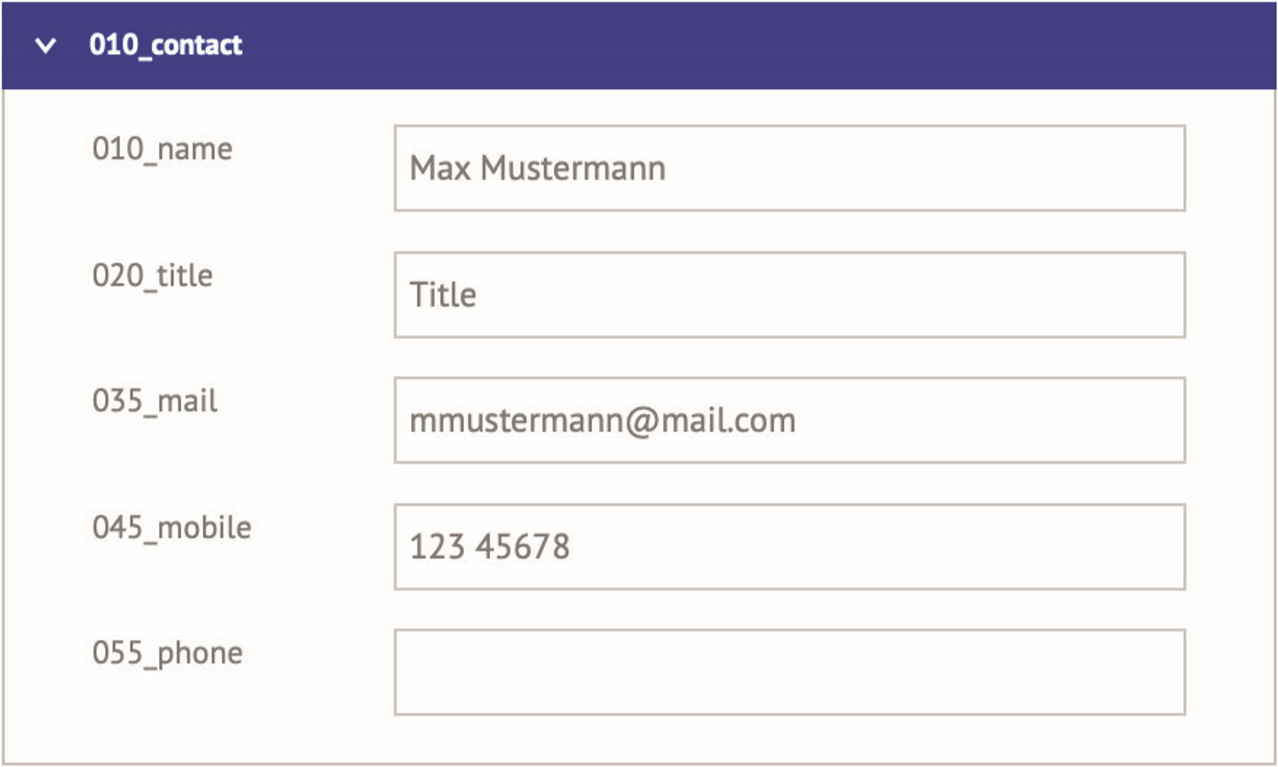
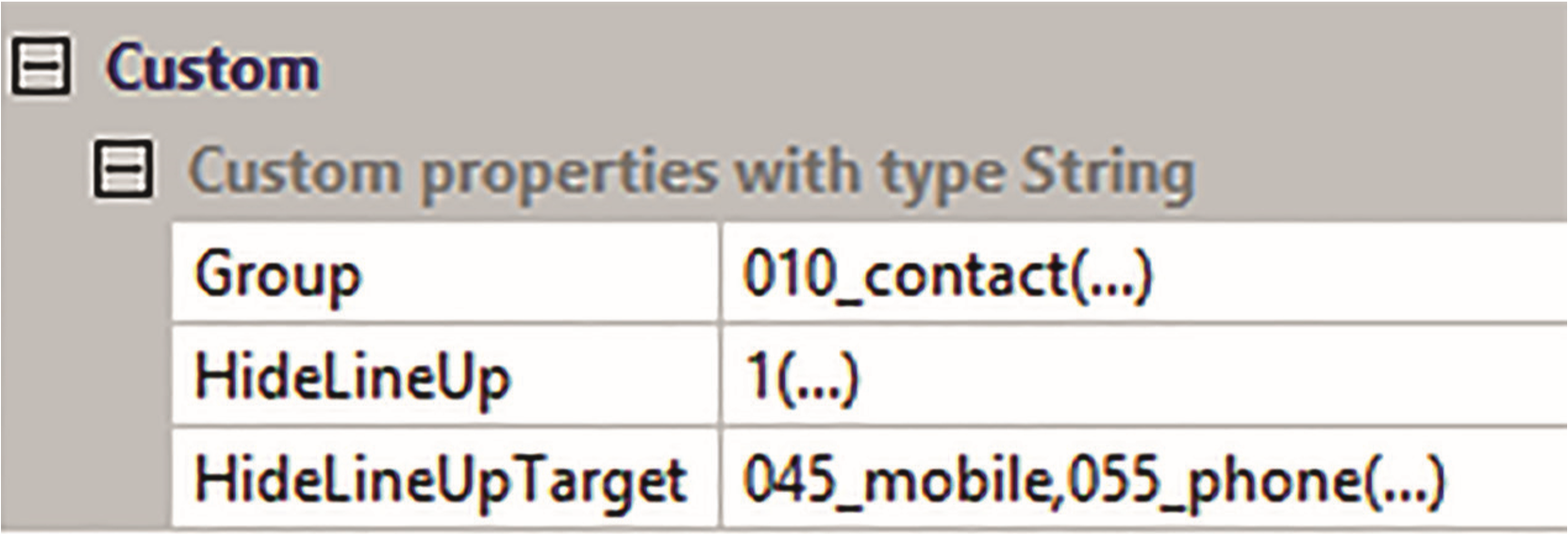
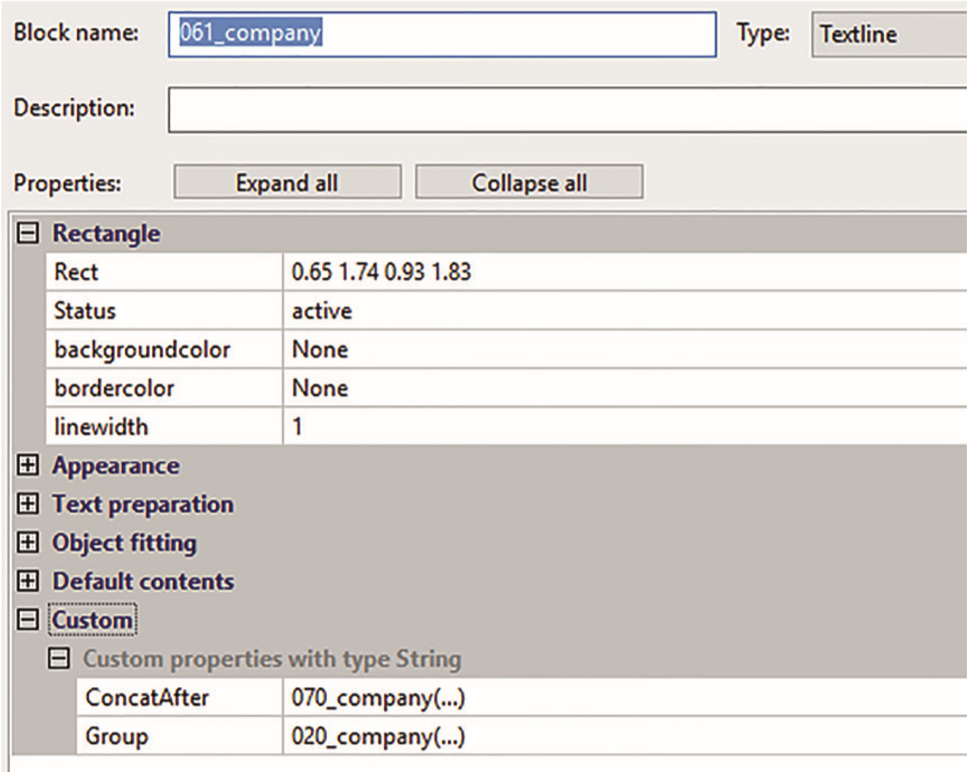
Group
Group gibt den Namen einer Eingabefeldgruppe an, z. B. kann die Gruppe „010_contact“ aus den Eingabefeldern E-Mail, Telefon und Mobilnummer bestehen. Im Wert der Eigenschaft wird hierbei der Name der Eingabefeldgruppe eingetragen. Dieser muss in allen zu gruppierenden Blöcken vorhanden sein. Das bedeutet also, dass in unserem Beispiel die Blöcke mit den Inhalten E-Mail, Telefon und Mobilnummer die Eigenschaft „group“ mit dem Wert „010_contact“ haben müssen.
Im Formulareditor im Frontend werden die festgelegten Blöcke unter einem Oberbegriff gruppiert, den Sie in der translate.csv auf dem Server editieren können.

HideLineUp
Dieser Befehl gibt an, dass nachfolgende Blöcke um genau die Höhe dieses Blockes auf dem Ziel-PDF nach oben rücken, wenn der aktuelle Block leer ist. In einem solchen Fall wandern die Blöcke exakt um die Höhe des HideLineUp-Blocks nach oben. Damit vermeiden Sie ungewollte Lücken in Ihrem ZielPDF. Achten Sie deshalb darauf, dass alle Blöcke dieselbe Höhe haben. Sinnvoll ist diese Funktion beispielsweise bei mehrzeiligen Adressen. Bleibt z. B. das Feld für Straße leer, rückt die Stadt um die Blockhöhe des Feldes Straße nach oben.
Mögliche Werte:
1 - bewege alle nachfolgenden Blöcke nach oben, wenn dieser Block leer ist
0 – kein Effekt
HideLineDown
Dieser Befehl gibt an, dass die über dem aktuellen Block stehenden Blöcke auf dem Ziel-PDF um genau die Höhe dieses Blockes nach unten rücken, wenn der aktuelle Block leer ist. In einem solchen Fall wandern die Blöcke exakt um die Höhe des HideLineDown-Blocks nach unten. Damit vermeiden Sie ungewollte Lücken in Ihrem Ziel-PDF. Achten Sie deshalb darauf, dass alle Blöcke dieselbe Höhe haben. Im obigen Beispiel rückte das Feld Straße eine Blockhöhe nach unten, wenn das Feld Stadt keinen Eintrag enthält.
Mögliche Werte:
1 - bewege alle nachfolgenden Blöcke nach unten, wenn dieser Block leer ist
0 – kein Effekt

Die Einträge für die Eigenschaften HideLineDown und HideLineDownTaret funktionieren genauso wie im obigen Screenshot.
HideLineUpTarget
Dieser Befehl definiert die auf den aktuellen Block folgenden Blöcke, die um genau die Höhe dieses Blockes nach oben rücken, wenn der aktuelle Block leer ist. In einem solchen Fall wandern die benannten Blöcke exakt um die Höhe des HideLineUp-Blocks nach oben. Damit vermeiden Sie ungewollte Lücken in Ihrem Ziel-PDF. Achten Sie deshalb darauf, dass alle Blöcke dieselbe Höhe haben.
Sinnvoll ist diese Funktion beispielsweise bei mehrzeiligen Adressen. Die Blocknamen geben Sie Komma getrennt an (Bsp: Block_1,Block_4,Block_7).
Das ist besonders bei Dokumenten sinnvoll, bei denen nicht ausnahmslos alle folgenden Blöcke bei leerem Eintrag nach oben rücken sollen, sondern nur die ausgewählten. Soll nur ein Block seine Position behalten, kommt die Eigenschaft “Freeze” zum Einsatz (vgl. Seite 4.19).
HideLineDownTarget
Dieser Befehl definiert die oberhalb des aktuellen Blocks stehenden Blöcke, die um genau die Höhe dieses Blockes nach unten rücken, wenn der aktuelle Block leer ist. In einem solchen Fall wandern die benannten Blöcke exakt um die Höhe des HideLineDown-Blocks nach unten. Damit vermieden Sie ungewollte Lücken in Ihrem Ziel-PDF. Achten Sie deshalb darauf, dass alle Blöcke dieselbe Höhe haben. Sinnvoll ist diese Funktion beispielsweise bei mehrzeiligen Adressen. Die Block namen geben Sie Komma getrennt an (Bsp: Block_1,Block_4,Block_7).
Das ist besonders bei Dokumenten sinnvoll, bei denen nicht ausnahmslos alle folgenden Blöcke bei leerem Eintrag nach oben rücken sollen, sondern nur die ausgewählten. Soll nur ein Block seine Position behalten, kommt die Eigenschaft “Freeze” zum Einsatz (vgl. Seite 4.19).
Die HideLine-Eigenschaften sehen Sie noch einmal genau in der Visitenkarten-Abbildung am Ende des Kapitels.
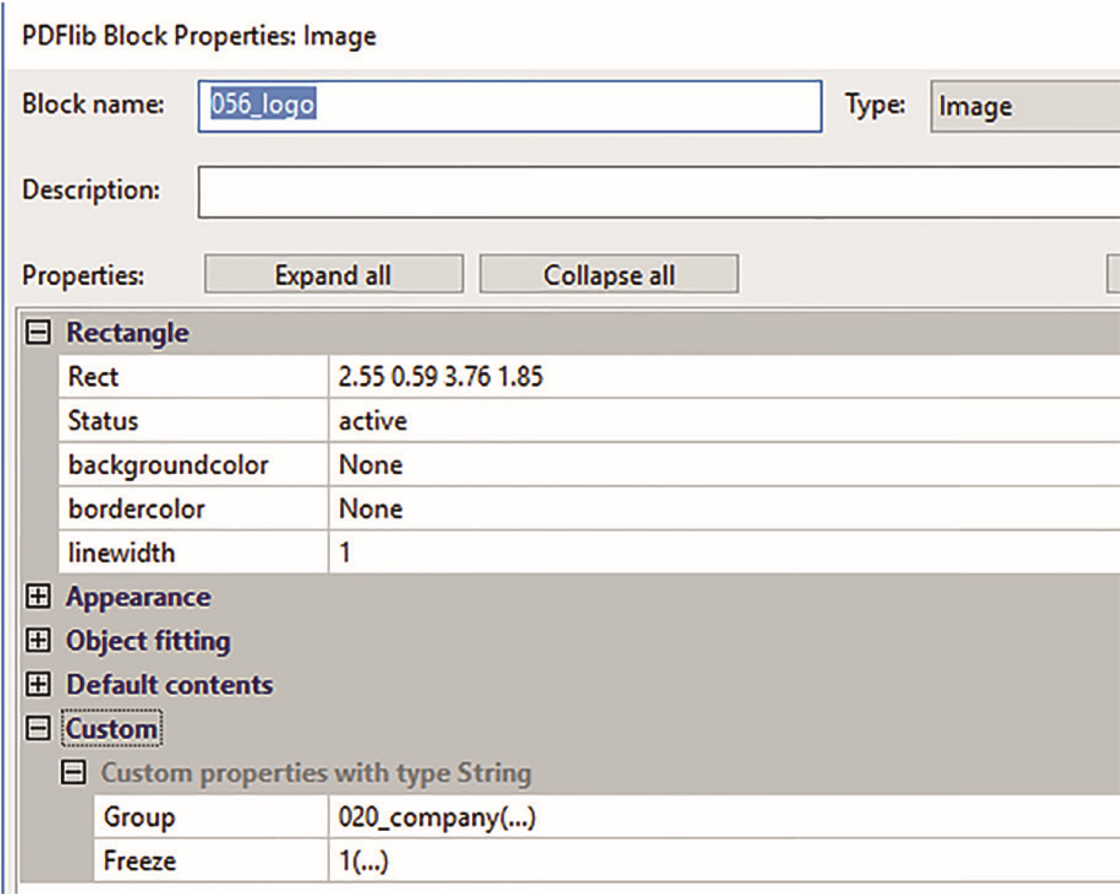
Freeze
Hier bestimmen Sie, ob der Inhalt dieses Blocks immer exakt in der ausgewählten Position verbleibt, unabhängig von der Position anderer Blocks und deren Inhalt.
Mögliche Werte:
1 – Block bleibt in der definierten Position
0 – Freeze ausschalten

Die Position des Blocks kann durch Verschieben mit der Maus oder aber im Feld Rect festgelegt werden. Die vier einzugebenden Werte sind durch Leerzeichen getrennt und geben die genaue Position an (Abstand vom linken Rand, von oben, rechts und unten).
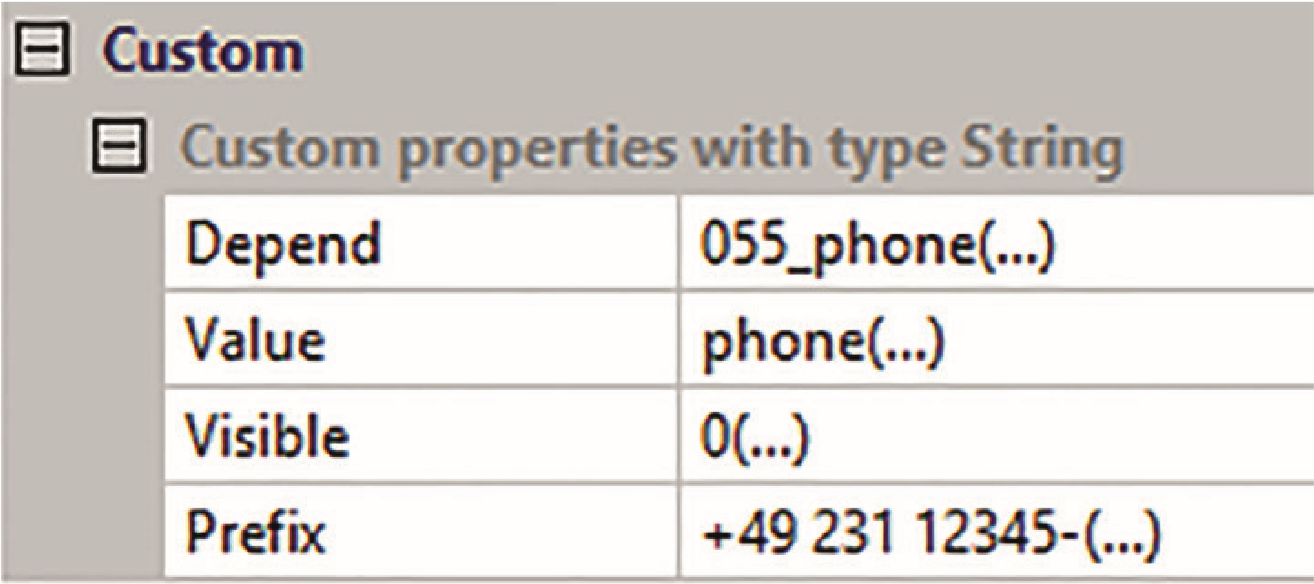
Visible
Hier stellen Sie ein, ob der Block als Eingabefeld angezeigt wird. Visible wird häufig für Texte benutzt, die nicht vom Benutzer geändert werden sollen, etwa die Angabe “E-Mail:” auf einer Visitenkarte. Der Wert 0 stellt sicher, dass der Nutzer diesen Text nicht verändern kann. Trotzdem bleiben Sie bei dessen Anzeige flexibel. Mit der Ergänzung um die Eigenschaft “Depend” (s.u.) zum Beispiel, können Sie den Text auch ausblenden, wenn der abhängige Block leer bleibt, also hier bspw. keine E-Mail-Adresse eingetragen wurde.

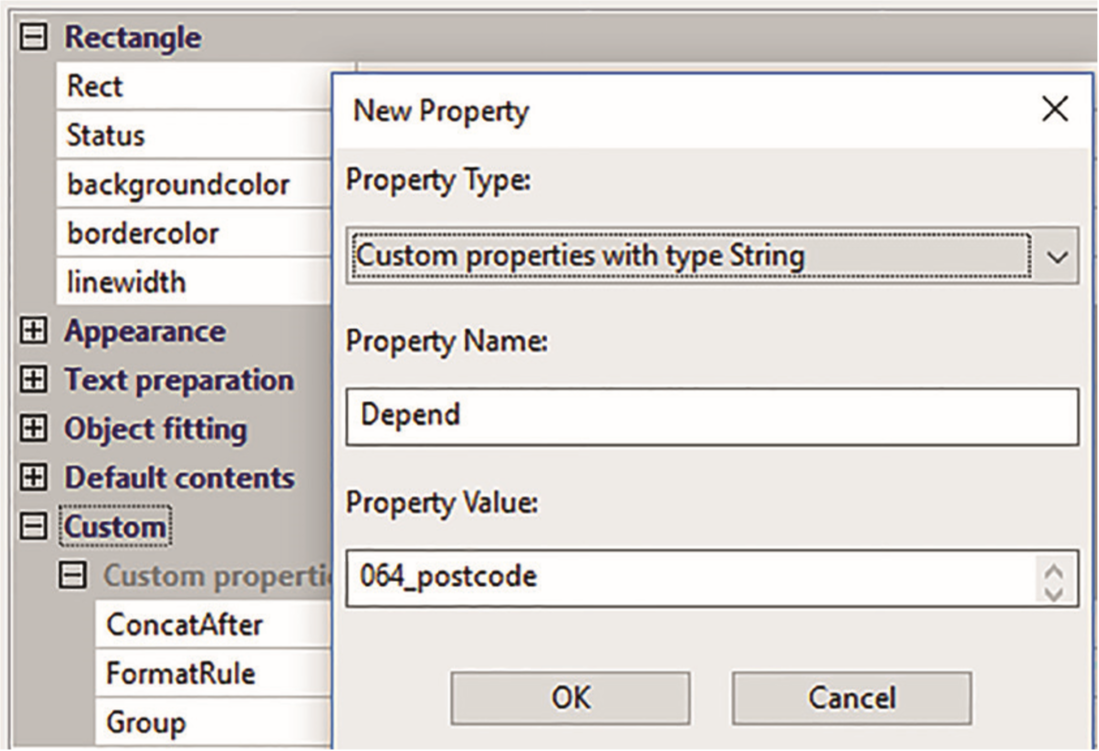
Depend
Hier legen Sie Block-Abhängigkeiten fest, wenn Sie beispielsweise möchten, dass der aktuelle Block nur in Verbindung mit anderen Blöcken angezeigt wird. Der Wert der Eigenschaft ist der Name des Blocks, in dessen Abhängigkeit sich der aktuelle Block befindet.

Copy

Diese Funktion übernimmt den Wert aus einem anderen Block. Der Nutzer muss auf diese Weise keine Information zweimal in verschiedene Eingabefelder eintragen. Der Wert der Eigenschaft ist der Name des Blocks, dessen Information kopiert werden soll. Copy ist sinnvoll in Kombination mit Visible, wenn eine Nutzer Eingabe dupliziert werden, aber an anderer Stelle nicht veränderbar sein soll.
ConcatAfter
Die Funktion bestimmt, dass der aktuelle Block nicht in seiner festgelegten Position gedruckt (wie in Rect angegeben), sondern mit einem zweiten oder mehreren anderen Blöcken kombiniert wird, so dass alle Blöcke in der Ziel-PDF-Datei als ein einziger Block angezeigt werden. Die Darstellungen (Schriftart, Schriftgröße, Abstände usw.) des Blocks werden verwendet, in dem die vorher ausgewählten Blöcke erscheinen sollen. Dieser Zielblock sollte hingegen nicht die Eigenschaft ConcatAfter tragen. Die Anordnung der Blöcke erfolgt von links nach rechts.
Der Wert der Eigenschaft ist der Name des Zielblocks.

Bitte beachten Sie hier wieder die alphanumerische Sortierung im PDFlib: Alle Blöcke, die im Zielblock erscheinen sollen, müssen unterhalb dessen liegen: 035_mail, 040_telefon, 045_ mobil, können also im Zielblock 050_kontaktdaten ausgegeben werden, nicht aber in 025_kontaktdaten. In diesem Fall bliebe das Feld leer.
ConcatBefore
Diese Eigenschaft folgt den gleichen Regeln wie ConcatAfter, mit dem Unterschied, dass die ausgewählten Blöcke im Zielblock nicht rechts angefügt, sondern links vorangestellt werden.
Der Wert der Eigenschaft ist der Name des Zielblocks.
Prefix
Prefix ist ein Text, dem der angezeigte Wert im ZielPDF angehängt wird. Der Wert der Eigenschaft ist der voranzustellende Text. Haben z. B. alle Angestellten mit Ausnahme der Durchwahl dieselbe Rufnummer, so kann diese auf der Visitenkarte als Prefix angelegt werden. Sie wird dann automatisch der vom Nutzer einzugebenden Durchwahl vorangestellt.

Suffix
Suffix ist ein Text, dem der angezeigte Wert im Ziel-PDF vorangestellt wird. Der Wert der Eigenschaft ist der anzuhängende Text. Die Funktionsweise ist die gleiche wie beim Prefix.
FormatRule
Beispiel: return str_replace(‚ ‚, ‚‘, $value);
FormatRule kann PHP vollständig verwenden. Wichtig ist, dass der Rückgabewert der Funktion ein String ist. $value ist die Variable, die der Kunde eingibt. Auf diesem Weg kann die Eingabe aufgegriffen, verändert sowie zurückgegeben werden. Das Beispiel sucht nach Leerzeichen und entfernt diese. Dies kann natürlich wesentlich komplexer aufgebaut werden um z.B. Formatierungen von Telefonnummern vorzunehmen.
Die Werte, die Sie der Eigenschaft zuweisen, können auch PHPFunktionen sein. So können Sie beispielsweise auf dem Server in der functions.php unter
/external/public/personalization/Functions.php
auch komplexe Funktionen definieren, die Sie in der Blockeigenschaft abrufen können.
ValidationRule
Beispiel: return (strpos($value, ‚.com‘) !== false);Inline image 2
Die ValidationRule braucht einen Boolean (true oder false) als Rückgabewert. Somit kann dem User eine Fehlermeldung ausgegeben werden, wenn die Bedingung nicht erfüllt ist. In unserem Beispiel genau dann, wenn das Feld „.com“ enthält. Ein weiterer häufiger Einsatzzweck ist die Überprüfung gültiger E-Mail-Adressen. Ähnlich wie bei der FormatRule können auch hier php-Funktionen aus der functions.php abgerufen werden.
QR
Weisen Sie einem image-Block die Eigenschaft „QR“ mit dem Wert „1“ zu, erzeugt PDFlib automatisch einen QR-Code an der ausgewählten Position. Die einzubindenden Informationen wählen Sie mit QRSource aus.
QRSource
Diese Eigenschaft weist der Eigenschaft „QR“ die einzubindenden Informationen zu. Ein vollständiger QR-Code könnte also so aussehen:
QR = 1
QRSource = 010_name;060_website;080_addresse
Damit würde der QR-Code die Kontaktdaten ausgeben. Auch hier stehen Ihnen via “FormatRule” wieder alle PHP-Funktionen zur Verfügung, die Sie in der functions.php anlegen und in den Blockeigenschaften referenzieren können. Ein QR-Code, der eine VCard enthält, wäre ein Anwendungsbeispiel dafür.
IsTable
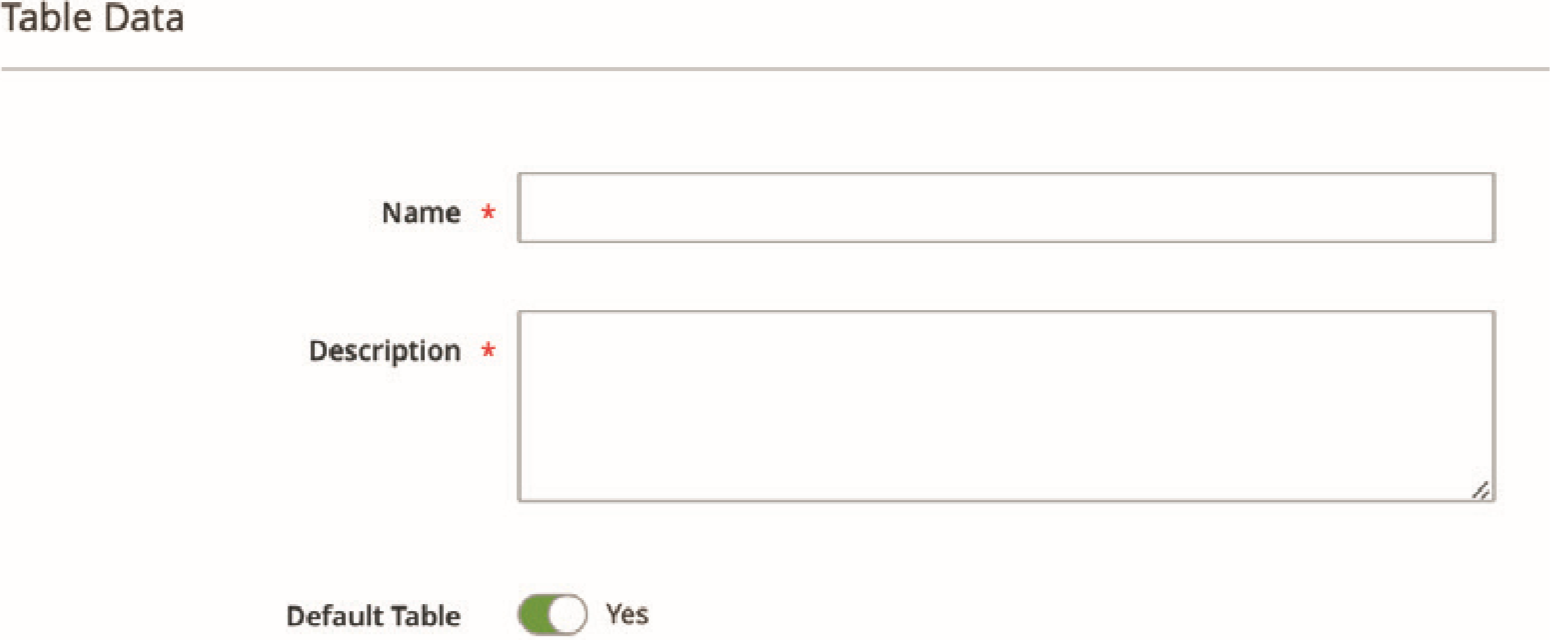
Die Eigenschaft “Table” mit dem Wert „1“ macht aus dem Block eine Tabelle. Bereiten Sie dazu ein Druckprodukt im Backend vor, aktivieren die Tabellenfunktion (Tabelle hinzufügen – Ja[Yes]) in den Personalisierungsvorlagen und laden Ihre PDFVorlage hoch.
Im Frontend-Editor (hier: im Designer) legen Sie die gewünschte Tabelle auf der PDF-Datei an (wählen also die Anzahl der Spalten und Zeilen aus) und platzieren diese via Drag&Drop an der gewünschten Position.
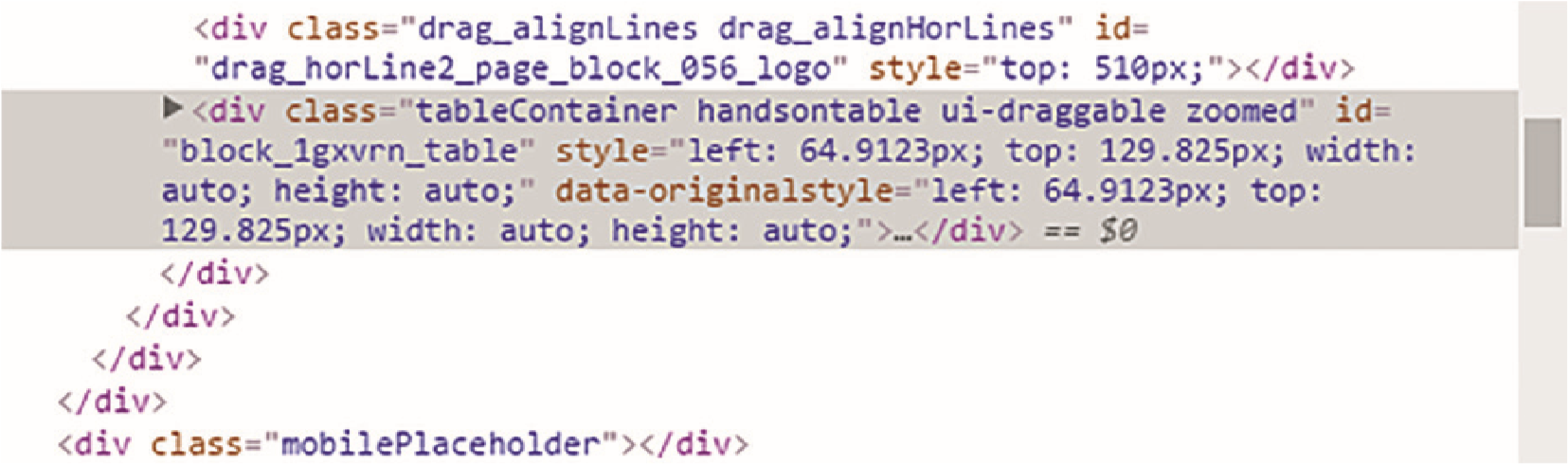
Nach dem optischen Anpassen der Tabelle (Größe, Farbe, Ränder, Beschriftung etc.) klicken Sie mit der rechten Maustaste im Browser direkt neben die Tabelle und wählen aus dem Kontext Menü den Menüpunkt “Element untersuchen” (Firefox) oder “Untersuchen” (Google Chrome). Wählen Sie im abgeteilten Fenster den „div“-Eintrag “tableContainer”.

Klicken Sie auf den Reiter “Konsole” (Firefox) oder “Console” (Chrome) und geben folgenden JavaScript-Befehl ein:
JSON.stringify($.printqPreview.serializeTablesData($(‚. tableContainer‘))[0])
und drücken die Enter-Taste. Kopieren Sie bitte den gesamten Text unter dem Befehl ohne (!) die Anführungszeichen in die Zwischenablage.

Wechseln Sie ins Magento-Backend. Unter CloudLab > Personalisierung > Tabellen > Neu fügen Sie den eben kopierten Text aus der Zwischenablage im Feld “Description” ein. Speichern Sie die neue Tabelle, die dadurch eine ID erhält, die Sie für den nächsten Schritt benötigen.

Editieren Sie die Personalisierungsvorlage und fügen die default-Tabelle hinzu. In den PDFlib-Blockeigenschaften in Adobe Acrobat verleihen Sie dem Tabellenbereich nun eine neue benutzerdefinierte Eigenschaft: “IsTable” mit der gerade vergebenen Tabellen-ID als Wert.
Laden Sie abschließend die Vorlage im Magento-Backend in die Personalisierungsvorlagen hoch.
MaxLength
MaxLength legt die maximale Zeichenanzahl in einem Eingabefeld fest. Eine solche Begrenzung ist sinnvoll bei Blöcken, deren Eintrag normiert ist (Kundennummern, Telefonnummern etc.).
Der Wert der Eigenschaft ist eine natürliche Zahl.
BeforeInputField
BeforeInputFiled zeigt eine Information vor einem Eingabefeld (Value ist der Text, der angezeigt werden soll).
AfterInputField
AfterInputField zeigt eine Information nach einem Inputfeld an (Value ist der Text, der angezeigt werden soll)
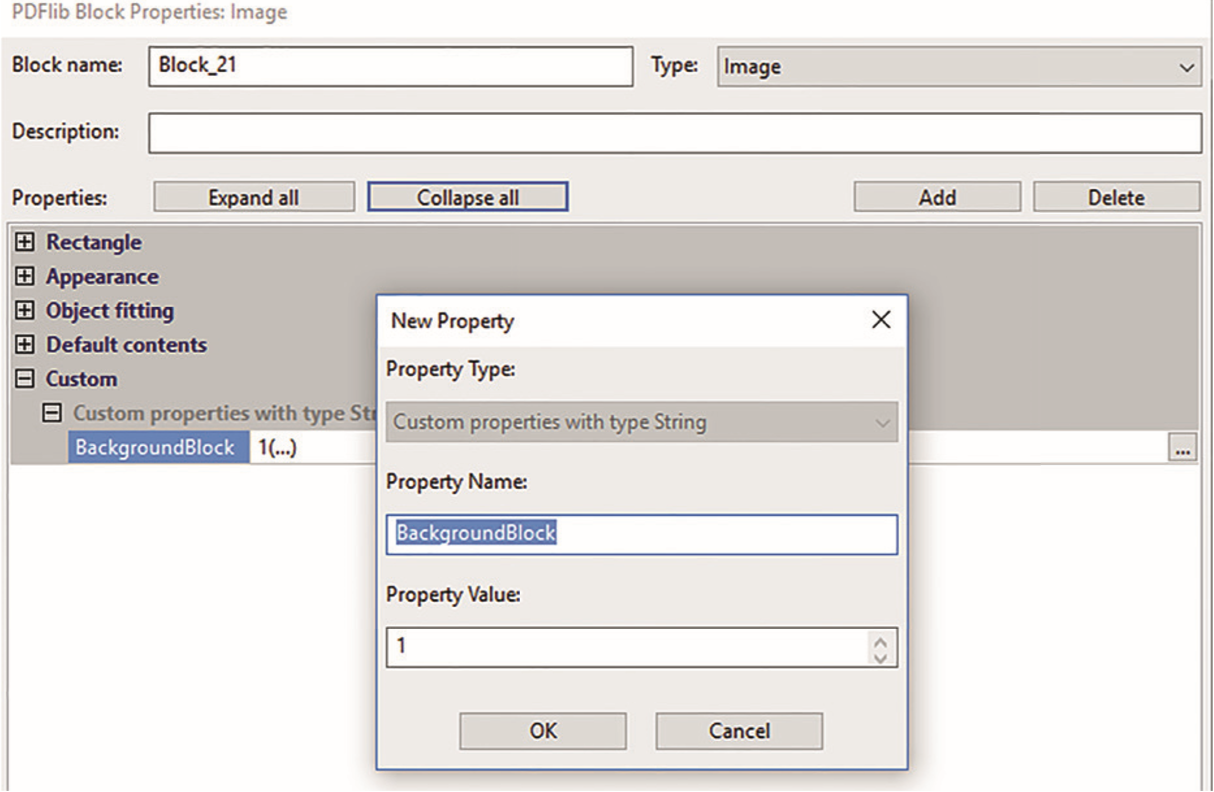
BackgroundBlock
Dieser Block muss vom Typ “image” sein und das gesamte Template abdecken. Ist die Eigenschaft aktiviert, kann der Kunde im OTP-Editor ein Hintergrundbild für das Layout über den Menüpunkt Hintergrund hochladen.
Mögliche Werte: 1 für aktiviert, 0 für deaktiviert.

Editable
Mit den möglichen Values 0 (deaktiviert) und 1 (aktiv) wird ein PDFLib-Block angezeigt, man kann ihn aber nicht editieren. Ein möglicher Einsatz wäre beispielsweise die Abfrage des Kundennamens aus den Personalisierungsdaten per Variable. Dieser wird mit der Value „Editable=0“ die Bearbeitungsfunktion genommen, um diesen Eintrag auf jeden Fall unverändert beizubehalten.
With the possible values 0 (disabled) and 1 (active) a PDFLibblock is displayed, but this block can not be edited. A possible area of application would for example be the retrieval of the customer‘s name per variable from the personalization data, which, in order to maintain this entry unchanged under any circumstances, could be made non-editable with the value „Editable=0“.
Movable
Die Eigenschaft Movable erlaubt dem Nutzer, im Frontend-Editor Blöcke zu verschieben, wenn der Wert der Eigenschaft „1“ ist („0“ deaktiviert diese Funktion).
Resizable
Ist der Wert der Eigenschaft „1“, kann der entsprechende Block in seiner Größe verändert werden. Ist der Blocktyp zum Beispiel “image”, kann der Nutzer das Feld im Editor so an die tatsächliche Bildgröße anpassen.
Rotatable
The property Rotatable allows for a block to be rotated (Value is “1“ for yes, “0“ for no).
BEISPIEL FÜR DEN ZUSAMMENHANG UND DIE KOMBINATIONSMÖGLICHKEITEN MEHRERER BENUTZERDEFINIERTEN VARIABLEN
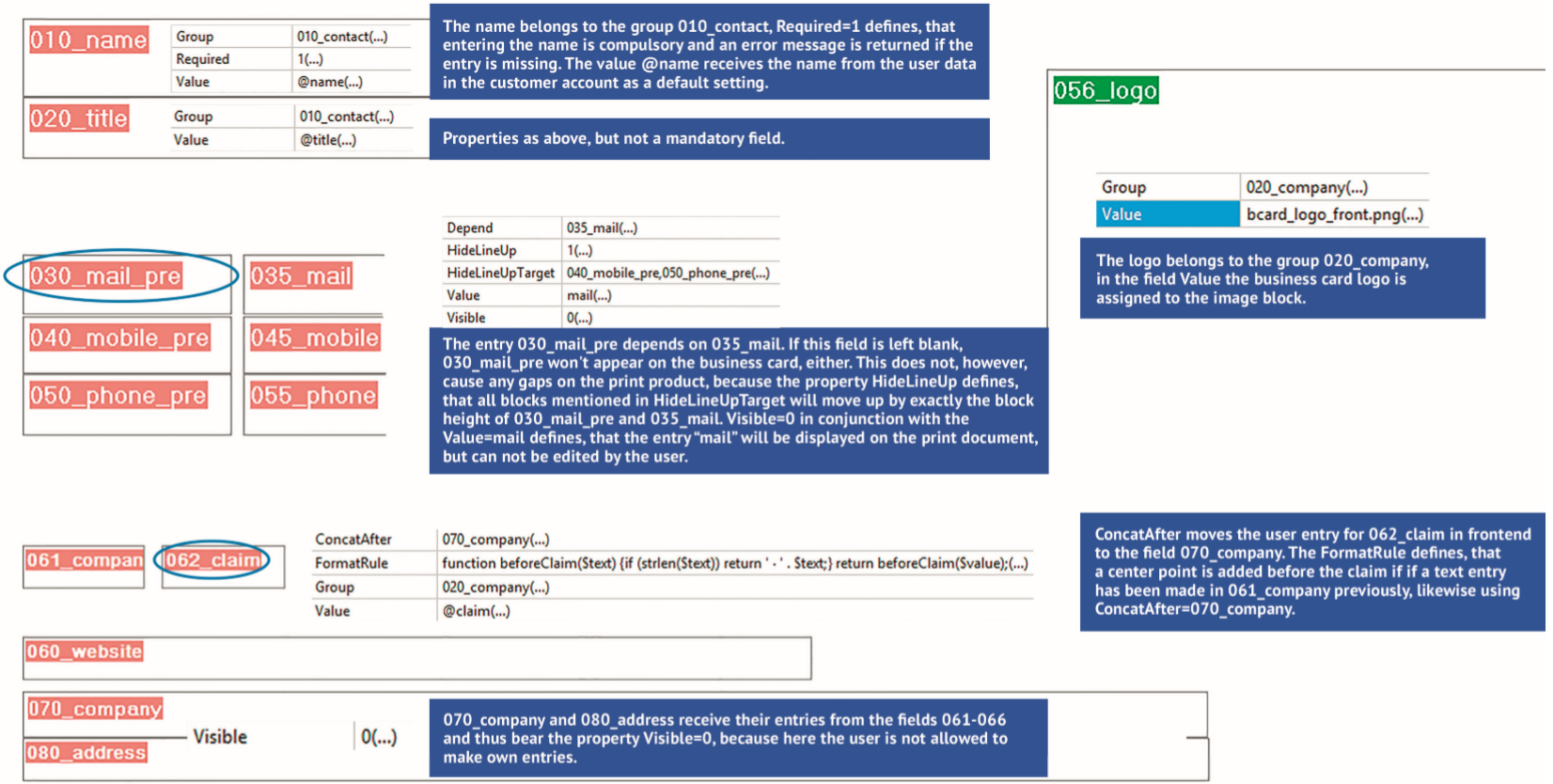
Am Beispiel einer in Adobe Acrobat gestalteten Visitenkarte bei aktiviertem PDFlib-Werkzeug lässt sich sehr gut das Zusammenspiel der verschiedenen Blockeigenschaften zeigen.

Concat
Name des Blocks, mit dem der aktuelle Block verkettet werden soll.
Wert: Der Wert der Eigenschaft ist der Name des Zielblocks.
QRColor
Verwenden Sie diese Eigenschaft, um dem QR-Code eine Farbe zuzuweisen.
Die Eigenschaft verwendet Hex-Farbcodes, aber ohne das "#" vor dem Code. z. B. QRColor=787432
QRCorrection
Ein QR-Code verfügt über eine Fehlerkorrekturfunktion, um Daten wiederherzustellen, wenn der Code verschmutzt oder beschädigt ist. Je niedriger die Fehlerkorrekturstufe ist, desto weniger dicht ist das QR-Code-Bild, was die Mindestdruckgröße verbessert. Je höher der Fehlerkorrektur-Level, desto mehr Beschädigungen kann er verkraften, bevor er unlesbar wird. Level L oder Level M stellen den besten Kompromiss zwischen Dichte und Robustheit für allgemeine Marketingzwecke dar.
Der Wert dieser Eigenschaft ist die Korrekturstufe L, M, Q or H.
Level L – bis zu 7% Beschädigung
Level M – bis zu 15% Beschädigung
Level Q – bis zu 25% Beschädigung
Level H – bis zu 30% Beschädigung
CustomDepend
Der aktuelle Block, in dem CustomDepend hinzugefügt wird, wird ausgeblendet, wenn die hier eingestellte Bedingung wahr ist.
Wert: return (!strlen($data['Block_1']) && !strlen($data['Block_2']));
ProjectName
ProjectName ist ein Textwert, mit dem Sie den Namen Ihres Projekts festlegen können.
Circle
Wenn der aktuelle Block ein Quadrat ist, können Sie seine Form in einen Kreis ändern.
0 = Keine Auswirkung
1 = Blockform in Kreis ändern
Opacity
Diese Option definiert die Deckkraft eines Blocks. Der mögliche Wert muss zwischen 0,00 (nicht sichtbar) und 1,00 (vollständig sichtbar) liegen.
QRCorrectionMargin
Ein weißer Rand für den QR-Code kann aktiviert (Wert 1) oder deaktiviert (Wert 0) werden. Dieser Sicherheitsrand kann eine bessere Scanbarkeit für den QR-Code gewährleisten.
OnTop
Wenn die Eigenschaft OnTop aktiviert ist, wird der aktuelle Block vor alle anderen Blöcke gesetzt.
0 = deaktiviert
1 = aktiviert
AlternateZoom
Diese Option wird für Bilder innerhalb eines Blocks verwendet. Wenn sie aktiviert ist, wird das Bild vollständig im Block angezeigt. Sie kann vor allem dann nützlich sein, wenn Sie ein Logo richtig angezeigt haben möchten.
0 = deaktiviert
1= aktiviert
CircleText
Sie können dem Kunden erlauben, auf der Vorlage einen Kreis-/Bogentext zu erstellen. Normalerweise wird dieser Block außerhalb der Vorlage erstellt. Durch Einstellen des Eigenschaftswerts auf 1 wird der Block zu einem CircleText.
CircleTextPosition
Diese Option legt fest, wie der Text in einem circleText-Block hinzugefügt wird.
0 = Im Uhrzeigersinn
1 = Gegen den Uhrzeigersinn
IgnoreOnRest
Manchmal möchten Sie vielleicht etwas im Editor anzeigen, aber der Block soll nicht auf dem endgültigen PDF erscheinen. Setzen Sie IgnoreOnRest auf 1 und der Block wird nicht auf dem PDF, sondern in Editor und Vorschau angezeigt.
DefaultImage
Mit dieser Eigenschaft können Sie ein Standardbild in einem Block definieren. Der Kunde hat weiterhin die Möglichkeit, ein neues Bild hochzuladen. Das Bild muss in CloudLab > Data Center > Lokale Dateien hochgeladen werden und der Wert der Eigenschaft muss der Code der lokalen Dateien sein.
FitFont
Wenn diese Eigenschaft auf 1 gesetzt ist, passt sich die Schriftgröße automatisch an die Abmessungen des Blocks im Designer an.
ArticleId
Wert: ID des Artikels
FormatRuleFrontend
Wenn FormatRuleFrontend aktiviert ist, können Sie eine Javascript-Formatregel im Frontend definieren. Die Regel kann entweder direkt in der Eigenschaft oder auf dem FTP-Server in /datacenter/public/personalization/functions.js angewendet werden. Der return muss in der Block-Eigenschaft eingestellt werden.
IndesignName
Dieser Textwert definiert einen Alias-Namen für verbundene Textfelder, der als Wert in den nächsten Eigenschaften verwendet werden muss.
NextTextFrame
Nächstes durch IndesignName verbundenes Feld definieren.
PreviousTextFrame
Vorheriges durch IndesignName verbundenes Feld definieren.
Translatable
Mit dieser Eigenschaft können Sie festlegen, ob ein Text für einen Block im Frontend übersetzbar ist. Wenn die Eigenschaft Translatable auf 1 gesetzt ist, können Sie die Translate-Datei verwenden, um ihn für jede Sprache zu übersetzen
QRCMYKFColor
Definieren Sie einen CMYK-Wert für den Vordergrund.
Value: String
QRCMYKBColor
Definieren Sie einen CMYK-Wert für den Rand.
Value: String
Helper
Mit dieser Eigenschaft können Sie einen Block als Hilfsobjekt definieren. Das bedeutet, dass dieser Block nicht editierbar ist, über allen anderen Objekten steht und weder in der Vorschau noch in der Druckdatei angezeigt wird
Template
Diese Eigenschaft markiert einen Block standardmäßig als nicht vorhanden. Dieser Block wird als Vorlage für einen neu erstellten Block im OTP-Editor verwendet. Wenn die Eigenschaft auf 1 gesetzt ist, werden die Blockeinstellungen, wie Schriftart, Schriftgröße, Farbe usw. für jeden neu erstellten Block verwendet.
