Setting up a multistore (vers. 6)
MULTISTORE
Each shop (as well as its store) needs its own root category to ensure the correct allocation of products and stores.
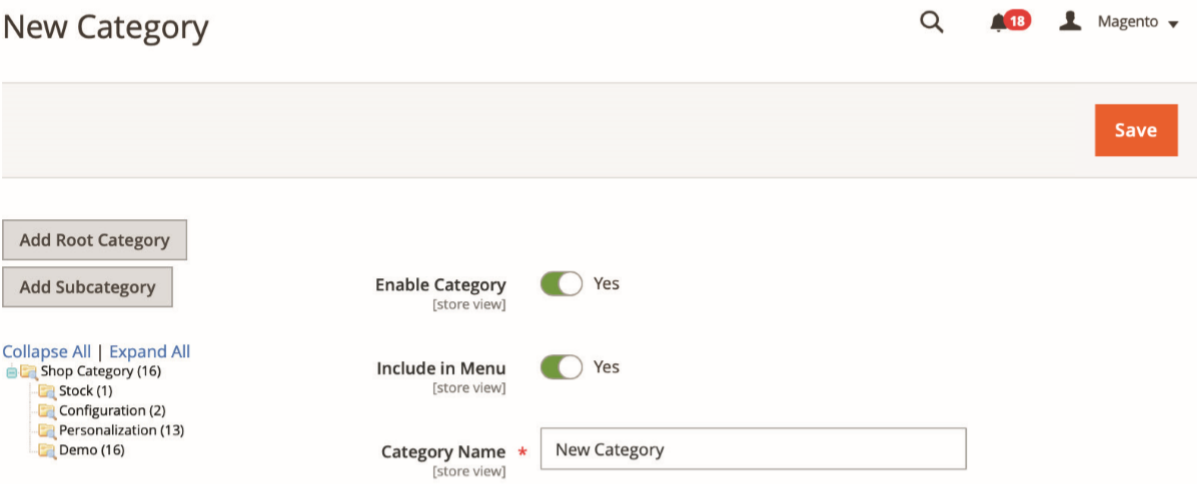
Therefore, you should first create this unique root category for your new store. Under Catalog, select the menu item Categories and click Add Root Category. Now assign a name to your root category and enter it in the respective field. You are free to also fill in the other input fields in order to further specify the definition. However, this is not mandatory.
In the next step, activate the root category as illustrated in the screenshot.

STORE CONFIGURATION
Now select the menu item Stores > All Stores and click Create Website on the upper right. First create the website, and then, using the buttons next to it, the store and finally the store view.
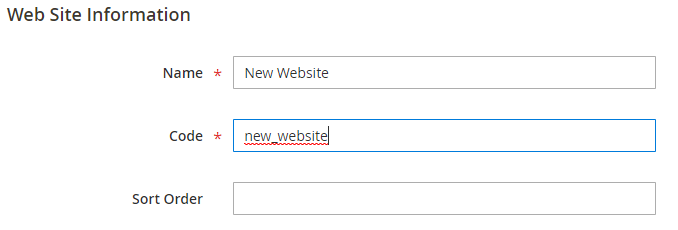
When creating the website, you will be prompted to enter the code of the website. This code should be logically defined, to allow for a clear distinction between the shops. It is very important that this code is and remains unique.
Please note: The code must always be written in lower case letters and/or numbers and underlined and must start with a letter.
Now enter your unique code.

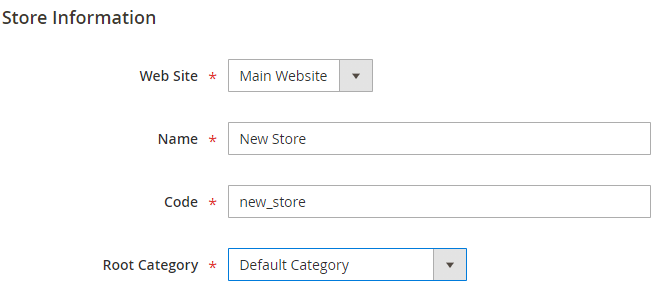
In the next step, the store is added. Name the store and assign it to the new website (my new website). Then select the root category you created earlier.

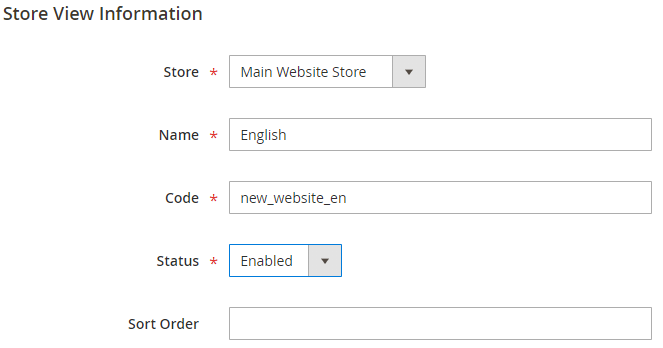
Finally, you need to set up the store view. It is important for, inter alia, the multilingual use of the store, and it lets you add an alternative product presentation and description. Hence, it for example allows for you to change the design of the shop to a whole different layout, color, etc.
The code should also have structure and be chosen sensibly. Please make sure to select the correct store and then activate it by setting the status to “Enabled”.

URL CONFIGURATION
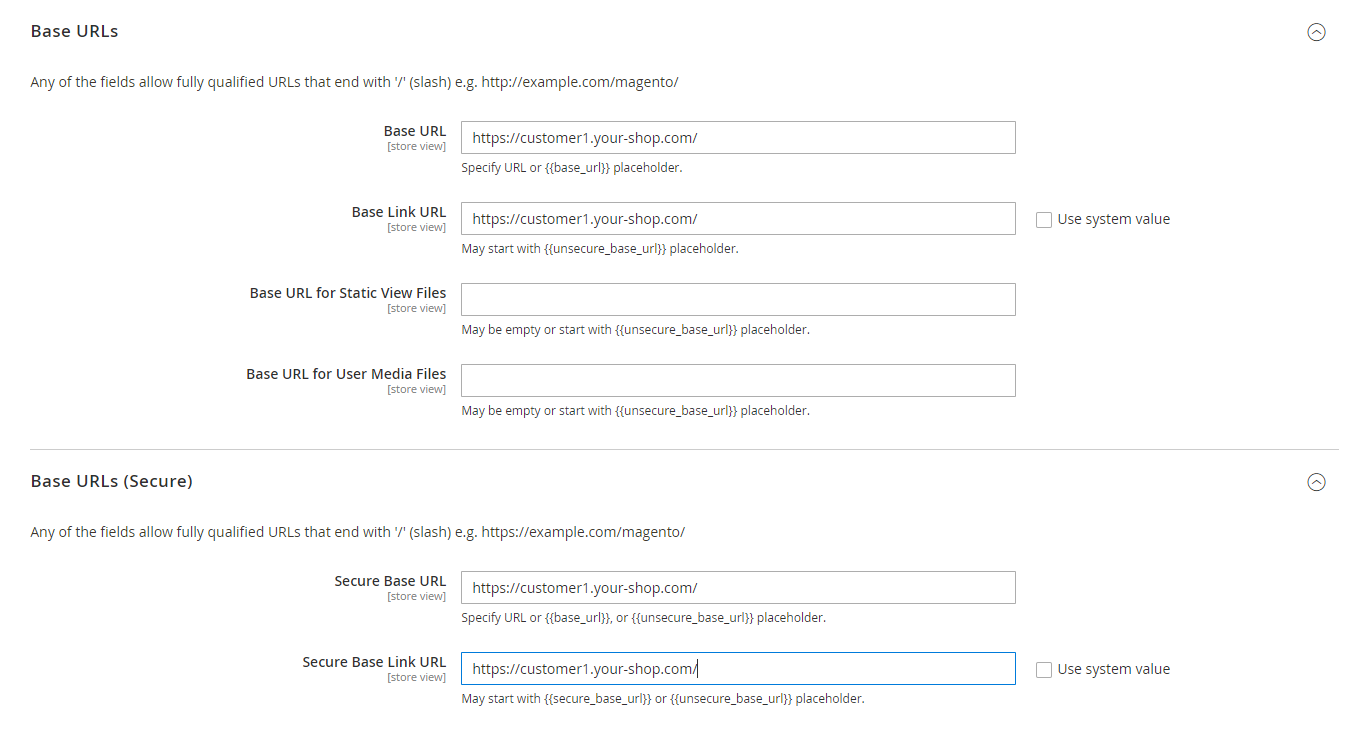
To finish setting up your new store, click Stores > Settings > Configuration in the menu on the left and then in the Porto settings menu under General select Web. Then at the top of the bar under Configuration select your new website as configuration area. Select the tabs Base URLs and Base URLs (Secure). Now define the base URL for your new shop.
Examples:
https://customer1.your-shop.com/
If you have already entered https here, the browser will probably display a warning message when you open the page that no certificate is installed. This can only be installed by the CloudLab Support. Please feel free to contact us.

ADJUST .HTACCESS
BEFORE YOU START!
Always make a backup copy of server files before editing them, so that you can easily jump back to the previous version.
In the last step you have to adjust the .htaccess. In order to do so, you will first have to log in to the FTP server of your shop with an FTP client, for example winSCP. Now open the file “.htaccess”, located in the root folder.
At the end you have to set environment variables which look like this:
SetEnvIf Host .*www.your-url.com* MAGE_RUN_CODE=new_webseite
SetEnvIf Host .*www.your-url.com* MAGE_RUN_TYPE=websiteCopy the two lines and replace the URL and in line 1 the code.
Now refresh the caches and the new website is available.
