Helpers v5
Helpers are information based on HTML, CSS and JavaScript. They are for example used to display trim marks in the OTP editor of a personalization product. They are created under CloudLab – Data center – Personalization – Helpers – All Helpers – Edit.

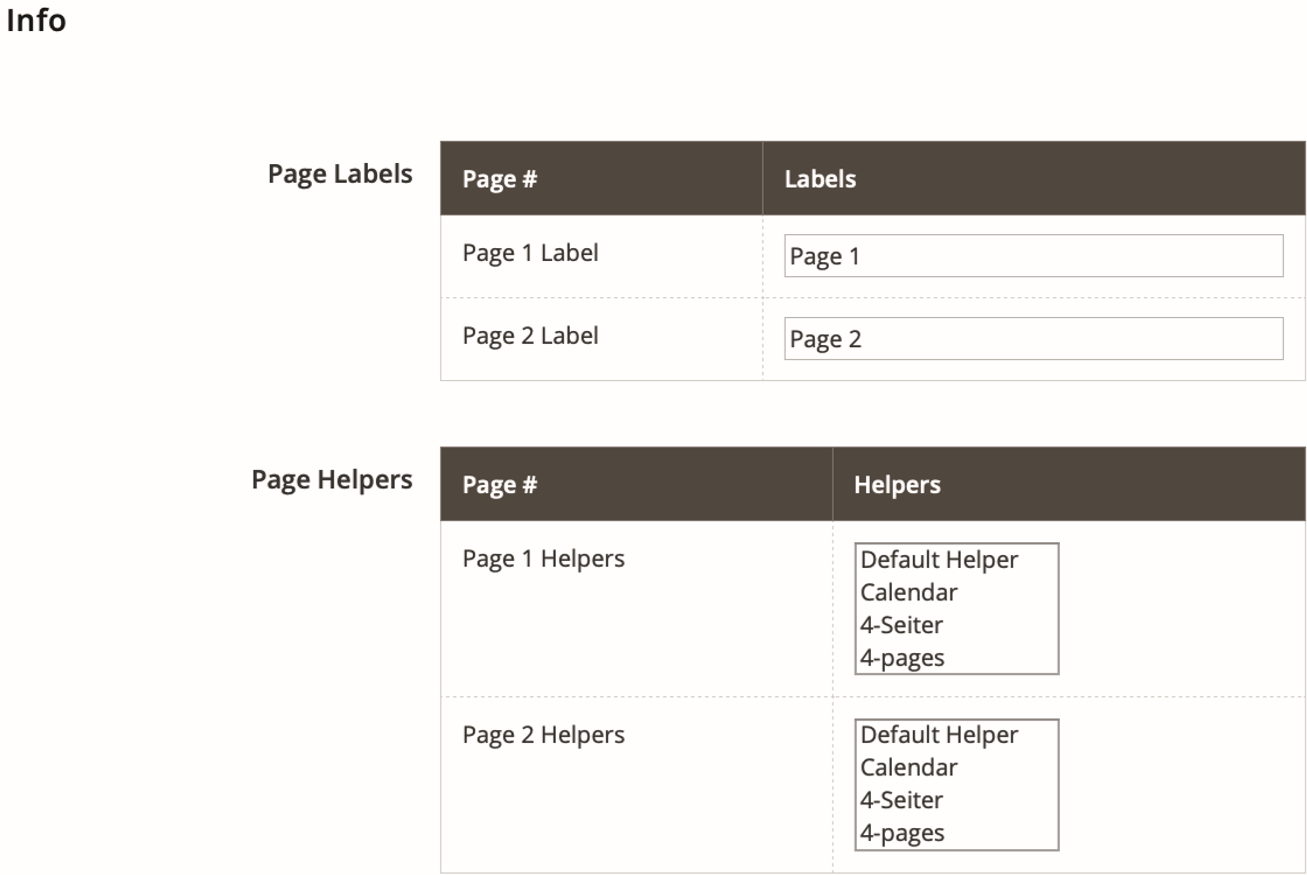
Subsequently, an arbitrary number of Helpers can be assigned to a personalization template. This is done under CloudLab – Data center – Personalization – Templates – All Templates – Edit – PDF – Options.

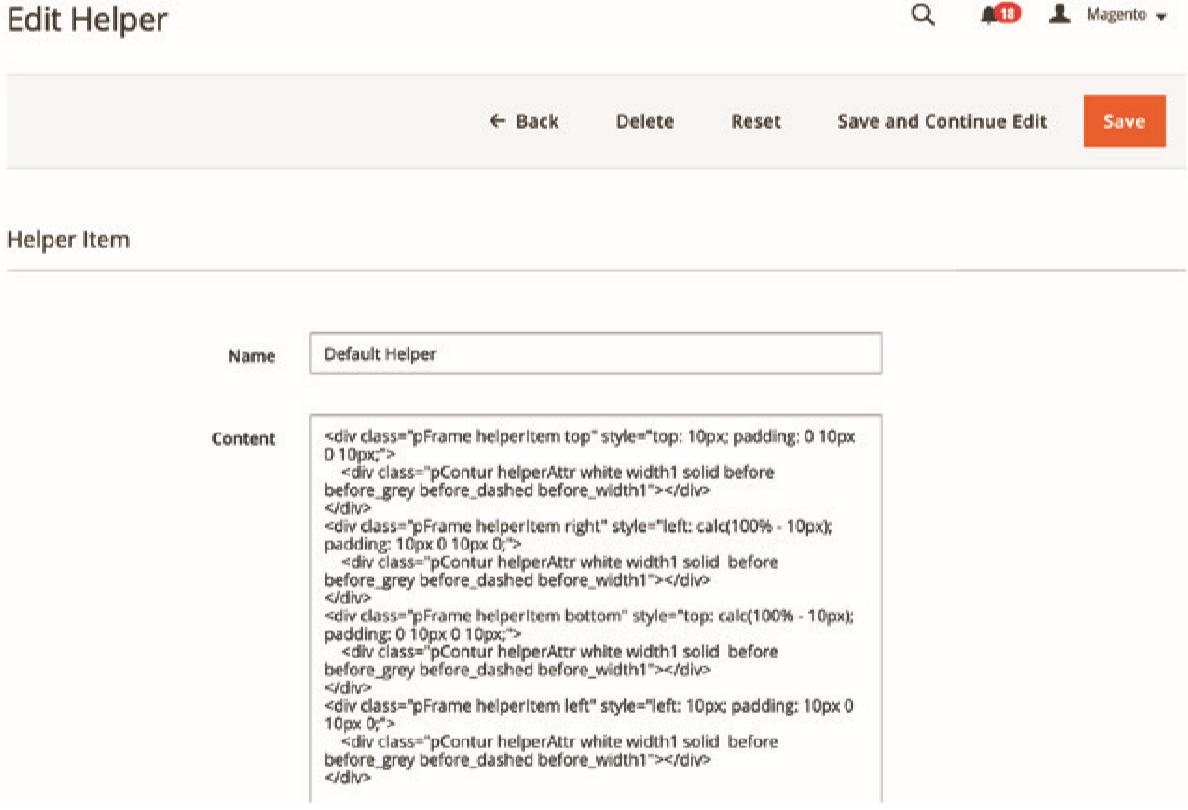
Example of a helper-file
<div class=“pHelper enabled“ style=“ border-left: 2px solid rgb(223, 96, 96); width: 2px; height: 95.6%; position: absolute; top: 2%; left: 1.5%; z-index: 499; „></div>
<div class=“pHelper enabled“ style=“ border-right: 2px solid rgb(223, 96, 96); width: 2px; height: 95.6%; position: absolute; top: 2%; left: 98.5%; z-index: 499; „></div>
<div class=“pHelper enabled“ style=“ border-top: 2px solid rgb(223, 96, 96); width: 97.4%; height: 1px; position: absolute; top: 2%; left: 1.5%; z-index: 499; „></div>
<div class=“pHelper enabled“ style=“ border-bottom: 2px solid rgb(223, 96, 96); width: 97.4%; height: 1px; position: absolute; top: 97.5%; left: 1.5%; z-index: 499; „></div>
<div class=“pHelper right enabled“ style=“ top: 188px; left: 99%; width: 280px; z-index: 99999; „> Everything outside the red area will be cut off!</div>
