Das Porto-Theme bearbeiten (v6 DE)
PORTO-THEME
Allgemeine Einstellungen für die Struktur des Shops nehmen Sie im Settings Panel, Grundeinstellungen für das Design im Design Panel vor. Wir beginnen mit den zentralen Optionen im Settings Panel.
DAS SETTINGS PANEL
Die grundlegenden Theme-Einstellungen können in Porto > Porto > Settings Panel konfiguriert werden.
ALLGEMEIN
Hier wird entschieden, wie breit der Shop im Browserfenster angezeigt wird, ob er einen Box-Rahmen erhalten soll, ob Sharing-Buttons angezeigt werden sollen und mehr. Die Breite der Website in Pixel kann in Maximum Page Width ausgewählt werden.
HEADER / FUSSZEILE
Wenn Sie einen „sticky header“ nutzen wollen, der auch beim Scrollen sichtbar ist, können Sie dies unter „Header“ aktivieren. Für das Design der Kopfzeile stehen 20 verschiedene Typen zur Verfügung. Weitere Header-Einstellungen beinhalten unter anderem das Anzeigen von Flaggen-Icons bei mehreren Sprachvarianten des Stores oder das Aktivieren/Deaktiveren eines Login-Popups für Kunden-Accounts.
STATISCHE BLÖCKE KONFIGURIEREN
Statische Blöcke werden mittels Bezeichner eindeutig referenziert und von Ihnen erstellt. Die wichtigsten internen Bezeichner sind:
porto_facebook
porto_footer_information
porto_footer_content
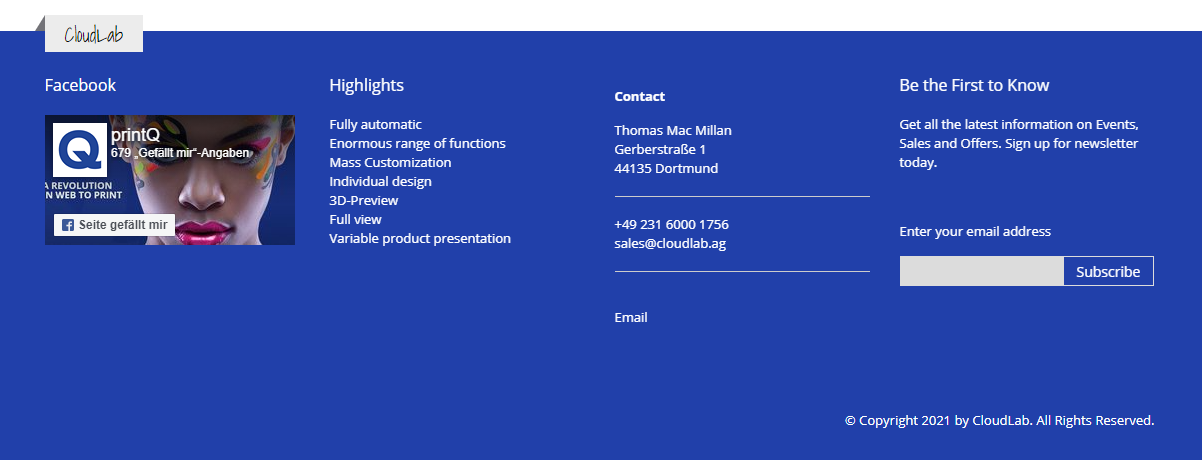
Diese drei Bezeichner stehen für die drei linken der vier Blöcke unten im Screenshot. Einen neuen statischen Block konfigurieren Sie im Backend unter Porto > Settings Panel > Fußzeile hinzufügen. Hier werden der Block-Titel und der Bezeichner („Static Block ID“) eingegeben. Der Block-Titel ist eine informative Beschreibung im Backend, während der Bezeichner als interne Referenz zum Aufrufen des statischen Blocks verwendet wird. Unten in der Ansicht tragen Sie den gewünschten Inhalt im Editor ein.

CATEGORY VIEW / PRODUCT VIEW
Im Settings Panel wird durch diese Abschnitte eingestellt, wie Kategorien und Produkte in den Auswahl-Übersichten im Shop angezeigt werden. Dafür können Sie die Breite und Höhe der Vorschaubilder bestimmen und einstellen, welche zusätzlichen Informationen (Bewertungen, Preis, Links zur Wunschliste oder anderen Produkten) dargestellt werden sollen.
PRODUCT LABEL
Hier können Sie aktivieren, dass neu zum Shop hinzugefügte Produkte automatisch mit einem „NEU“-Schriftzug versehen werden.
CONTACT US
Damit Ihre Kunden wissen, wie und wo sie Sie kontaktieren können, ist es möglich, in diesem Abschnitt Ihre Firmenadresse für eine Google-Maps-Ansicht sowie allgemeine Kontaktdaten z.B. für die Darstellung in der Fußleiste der Seite anzugeben.
DAS DESIGN PANEL
Weiter geht es mit den Einstellungen im Abschnitt Design Panel. Hier geht es nicht um die Organisation einzelner Shop Funktionen, sondern um den visuellen Aspekt Ihrer Webseite. Das grundlegende Theme-Design kann in Porto > Porto > Design Panel konfiguriert werden.
ALLGEMEIN
Unter Theme Colors wird die Grundfarbe Ihrer personalisierten Variante des Porto-Designs eingestellt. Sie wird dann standardmäßig für bestimmte Textfelder, Hintergrundbereiche und andere Elemente aktiviert.
SCHRIFTART
Neben der Grundfarbe können Sie auch die auf Ihrer Seite verwendete Schriftart und ihre Größe (Basic Font Size) bestimmen. Stellen Sie diese unter Font Family > Google Fonts ein. Achten Sie zusätzlich darauf, auch einen Basis-Schrifttypen unter Basic Font Family zu bestimmen, denn manche Google Fonts werden nicht von allen Browsern dargestellt. Solche greifen dann auf den hier eingestellten Basis-Schrifttyp zurück.
FARBIGKEIT
Zusätzlich zu der grundsätzlichen Theme-Farbe können Sie hier weitere Farben für bestimmte Seitenelemente einstellen.
Zu den modifizierbaren Elementen gehören:
Text
Links (inklusive Hover-Farbe)
Buttons (Text-, Hintergrund- und Hover-Farbe)
Breadcrumbs (Text-, Link- und Hover-Farbe)
Produkt-Label (Text- und Hintergrundfarbe)
HEADER / FUSSZEILE / MAIN CONTENT
Wenn Ihnen die allgemeinen Optionen für den Header und die Fußzeile im Settings Panel nicht ausreichen, können Sie diese Bausteine wie auch den Hauptbereich des Shops hier weiter modifizieren. Stellen Sie dafür die Box im jeweiligen Bereich auf „Ja“. Dann erscheinen die weiteren Optionen.
Den Header und die Fußzeile können Sie quasi analog zu den Elementen unter Farbigkeit ändern. Den Main Content können Sie zunächst einmal mit einer Hintergrundfarbe und/oder einem Hintergrundbild versehen. In dem Textfeld Custom Style können Sie bei Bedarf dann auch noch einen eigenen CSS-Code für tiefgreifendere Veränderungen eintragen.
