Available user-defined PDFlib block properties
Value
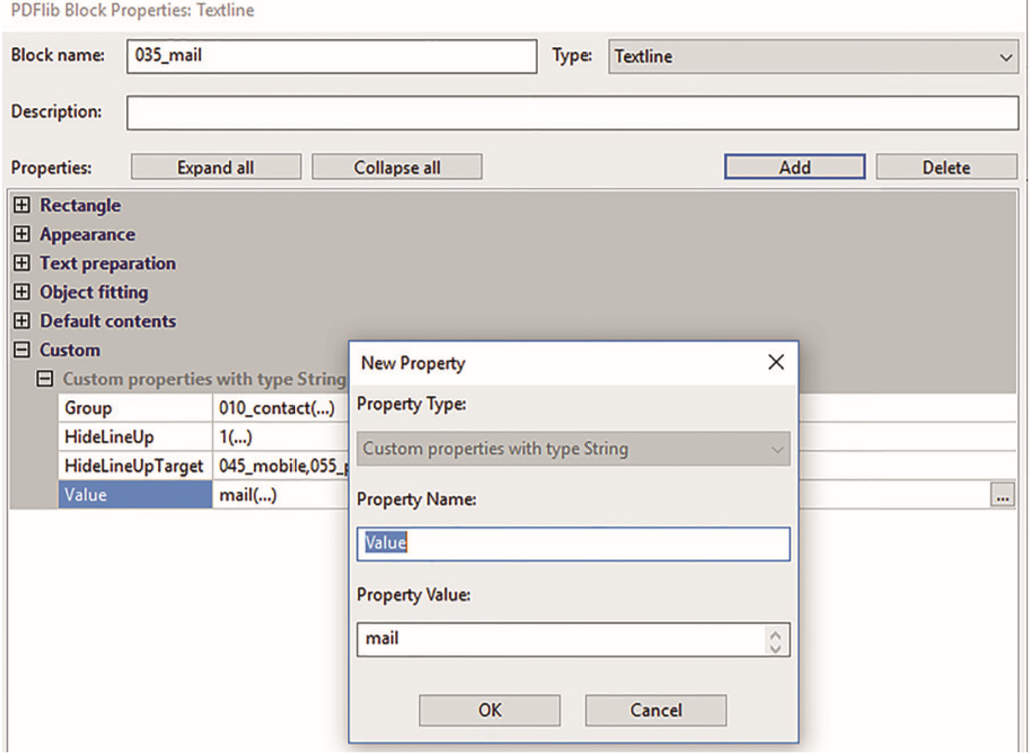
Value defines the text value or the value of a variable, which is determined by the user input. The current value is the text entered, it is displayed directly in the target-PDF-file as well as prefilled in the form field or input field in the OTP editor. If an “@“ is placed before the value, Value will obtain the value from the user input in the customer account, which is looped through predefined.

If there is no “@” added to the value of Value in the input field, Value is not a variable, but contains the same data for all users.
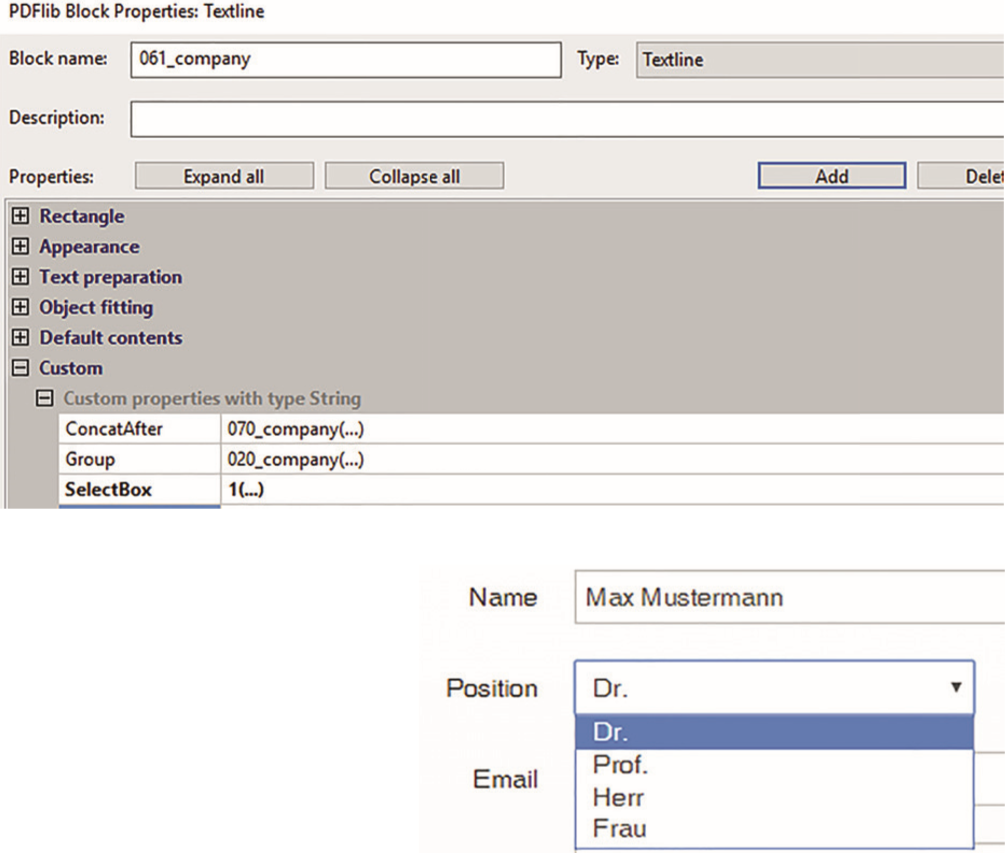
The value consists of various selectable options. The user can define the text in the target-PDF by means of a select list. The selectable values are separated by “double pipes” - || - in the “Property Value”-field. This variant must be used with the SelectBox-property.
Selectbox
Selectbox is a command which defines, whether the entry field should be displayed as a select list. The values of the options on this list are defined in the “Value“-properties (see above). If, for example, a position in the company is not to be entered freely, but selectable from predefined options (“values“), these have to be entered in the property as “Value”.
Possible values:
1 – Display entry field as select list
0 – Display entry field as entry field
The user can then select from the predefined values in a drop down menu in frontend.

Required
This command defines a mandatory field.
Possible values:
1 – mandatory field
0 – optional field
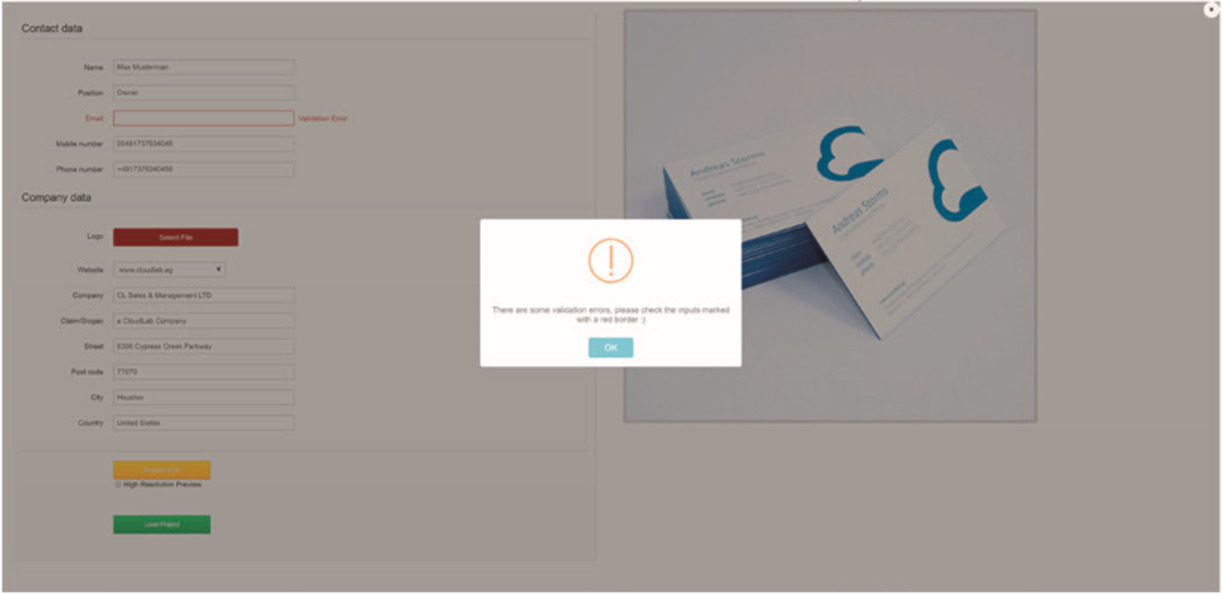
If the field in the form editor remains blank, the user will receive an error message in frontend, referring to the mandatory field which needs to be filled in.

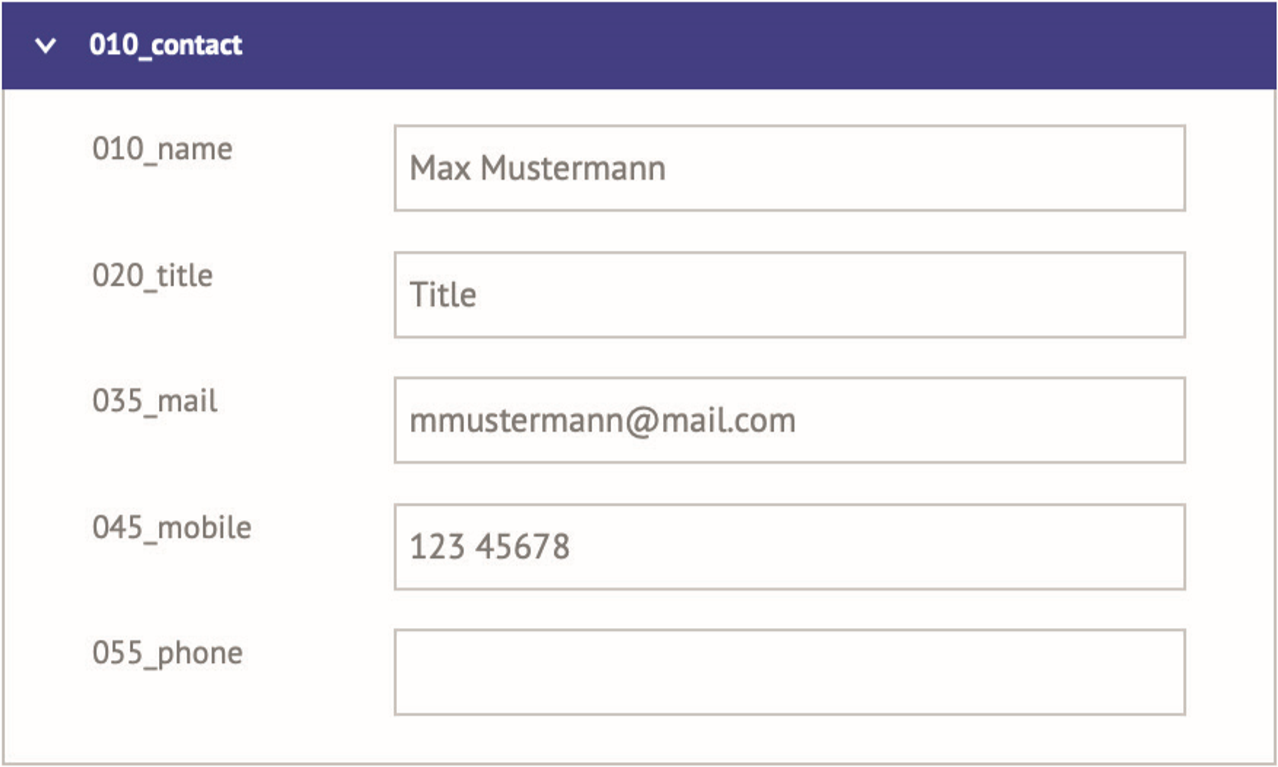
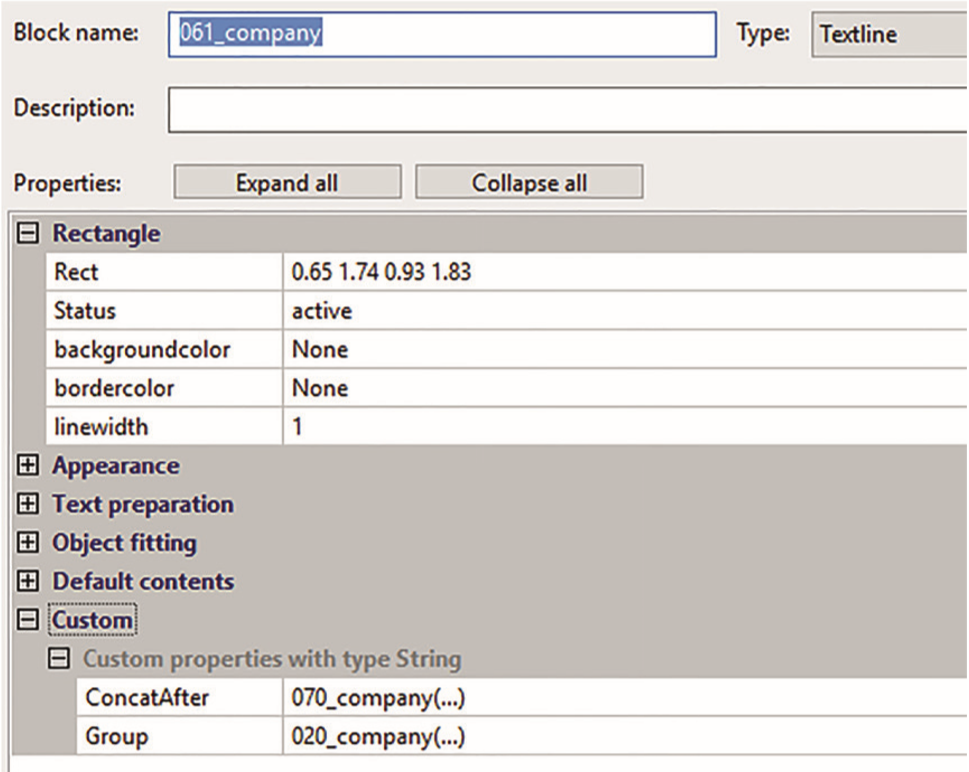
Group
Group indicates the name of an input field group. The group “010_contact“ could, for example, consist of the input fields E-Mail, Phone and Mobile Phone. The name of the input field group is entered in the property value. It has to be present in all blocks to be grouped. This means that in our example the blocks with the contents E-Mail, Phone and Mobile Phone must have the property “group“ with the value “010_contact“.
In the form editor in frontend, the defined blocks are grouped under a generic term, which you can edit in the translate.csv on the server.

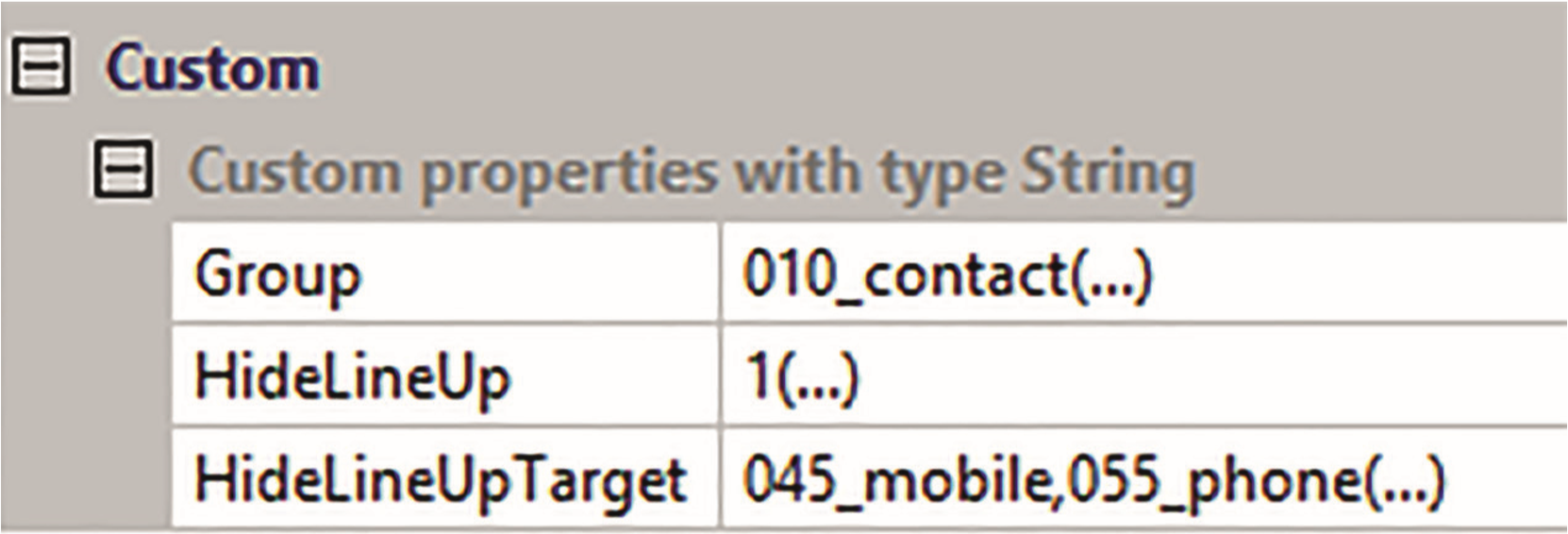
HideLineUp
This command defines that, should the current block remain empty, all subsequent blocks will move up on the target-PDF by exactly the height of this current block. In this case, the subsequent blocks will move up exactly by the height of the HideLineUp-block. This way, you can avoid unwanted gaps in your target-PDF. Therefore, please ensure that all blocks are of the same height. This function is useful for example with multi-line addresses. If the field intended for the “street address” remains empty, the field “city” will move up by the height of the block “street address”.
Possible values:
1 – move all subsequent blocks up if this block remains empty
0 – no effect
HideLineDown
This command defines that, should the current block remain empty, all blocks above the current one will move down on the target-PDF by exactly the height of this current block. In this case, the blocks will move down exactly by the height of the HideLineDown-block. This way, you can avoid unwanted gaps in your target-PDF. Therefore, please ensure that all blocks are of the same height. In the above example, the field “street address” moves down by the height of one block if the field “city” does not contain any entry.
Possible values:
1 – move all subsequent blocks down if this block remains empty
0 – no effect

The entries for the properties HideLineDown and HideLineDownTarget work just as illustrated in the screenshot above.
HideLineUpTarget
This command exactly defines the blocks subsequent to the current block, which will move up by the height of this block, should the current block remain empty. In this case, all designated blocks will move up by exactly the height of the HideLineUp-block. This way, you can avoid unwanted gaps in your target-PDF. Therefore, please ensure that all blocks are of the same height.
This function is useful for example with multi-line addresses. Enter the block names separated by commas (Example: Block_1,Block_4,Block_7).
This is especially useful with documents in which not all subsequent blocks but only the selected ones are to move up if the entry remains blank. If only one block is meant to keep its position, the property “Freeze“ is deployed (see page 4.19).
HideLineDownTarget
This command exactly defines the blocks positioned above the current block, which will move down by the height of this block, if the current block remains empty. In this case, the designated blocks will move down by exactly the height of the HideLineDown-block. This way, you can avoid unwanted gaps in your target-PDF. Therefore you should ensure that all blocks are of the same height. This function is for example useful with multi-line addresses. Enter the block names separated by commas (Example: Block_1,Block_4,Block_7).
This is especially useful with documents in which not all subsequent blocks but only the selected ones are to move up if the entry remains blank. If only one block is to keep its position, the property “Freeze” is deployed (see page 4.19).
You can have a closer look at the HideLine-property again in the business card illustration at the end of the chapter.
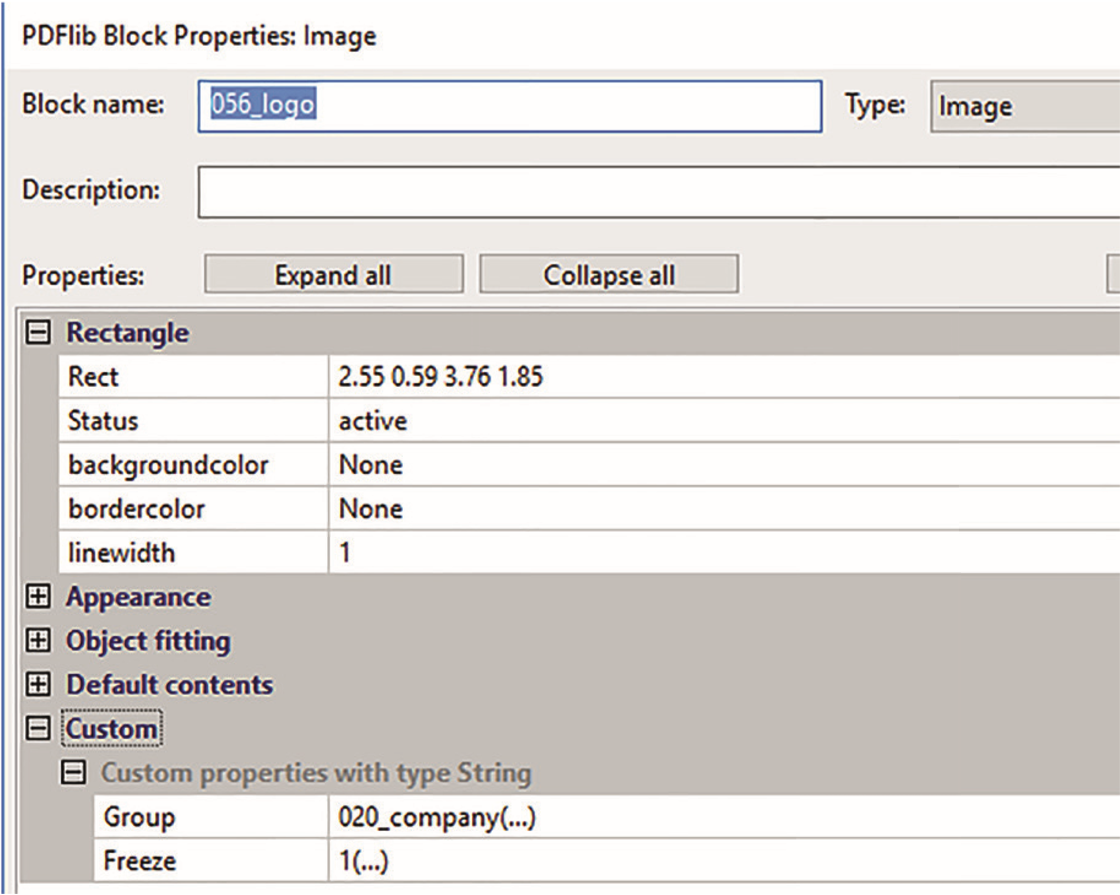
Freeze
Here you can decide, whether the content of this block should remain fixed in the selected position, regardless of the position of other blocks and their content.
Possible values:
1 – Block remains in defined position
0 – Switch off Freeze

You can define the position of the blocks by just moving them with the mouse or placing them in the field Rect. The four values to be entered are separated by spaces and indicate the exact position (distance from left margin, from upper, right and lower edge).
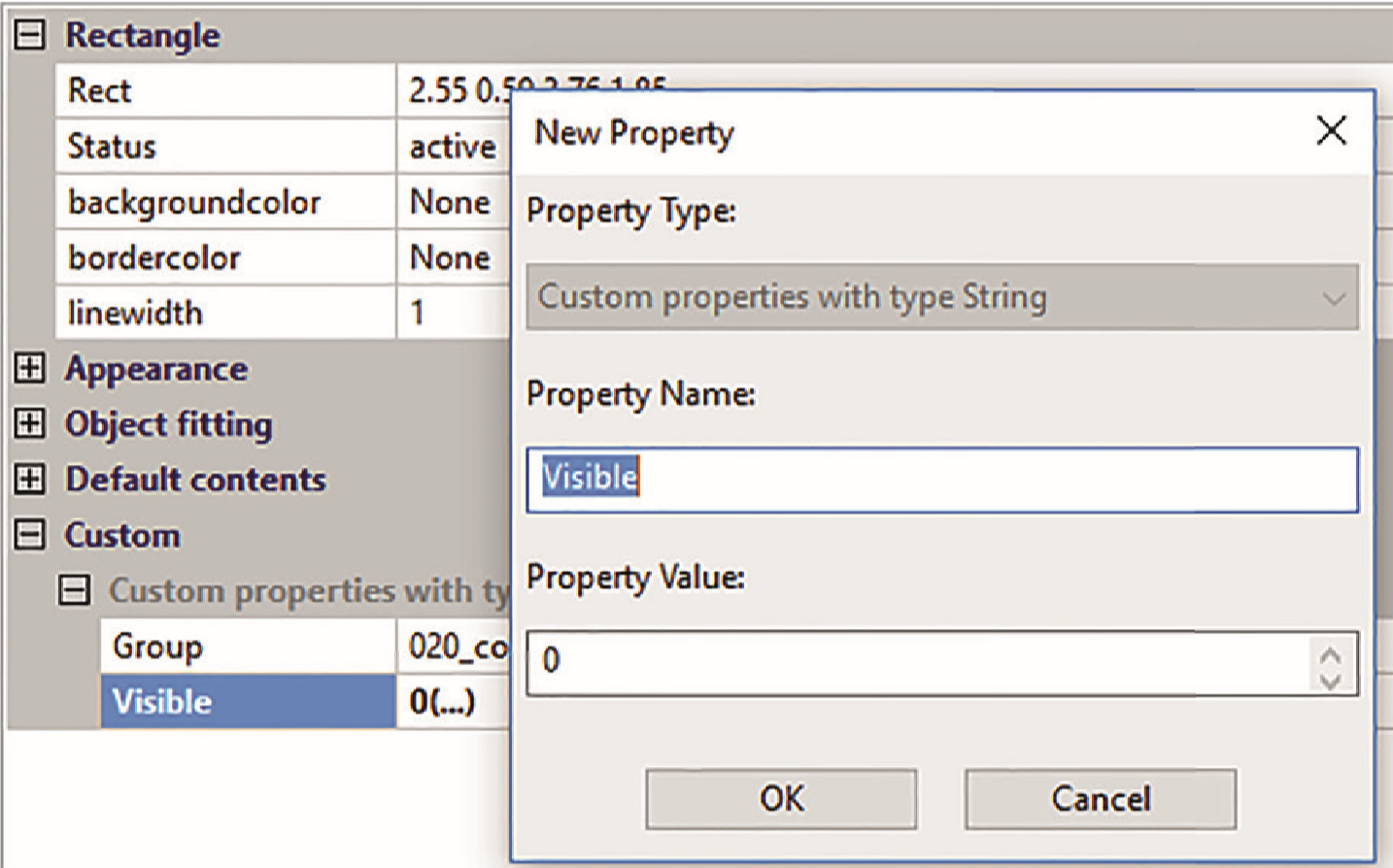
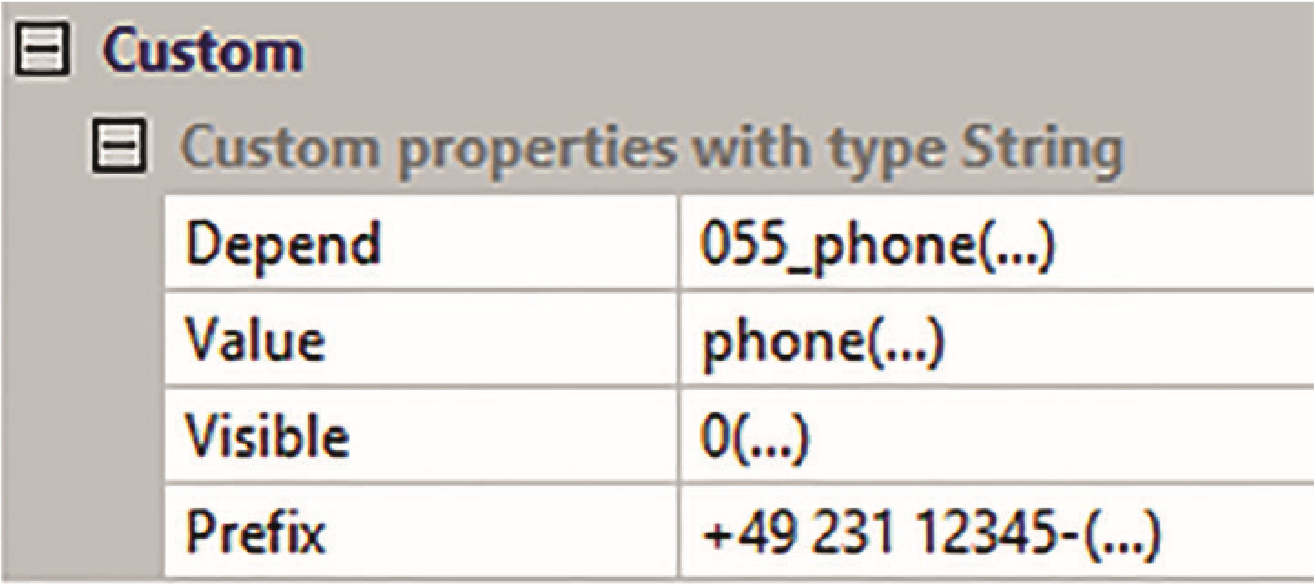
Visible
Here you can set whether the block is displayed as an entry ield. Visible is often used for texts, which are not to be modified by the user, such as “E-Mail” on a business card. The value 0 ensures that the user can not change this text. Still you remain flexible about its display. For example by adding the property “Depend“ (see below), you can also hide text, if the dependent block remains empty, for example if no e-mail address is entered here.

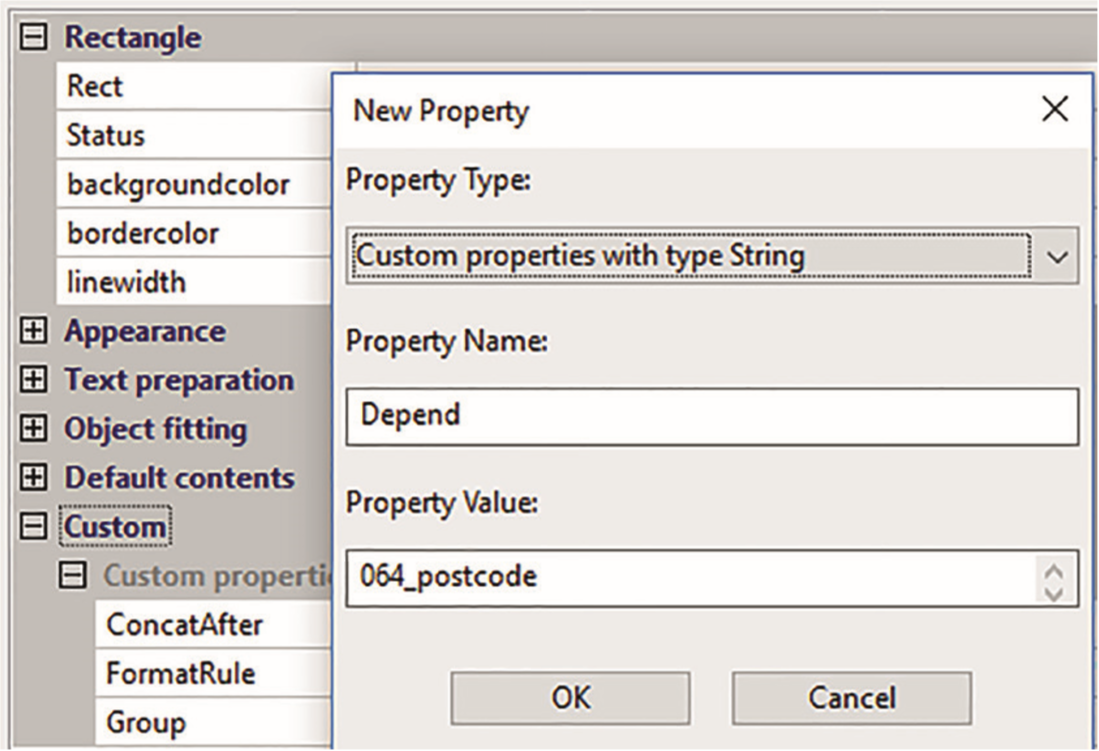
Depend
Here you define block dependencies, if for example you want the current block to be displayed only in conjunction with other blocks. The value of the property is the name of the block, upon which the current block is dependent.

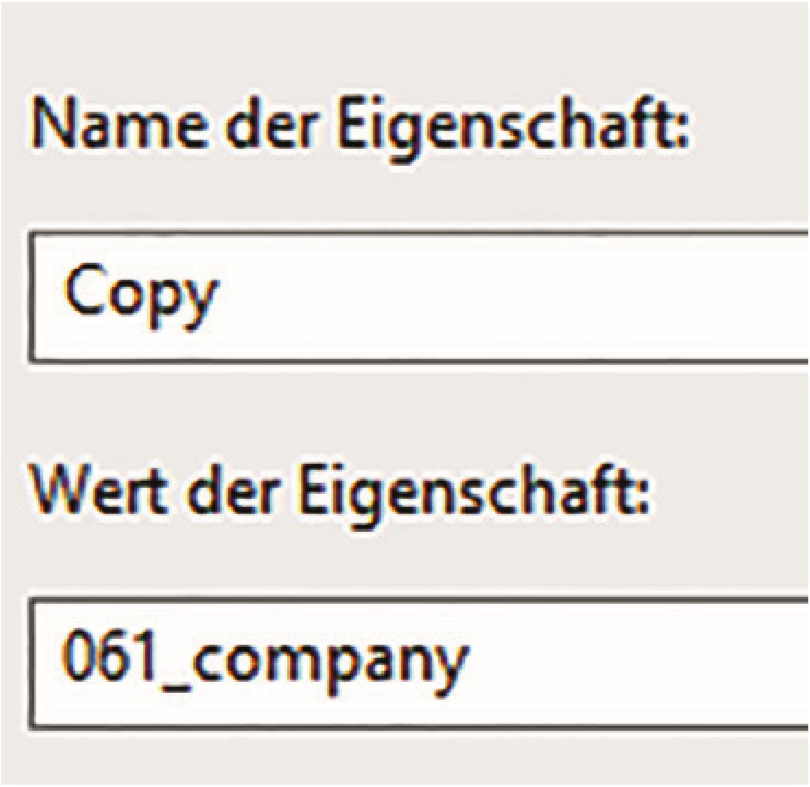
Copy

This function copies the value from another block. This way, the user never has to enter an information in different input fields twice. The value of the property is the name of the block, from which the information is to be copied. This is very useful in conjunction with Visible, whenever a user input is to be duplicated but not to be modified elsewhere afterwards.
ConcatAfter
This function determines, that the current block will not be printed in its set position (as indicated in Rect), but it will be combined with a second or various other blocks, so that all blocks in the target-PDF-file are displayed as one single block. The presentation (font, font size, spacing etc.) used will be the one of that block, in which the previously selected blocks shall be displayed. This target block should, however, not carry the property ConcatAfter. The blocks are arranged from left to right.
The value of the property is the name of the target block.

Again, please note the alphanumerical sorting in PDFlib: All blocks, which are to appear in the target block, have to be positioned below this target block: 035_mail, 040_phone, 045_mobile can hence be output in the target block 050_contact, but not in 025_contact. In this case, the field would remain empty.
ConcatBefore
This property follows the same rules as ConcatAfter, the only difference being that the selected blocks will not be added on the right in the aiming block, but will instead be prefixed on the left.
The value of the property is the name of the aiming block.
Prefix
Prefix is a text, to which the value displayed in the target-PDF is attached. The value of the property is the text which has to be placed before. If, for example, all employees on a business card have the same phone number, apart from the extension number, this number can be created as a prefix and will be added before the extension number to be entered by the user.

Suffix
Suffix is a text, to which the displayed value is prefixed in the target-PDF. The value of the property is the text to be added. The operation is the same as for the suffix.
FormatRule
Example: return str_replace(‚ ‚, ‚‘, $value);
FormatRule can fully use PHP. It is important that the return value of the function is a string. $value is the variable entered by the customer. This way, the input can be taken up, modified and/or returned. The example will look for spaces and remove them. This rule can, of course, also be built up in a much more complex manner, for example for the formatting of phone numbers.
The values you assign to the property can also be phpfunctions. Hence, you can for example define more complex functions on the server in the functions.php under
/external/public/personalization/Functions.php
which you can retrieve in the block property.
Validation Rule
Example: return (strpos($value, ‚.com‘) !== false);Inline image 2
The ValidationRule requires a Boolean (true or false) as return value. Thus, the user might receive an error message if the condition is not met. In our example this is the case if the field contains “.com“. Another common use is for the verification of valid e-mail addresses. Similar to the FormatRule, php-functions can be retrieved from the functions.php here, too.
QR
If you assign the property “QR” with the value “1” to an image block, PDFlib will automatically generate a QR-code at the selected position. Select the information to be integrated with QRSource.
QRSource
This property assigns the information to be integrated to the property “QR”. Hence, a complete QR-code could look like this:
QR = 1
QRSource = 010_name;060_website;080_address
Thus, the QR-code would output the contact data. Again, all php-functions are also available here via “FormatRule”. You can create them in the functions.php and reference them in the block properties. One possible application example would be a QR-Code containing a VCard.
IsTable
The property „Table“ with the value “1“ turns the block into a table. Prepare a print product in backend, activate the table feature (Enable Table – Yes) in the personalization templates and upload your PDF-template.


In the frontend editor (here: in the Designer) you create the desired table on the PDF-file an (select the number of columns and lines) and place them in the desired position via drag&drop.
After you have customized the appearance of the table (size, color, margins, labeling etc.) right click next to the table in the browser and from the context menu select the menu item “Examine Element“ (Firefox)= or “Examine“ (Google Chrome). In the split screen, select the “div”-entry „tableContainer“.

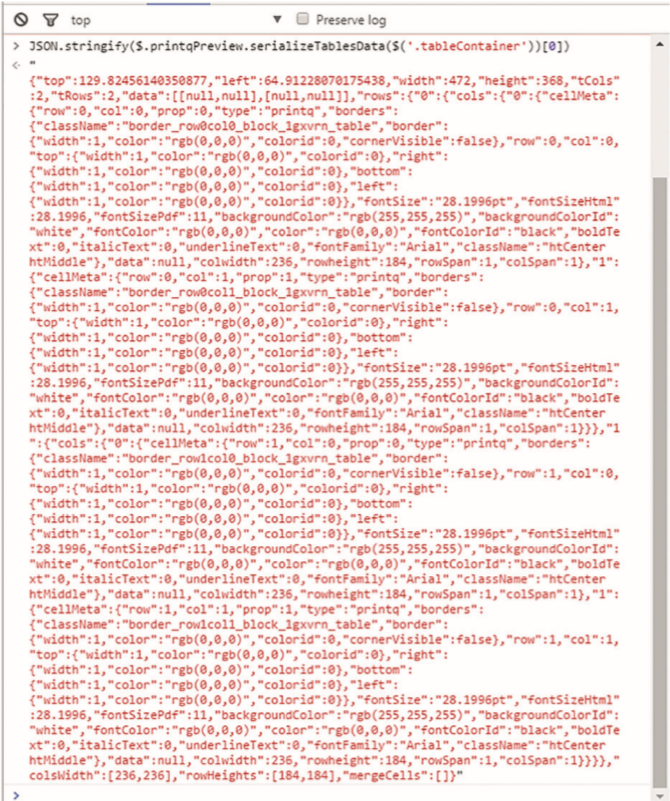
Click on the tab “Console“ and enter the following JavaScriptcommand:
JSON.stringify($.printqPreview.serializeTablesData($(‚. tableContainer‘))[0])
and press “Enter“. Please copy the complete text below the command without (!) the quotation marks to the clipboard.

Switch to Magento backend. Under CloudLab – Personalization – Tables – Add New enter the text you just copied to the clipboard into the field Description. Save the new table, which will then be assigned an ID, which you will need for the next step.

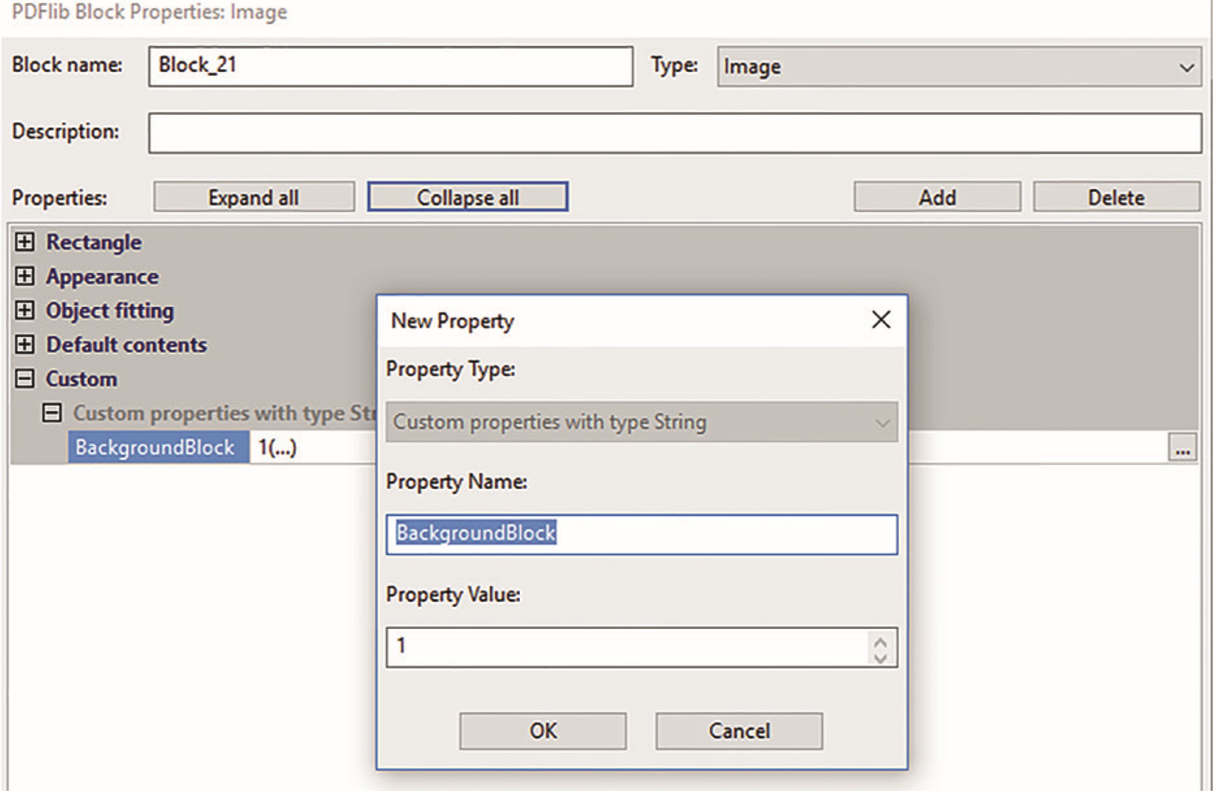
Edit the personalization template and add the default-table. In the PDFlib-block properties in Adobe Acrobat you can now give the table section a new user defined property: „IsTable“, the value being the table ID you just assigned.
Finally, upload the template to the personalization templates in Magento backend
MaxLength
MaxLength defines the maximum character count for an input field. Such limitation can be sensible for blocks with standardized input (customer numbers, phone numbers, etc.).
The value of the property is a natural number.
BeforeInputField
BeforeInputFiled displays an information before an input field (Value is the text to be displayed).
AfterInputField
AfterInputField displays an information after an input field (Value is text to be displayed).
BackgroundBlock
This block has to be of the type “image“ and cover the whole template. If this property is enabled, the customer can upload a background image for the layout in the OTP editor via the menu item Background.
Possible values: 1 for enabled, 0 for disabled.

Editable
With the possible values 0 (disabled) and 1 (active) a PDFLibblock is displayed, but this block can not be edited. A possible area of application would for example be the retrieval of the customer‘s name per variable from the personalization data, which, in order to maintain this entry unchanged under any circumstances, could be made non-editable with the value „Editable=0“.
Movable
The property Movable allows the user to move blocks in the frontend editor, given that the value of the property is “1“ (“0“ deactivates this function).
Resizable
If the value of the property is “1“, the size of the respective block can be changed and adjusted. If, for example, the block type is “image“, the user can adjust the field to the actual image size in the editor.
Rotatable
The property Rotatable allows for a block to be rotated (Value is “1“ for yes, “0“ for no).
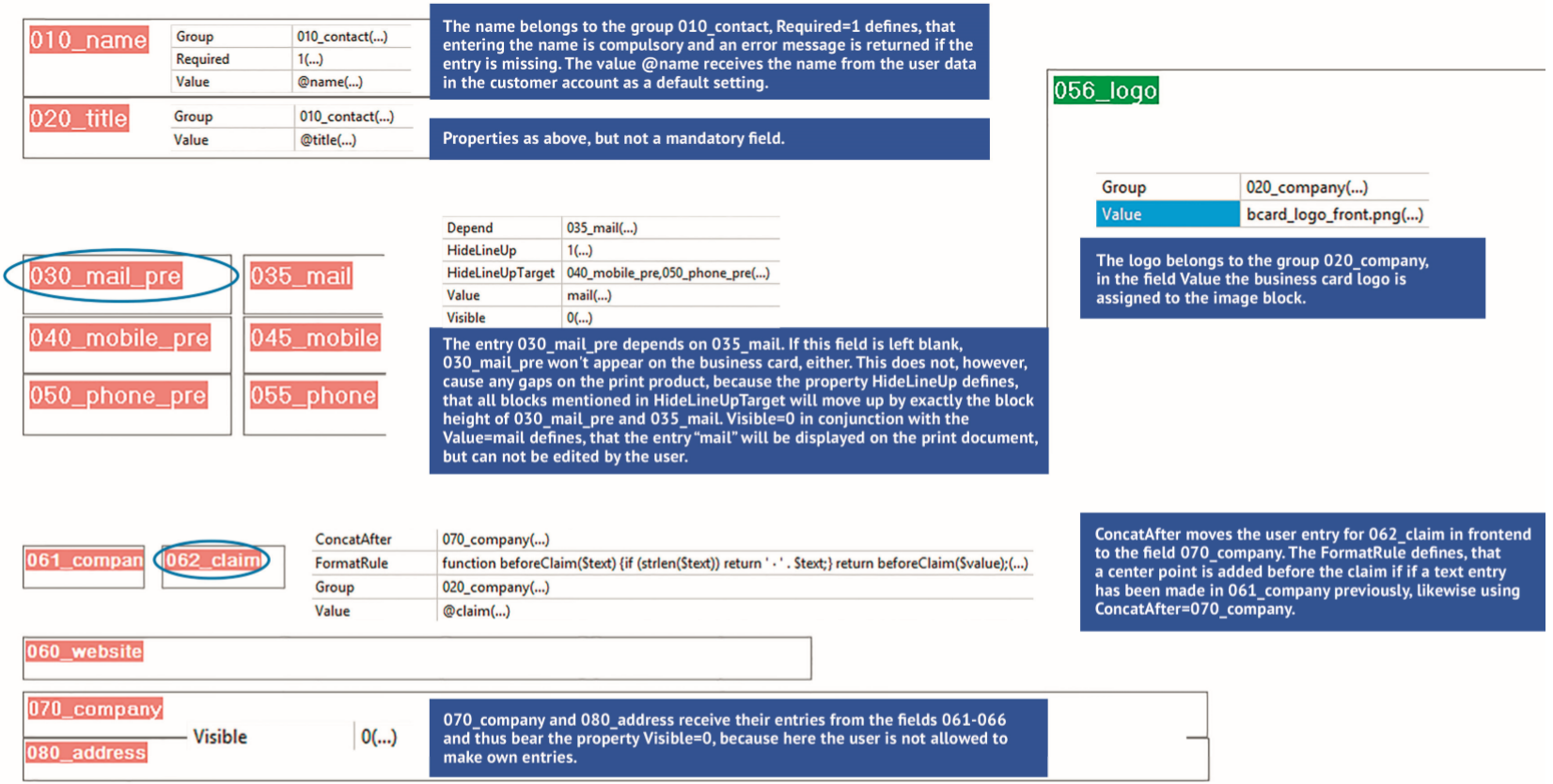
EXAMPLE FOR THE LINK BETWEEN AND THE COMBINATION POSSIBILITIES OF VARIOUS USER DEFINED VARIABLES
The interaction of the different block properties can be very well illustrated using the example of a business card designed in Adobe Acrobat with the PDFlib tool activated.